- Overview
- Documents
- Demos
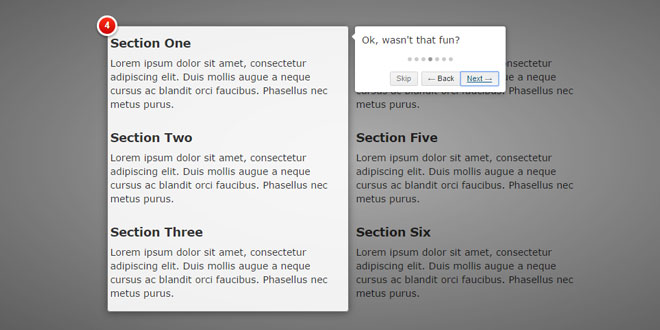
Intro.js is a better way for new feature introduction and step-by-step users guide for your website and project.
Features:
- Easy to Use: Just include the js and css files and adddata-step and data-intro to your code.
- Fast & Small: 4 KB JavaScript and 2.5 KB CSS (gzip). That's all.
- Free & Open-Source: Free and open-source (including commercial use). Published under MIT license.
- Keyboard + Mouse navigation: Ability to navigate with the mouse, or the keyboard - ←, →, ENTER and ESC to exit.
- Browser Compatibllity: Better compatibility is on the roadmap, but currently it should work in recent versions of Firefox, Chrome and IE8 also.
sex shop sex shop sex shop sex shop sex shop seks shop spanish fly psikolog sohbet numara sohbet hatti
Source: github.com
1. INCLUDE CSS AND JS FILES
<link href="../../introjs.css" rel="stylesheet"> <link href="../../themes/introjs-nazanin.css" rel="stylesheet"> <script type="text/javascript" src="../../intro.js"></script>
Use introjs-rtl.min.css for Right-to-Left language support.
2. HTML
Add data-intro and data-step to your HTML elements.
<a href='http://google.com/' data-intro='Hello step one!'></a>
3. JAVASCRIPT
introJs().start();
Optionally, pass one parameter to introJs function to limit the presentation section.
For example introJs(".introduction-farm").start(); runs the introduction only for elements with class='introduction-farm'.
4. ATTRIBUTES
- data-intro: The tooltip text of step
- data-step: Optionally define the number (priority) of step
- data-tooltipClass: Optionally define a CSS class for tooltip
- data-highlightClass: Optionally append a CSS class to the helperLayer
- data-position: Optionally define the position of tooltip, top, left, right, bottom, bottom-left-aligned (same as 'bottom'), 'bottom-middle-aligned' and 'bottom-right-aligned'. Default isbottom
5. OPTIONS
- steps: For defining steps using JSON configuration
- nextLabel: Next button label
- prevLabel: Previous button label
- skipLabel: Skip button label
- doneLabel: Done button label
- tooltipPosition: Default tooltip position
- tooltipClass: Adding CSS class to all tooltips
- highlightClass: Additional CSS class for the helperLayer
- exitOnEsc: Exit introduction when pressing Escape button, true or false
- exitOnOverlayClick: Exit introduction when clicking on overlay layer, true or false
- showStepNumbers: Show steps number in the red circle or not, true or false
- keyboardNavigation: Navigating with keyboard or not, true or false
- showButtons: Show introduction navigation buttons or not, true or false
- showBullets: Show introduction bullets or not, true or false
- showProgress: Show introduction progress or not, true or false
- scrollToElement: Auto scroll to highlighted element if it's outside of viewport, true or false
- overlayOpacity: Adjust the overlay opacity, Number
- disableInteraction: Disable an interaction inside element or not, true or false
6. API
introJs([targetElm])
Creating an introJs object.
Available since: v0.1.0
Parameters:
- targetElm : String (optional) Should be defined to start introduction for specific element, for example: #intro-farm.
Returns:
- introJs object.
Example:
introJs() //without selector, start introduction for whole page
introJs("#intro-farm") //start introduction for element id='intro-farm'
introJs.start()
Start the introduction for defined element(s).
Available since: v0.1.0
Returns:
- introJs object.
Example:
introJs().start()
introJs.goToStep(step)
Go to specific step of introduction.
Available since: v0.3.0
Parameters:
- step : Number
Returns:
- introJs object.
Example:
introJs().goToStep(2).start(); //starts introduction from step 2
introJs.nextStep()
Go to next step of introduction.
Available since: v0.7.0
Returns:
- introJs object.
Example:
introJs().start().nextStep();
introJs.previousStep()
Go to previous step of introduction.
Available since: v0.7.0
Returns:
- introJs object.
Example:
introJs().goToStep(3).start().previousStep(); //starts introduction from step 2
introJs.exit()
Exit the introduction.
Available since: v0.3.0
Returns:
- introJs object.
Example:
introJs().exit()
introJs.setOption(option, value)
Set a single option to introJs object.
Available since: v0.3.0
Parameters:
-
option : String Option key name.
-
value : String/Number Value of the option.
Returns:
- introJs object.
Example:
introJs().setOption("skipLabel", "Exit");
introJs.setOptions(options)
Set a group of options to the introJs object.
Available since: v0.3.0
Parameters:
- options : Object Object that contains option keys with values.
Returns:
- introJs object.
Example:
introJs().setOptions({ 'skipLabel': 'Exit', 'tooltipPosition': 'right' });
introJs.refresh()
To refresh and order layers manually
Available since: v0.5.0
Returns:
- introJs object.
Example:
introJs().refresh();
introJs.oncomplete(providedCallback)
Set callback for when introduction completed.
Available since: v0.2.0
Parameters:
- providedCallback : Function
Returns:
- introJs object.
Example:
introJs().oncomplete(function() {
alert("end of introduction");
});
introJs.onexit(providedCallback)
Set callback to exit of introduction. Exit also means pressing ESC key and clicking on the overlay layer by the user.
Available since: v0.2.0
Parameters:
- providedCallback : Function
Returns:
- introJs object.
Example:
introJs().onexit(function() {
alert("exit of introduction");
});
introJs.onchange(providedCallback)
Set callback to change of each step of introduction. Given callback function will be called after completing each step. The callback function receives the element of the new step as an argument.
Available since: v0.3.0
Parameters:
- providedCallback : Function
Returns:
- introJs object.
Example:
introJs().onchange(function(targetElement) {
alert("new step");
});
introJs.onbeforechange(providedCallback)
Given callback function will be called before starting a new step of introduction. The callback function receives the element of the new step as an argument.
Available since: v0.4.0
Parameters:
- providedCallback : Function
Returns:
- introJs object.
Example:
introJs().onbeforechange(function(targetElement) {
alert("before new step");
});
introJs.onafterchange(providedCallback)
Given callback function will be called after starting a new step of introduction. The callback function receives the element of the new step as an argument.
Available since: v0.7.0
Parameters:
- providedCallback : Function
Returns:
- introJs object.
Example:
introJs().onafterchange(function(targetElement) {
alert("after new step");
});
 JS Tutorial
JS Tutorial