Download
Demo
- Overview
- Documents
User Rating: 0/5 ( 0 votes)
Your Rating:
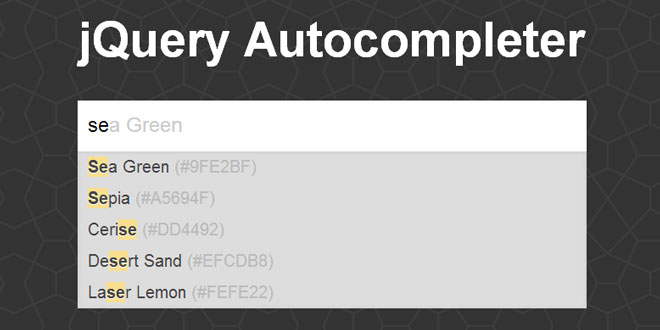
jQuery Autocompleter is a simple, easy, customisable autocomplete plugin with cache support (one more alternative).
Source: github.com
1. INCLUDE JS AND CSS FILES
<script src="js/jquery.js" type="text/javascript"></script> <script src="js/jquery.autocompleter.min.js" type="text/javascript"></script> <link rel="stylesheet" href="css/jquery.autocompleter.css">
2. HTML
<input type="text" name="nope" id="nope" placeholder="Crayola colors" maxlength="40" />
3. JAVASCRIPT
$(function () {
$('input').autocompleter({ source: 'path/to/get_data_request' });
});
Or for local JSON source:
var data = [
{ "value": "1", "label": "one" },
{ "value": "2", "label": "two" },
{ "value": "3", "label": "three" }
];
$(function () {
$('input').autocompleter({ source: data });
});
4. OPTIONS
Autocompleter has the following options:
| Name | Type | Description | Deafult |
|---|---|---|---|
| source | str, obj | URL to the server or a local object | null |
| empty | bool | Launch if value is empty | true |
| limit | int | Number of results to be displayed | 10 |
| customClass | array | Array with custom classes for autocompleter element | [] |
| cache | bool | Save xhr data to localStorage to avoid the repetition of requests | true |
| focusOpen | bool | Launch autocompleter when input gets focus | true |
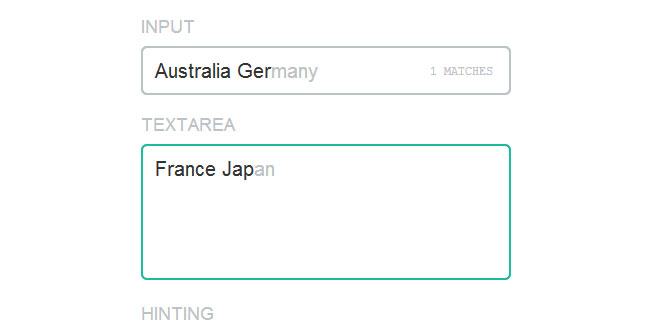
| hint | bool | Add hint to input with first matched label, correct styles should be installed | false |
| selectFirst | bool | If set to true, first element in autocomplete list will be selected automatically, ignore if changeWhenSelect is on | false |
| changeWhenSelect | bool | Allows to change input value using arrow keys navigation in autocomplete list | true |
| highlightmatches | bool | This option defines <strong> tag wrap for matches in autocomplete results | false |
| ignoredKeyCode | array | Array with ignorable keycodes, by default: 9, 13, 17, 19, 20, 27, 33, 34, 35, 36, 37, 39, 44, 92, 113, 114, 115, 118, 119, 120, 122, 123, 144, 145 | [] |
| customLabel | str | The name of object's property which will be used as a label | false |
| customValue | str | The name of object's property which will be used as a value | false |
| template | str | Custom template for list items. For example: <span>{{ label }} is {{ customPropertyFromSource }}</span>. Template appends to .autocompleter-item. | false |
| combine | function | Returns an object which extends ajax data. Useful if you want to pass some additional server options | $.noop |
| callback | function | Select value callback function. Arguments: value, index | $.noop |
5. METHODS
Clear all cache:
$.autocompleter('clearCache');
$.autocompleter('defaults', {
customClass: 'myClassForAutocompleter'
});
$("#firstname").autocompleter('destroy');
6. EXAMPLES
Autocompleter for the first name input with caching, match highlighting and 5 results limit. Remote response depends on a gender:
<label for="gender_male">Male</label> <input type="radio" name="gender" value="male" id="gender_male" checked="checked" /> <label for="gender_female">Female</label> <input type="radio" name="gender" value="female" id="gender_female" /> <label for="firstname">First Name</label> <input type="text" name="firstname" id="firstname" />
$(function () {
$("#firstname").autocompleter({
limit: 5,
cache: true,
combine: function () {
var gender = $("input:radio[name=gender]:checked").val();
return {
gender: gender
};
},
callback: function (value, index) {
console.log( "Value "+value+" are selected (with index "+index+")." );
}
});
});
 JS Tutorial
JS Tutorial