Download
User Rating: 0/5 ( 0 votes)
Gridscrolling.js is a layout for HTML5 articles, positioning sections and asides in a grid, allowing easy navigation with cursor keys.
Source: mknecht.github.io
1. INCLUDE CSS AND JS FILES
<!-- gridscrolling.js defaults -->
<link rel="stylesheet" href="css/gridscrolling.css"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script>
<script src="js/gridscrolling.js"></script>
2. HTML
<section>
<hgroup><h2>First Comes First</h2></hgroup>
<div>
<p>You focus on your article. Section following section, and asides in between.</p>
</div>
</section>
<section>
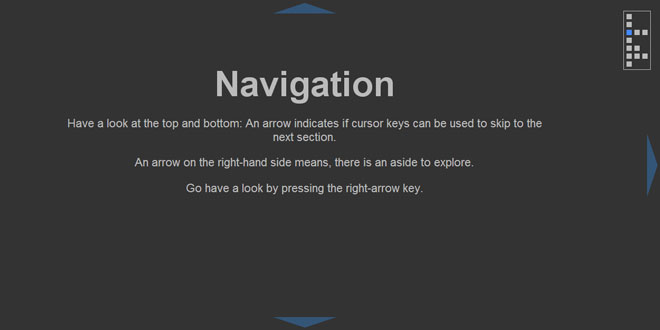
<hgroup><h2>Navigation</h2></hgroup>
<p>Have a look at the top and bottom: An arrow indicates if cursor keys can be used to skip to the next section.</p>
</section>
<aside>
<hgroup><h2>Links</h2></hgroup>
<p>Normal links to fragments are being replaced by a smooth scroll to the respective aside or section.</p>
</aside>
<aside>
<hgroup><h2><a name="overview">Overview Map</a></h2></hgroup>
<p>Notice the map in the upper right corner? The highlighted square tells you where you are.</p>
</aside>
3. JAVASCRIPT
$(function() {
$('body').gridscrolling("init", {
animationSpeed: 400,
showMarker: true,
showOverviewMap: true
});
});
 JS Tutorial
JS Tutorial