1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="build/css/intlTelInput.css">
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="build/js/intlTelInput.min.js"></script>
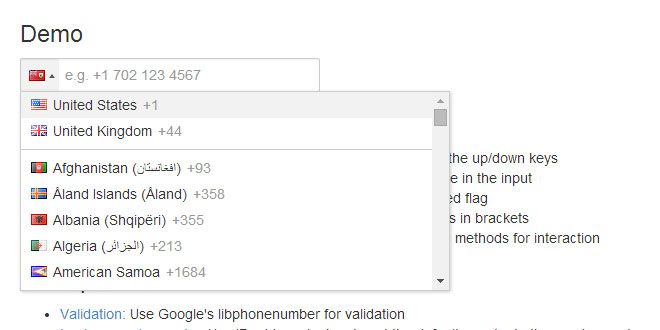
2. HTML
<input type="tel" id="mobile-number">
3. JAVASCRIPT
$("#mobile-number").intlTelInput();
4. OPTIONS
Note: any options that take country codes should be lower case ISO 3166-1 alpha-2 codes
autoHideDialCode: If there is just a dial code in the input: remove it on blur, and re-add it on focus. This is to prevent just a dial code getting submitted with the form.
Type: Boolean Default: true
defaultCountry: Set the default country by it's country code. Otherwise it will just be the first country in the list.
Type: String Default: ""
defaultStyling: The position of the selected flag: "inside" or "outside" (relative to the input).
Type: String Default: "inside"
dialCodeDelimiter: Choose the delimiter that is inserted after the dial code when the user selects a country from the dropdown.
Type: String Default: " "
nationalMode: Don't insert the international dial code when the user selects a country from the dropdown.
Type: Boolean Default: false
onlyCountries: Display only the countries you specify.
Type: Array Default: undefined
preferredCountries: Specify the countries to appear at the top of the list.
Type: Array Default: ["us", "gb"]
validationScript: Enable validation by specifying the URL to the included libphonenumber script. This ~200k script is fetched only when the page has finished loading (to prevent blocking), and is then accessible through the publicisValidNumber function.
Type: String Default: "" Example: "lib/libphonenumber/build/isValidNumber.js"
5. METHODS
destroy: Remove the plugin from the input, and unbind any event listeners
$("#mobile-number").intlTelInput("destroy");
getSelectedCountryData: Get the country data for the currently selected flag
$("#mobile-number").intlTelInput("getSelectedCountryData");
Returns something like this:
{
name: "Afghanistan (افغانستان)",
iso2: "af",
dialCode: "93"
}
isValidNumber: Validate the current number using Google's libphonenumber (requires the validationScript option to be set correctly). Expects an internationally formatted number. Optionally pass the argument true to accept national numbers as well.
$("#mobile-number").intlTelInput("isValidNumber");
Returns: true/false
selectCountry: Select a country after initialisation (e.g. when the user is entering their address)
$("#mobile-number").intlTelInput("selectCountry", "gb");
setNumber: Insert a number, and update the selected flag accordingly
$("#mobile-number").intlTelInput("setNumber", "+44 77333 123 456");
6. STATIC METHODS
getCountryData: Get all of the plugin's country data
var countryData = $.fn.intlTelInput.getCountryData();
Returns an array of country objects:
[{
name: "Afghanistan (افغانستان)",
iso2: "af",
dialCode: "93"
}, ...]
setCountryData: Set all of the plugin's country data
$.fn.intlTelInput.setCountryData(countryData);
7. VALIDATION
International number validation is hard (it varies by country/district). The only comprehensive solution I have found is Google's libphonenumber, which I have precompiled into a single JavaScript file and included in the lib directory. Unfortunately even after minification it is still ~200kb, so I have included it as an optional extra. If you specify the validationScript option then it will fetch the script only when the page has finished loading (to prevent blocking), and will then be accessible through the public isValidNumber function.
8. CSS
Image path: Depending on your project setup, you may need to override the path to flags.png in your CSS.
.intl-tel-input .flag {background-image: url("path/to/flags.png");}
Input margin: For the sake of alignment, the default CSS forces the input's vertical margin to 0px. If you want vertical margin, you should add it to the container (with class intl-tel-input).
Displaying error messages: If your error handling code inserts an error message before the <input> it will break the layout. Instead you must insert it before the container (with class intl-tel-input).
 JS Tutorial
JS Tutorial