Download
User Rating: 0/5 ( 0 votes)
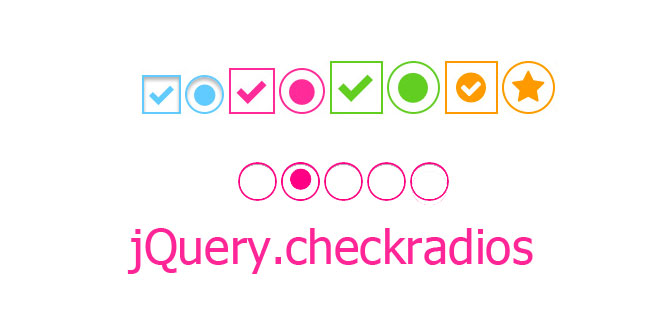
This jQuery plugin was designed to allow you to fully customize checkboxes and radios without using standard images and with scalability in mind. Most plugins I have come across use images such as jpegs and pngs to add custom checkbox ticks and radio circles. This plugin instead uses vector based icons/fonts to add in the ticks and circles which allows far greater customisation as well as scalability and ultimately much greater control over the checkboxes and radios using css.
This plugin uses custom icons provided by icomoon (icomoon.io) for its ticks and radios circles built in by default however it is also compatible with other font based icons platforms such as FontAwesome
1. INCLUDE CSS AND JS FILES
<!-- The main styles for the checkradios plugin to provide default styles -->
<link rel="stylesheet" href="<PATH-TO-PLUGIN>/jquery-checkradios/css/jquery.checkradios.min.css"/>
<!-- jQuery - Required to use the jQuery plugin (Obviously) -->
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<!-- Checkradios plugin -->
<script src="<PATH-TO-PLUGIN>/jquery-checkradios/js/jquery.checkradios.min.js"></script>
2. HTML
<input type="checkbox" class="checkradios" checked/>
<input type="radio" class="checkradios" checked/>
3. JAVASCRIPT
$(document).ready(function(){
$('.checkradios').checkradios();
});
4. OPTIONS
By supplying an object as the options the following options are available:
|
Option |
Description |
Example Input |
Input Type |
|
checkbox |
Object that contains settings for checkboxes |
{} |
Object |
|
checkbox.iconClass |
The Class selector for the icon you want to use for checkboxes |
fa fa-check |
String |
|
radio |
Object that contains settings for checkboxes |
{} |
Object |
|
radio.iconClass |
The Class selector for the icon you want to use for radios |
fa fa-circle |
String |
 JS Tutorial
JS Tutorial