


Aug 17, 2014 in Others 3966 views
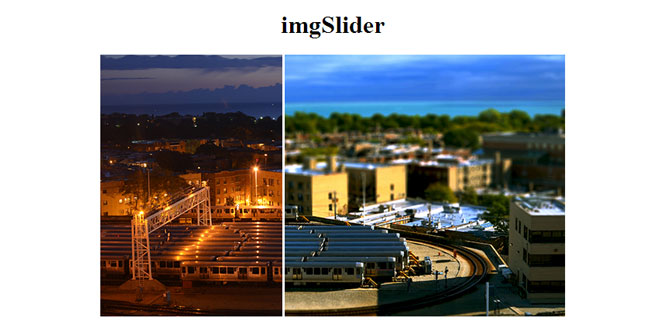
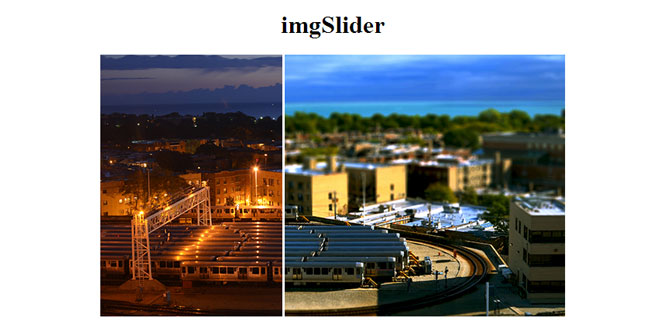
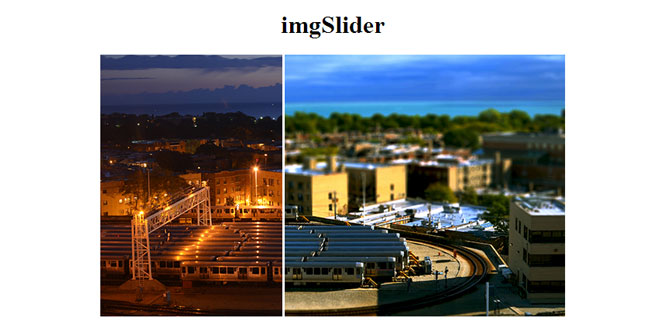
imgSlider is a simple jquery plugin for creating image comparison sliders
Source: kavyasukumar.com
1. INCLUDE CSS AND JS FILES
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <link rel="stylesheet" type="text/css" href="./css/imgslider.css"> <script type="text/javascript" src="./js/imgslider.js"></script>
2. HTML
<div class="slider">
<div class="left image">
<img src="before.jpg"/>
</div>
<div class="right image">
<img src="after.jpg"/>
</div>
</div>
3. JAVASCRIPT
$('.slider').slider();
Tagged with:
imgslider
jquery plugin
simple plugin
image comparison
comparison sliders
image comparison sliders
sliders
images compare
comparison
Related Articles
 JS Tutorial
JS Tutorial