Download
User Rating: 0/5 ( 0 votes)
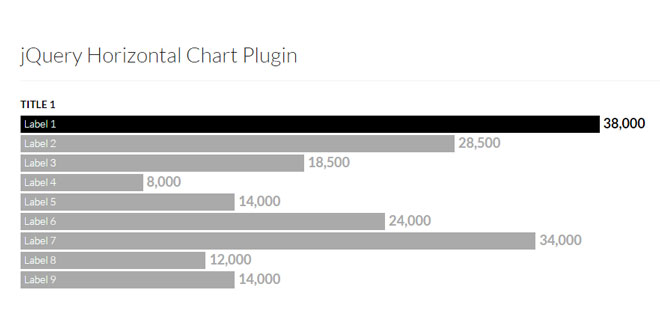
The plugin Creates a responsive horizontal bar chart using HTML5, jQuery & CSS.
The plugin uses the data-number attribute for the graph length.
jQuery will then cycle through all the selector's and find the one with the highest number. That number will be used as 100% base point and make the rest of the bars relative to that number.
Source: eriku.github.io
1. INCLUDE CSS AND JS FILES
<link href="build/css/style.css" media="all" rel="stylesheet" type="text/css" />
<script src="src/js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="src/js/horizBarChart.js" type="text/javascript" charset="utf-8"></script>
2. HTML
<ul class="chart">
<li><span class="bar" data-number="38000"></span><span class="number">38,000</span></li>
<li><span class="bar" data-number="134000"></span><span class="number">134,000</span></li>
</ul>
3. JAVASCRIPT
$('.chart').horizBarChart();
4. OPTIONS
You can also adjust the plugin using the following options:
$('.chart').horizBarChart({
selector: '.bar',
speed: 3000
});
 JS Tutorial
JS Tutorial