Download
User Rating: 4.1/5 ( 1 votes)
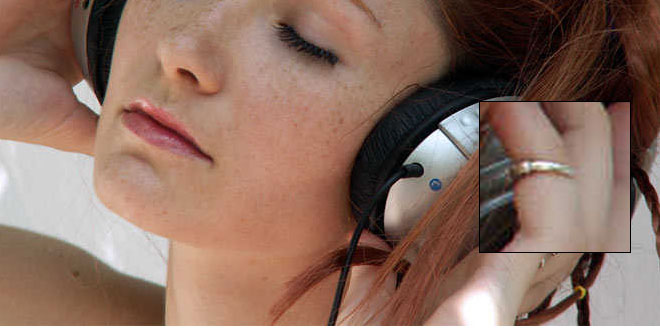
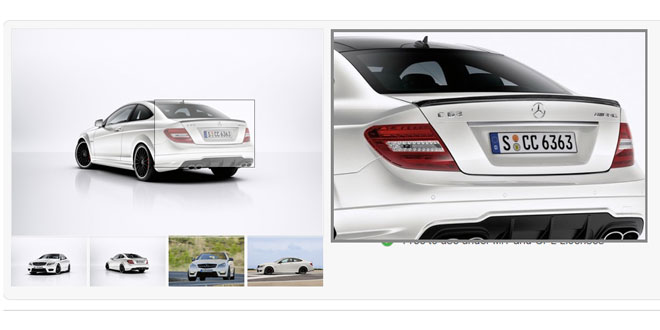
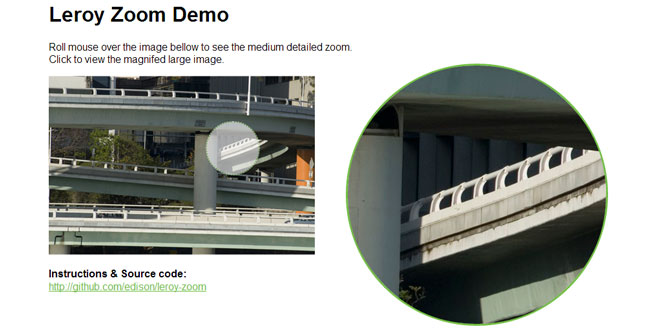
Some images are worth a closer look, which is why there's Image Power Zoomer. It gives any image on your page the ability to be magnified when the mouse rolls over it. A "magnifying glass" that appears over the image lets the user zoom in on any portion of it as it follows the cursor around. Furthermore, the magnification power can be adjusted on the fly by turning the mouse wheel back or forth, just like in many graphics programs. Lets take a closer look at this script's features:
-
Applies the zoom effect to any image on the page without adding any additional markup to it.
-
Ability to use either the original image, or a different, higher resolution version of it as the image used inside the magnifying glass, to provide as much detail as possible. v1.1 feature
-
The default zoom level (ie: 2x) can be changed for each image.
-
When the user scrolls the mouse wheel while over the image, the zoom level decreases or increases based on the scroll direction. The range of zoom can be changed (ie: 2x to 10x).
-
The size of the "magnifier" can be changed for each image.
Source: dynamicdrive.com
1. INCLUDE JS FILES
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="ddpowerzoomer.js">
2. HTML
<img id="myimage" src="ocean.gif" style="width:200px; height:150px" />
3. JAVASCRIPT
jQuery(document).ready(function($){ //fire on DOM ready
$('#myimage').addpowerzoom()
});
4. OPTIONS
|
Option |
Description |
|
defaultpower: value |
Sets the default magnification power when the mouse rolls over the image. Value should be an integer greater or equal to 1. Example:
$('#myimage').addpowerzoom({
defaultpower:3 //default power: 3x original image
});
A value of 1 means no magnification by default. Default value is 2.
|
|
powerrange: [lowvalue, highvalue] |
Sets the range of possible magnification powers when the user scrolls the mouse wheel while over the target image. Be sure this range covers the defaultpower setting above. Example:
$('#myimage').addpowerzoom({
defaultpower:3,
powerrange: [2, 10] //Possible range: 2x to 10x magnification
});
Default value is [2,7].
|
|
largeimage: "path_to_image" |
If defined, specifies the path to the magnified image shown within the magnifying glass. It should be a larger, higher resolution version of the original image, to provide as much details as possible:
$('#myimage').addpowerzoom({
defaultpower:3,
powerrange: [2, 10],
largeimage: "http://mysite.com/images/sarah_large.jpg"
});
If this option is not defined, the original image is used instead.
Default value is null.
|
|
magnifiersize: [width, height] |
Sets the dimensions of the magnifier that appears over the target image. For large images it makes sense to take advantage of that real estate by also increasing the magnifier's size. Example:
$('#myimage').addpowerzoom({
magnifiersize: [120, 120]} //Set size of magnifier to 120px by 120px
});
Default value is [75,75].
|
The following defines all 4 options of addpowerzoom():
jQuery(document).ready(function($){ //fire on DOM ready
$('#myimage').addpowerzoom({
defaultpower: 2,
powerrange: [2,5],
largeimage: null,
magnifiersize: [100,100] //<--no comma following last option!
});
});
 JS Tutorial
JS Tutorial