


Aug 08, 2014 in Forms 3852 views
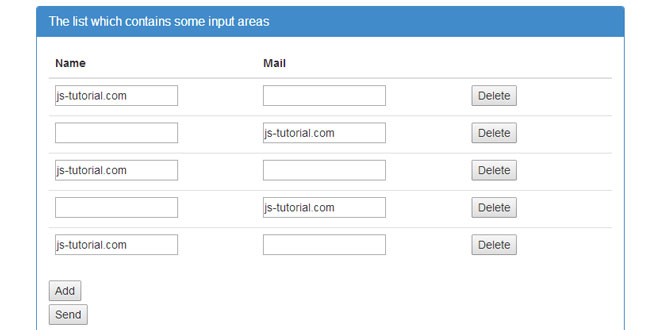
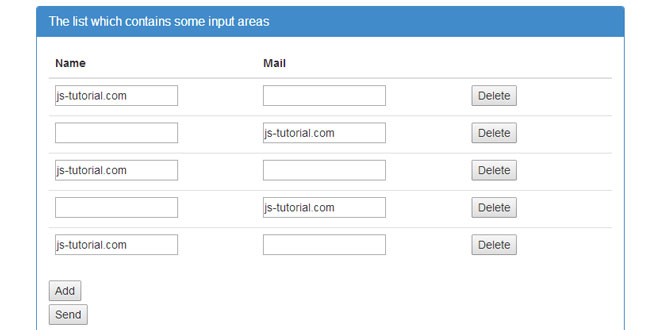
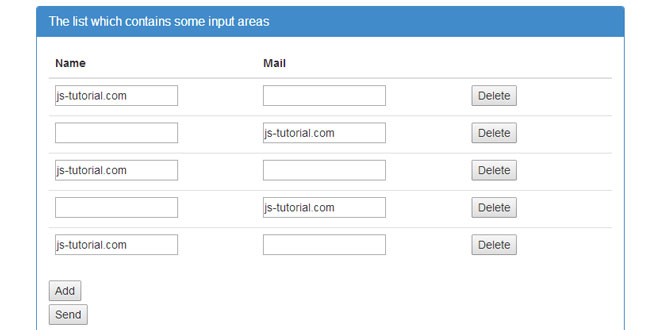
Add-input-area is a jQuery plugin for adding or deleting Form elements.
Source: usamimi.info
1. INCLUDE JS FILES
<script src="http://code.jquery.com/jquery.min.js"></script> <script src="jquery.add-input-area.4.6.2.js"></script>
2. HTML
<ol id="list1">
<li class="list1_var">
<input type="text" size="40" name="list1_0" id="list1_0">
<button class="list1_del">Delete</button>
</li>
</ol>
<input type="button" value="Add" class="list1_add">
3. JAVASCRIPT
$('#list1').addInputArea();
Tagged with:
add-input-area
add input
add form elements
delete form elements
adding form elements
deleting form elements
input area
add or delete
form elements
Related Articles
 JS Tutorial
JS Tutorial