Download
User Rating: 0/5 ( 0 votes)
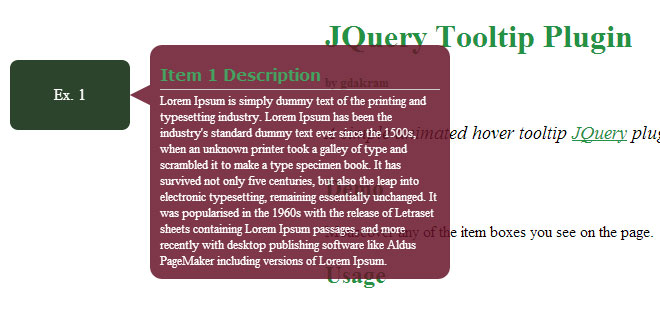
Gdakram is a JQuery tooltip plugin that easily adds tooltip interaction to HTML element that requires a bit more information than a title attribute.
Source: gdakram.github.io
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="stylesheets/jquery.tooltip/jquery.tooltip.css" type="text/css" />
<script type="text/javascript" src="http://code.jquery.com/jquery.min.js"></script>
<script type="text/javascript" src="javascripts/jquery.tooltip.js"></script>
2. HTML
<div class="your_selector">
Help‽
<div class="tooltip_description"
style="display:none;"
title="No worries">
Help is on the way.
</div>
</div>
3. JAVASCRIPT
$("div.your_selector").tooltip();
4. OPTIONS
// Configuration options with defaults listed below.
'dialog_content_selector' : 'div.tooltip_description'
'animation_distance' : 50
'opacity' : 0.85
'arrow_left_offset' : 70
'arrow_top_offset' : 50
'arrow_right_offset' : 20
'arrow_height' : 20
'arrow_width' : 20
'animation_duration_ms' : 300
'event_in':'mouseenter'
'event_out':'mouseleave'
'hover_in_delay' : 0
'hover_out_delay' : 0
 JS Tutorial
JS Tutorial