User Rating: 3/5 ( 2 votes)
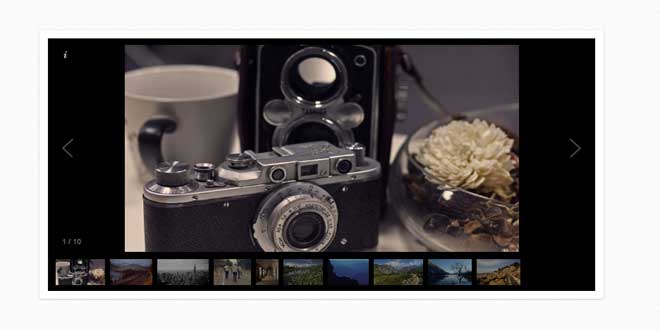
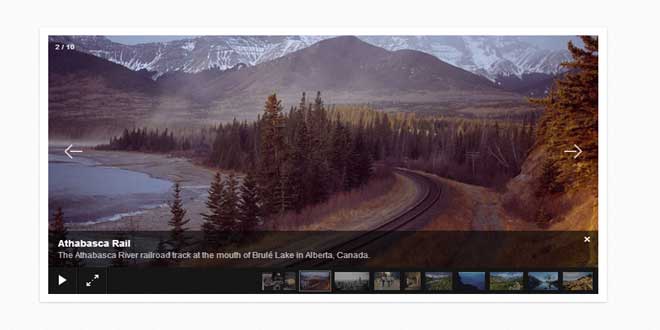
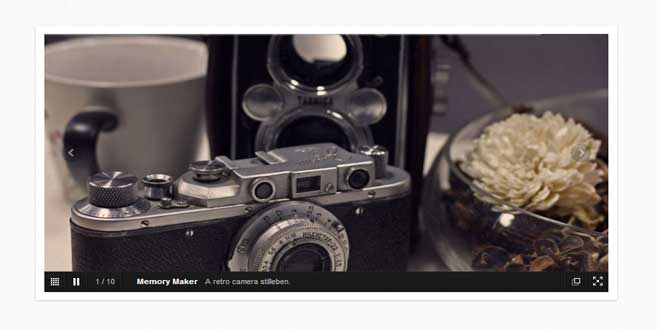
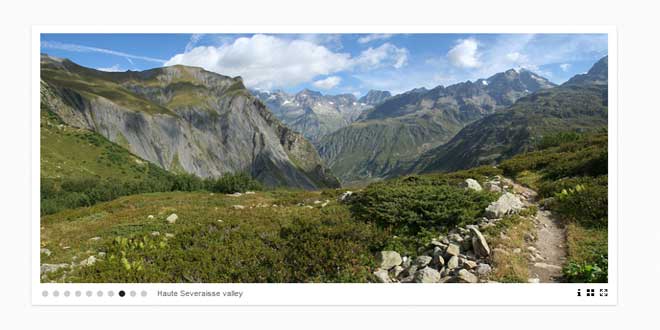
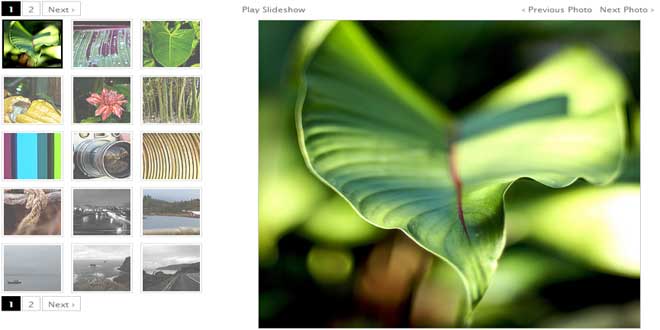
Galleria is a JavaScript image gallery framework that simplifies the process of creating beautiful image galleries for the web and mobile
Free without restrictions
Galleria and the “classic” theme is open source and released under the MIT license with basically no restrictions whatsoever.
No programming skills required
Just copy/paste a few lines of code, add some photos or videos and pop a fully featured gallery in your browser.
Flickr, Vimeo, YouTube and more
Pull galleries, sets and movies from several sources into a Galleria gallery with just a few lines of code.
100% Responsive
Galleria is optimized for responsive environments and reacts to dynamic measures and media queries using simple options.
iPhone, iPad & touch support
Galleria supports native-like swipe movements and uses hardware optimized animations for ultra-smooth image browsing on mobile and touch devices.
One core, multiple themes
Galleria exposes a great set of tools to create tailored themes for your project. Or you can browse through our Premium themes and see if something fits.
Beginners Guide
This tutorial takes you through the very basics of setting up Galleria. If you’re an experienced developer check out the quick start tutorial instead.
A basic HTML template
If you don’t have an HTML template yet, here’s a good one to start with:
<!doctype html>
<html>
<head>
</head>
<body>
</body>
</html>
I’ll be saving this file as demo.html but you can give it any name you like.
Installing jQuery
Galleria is built on top of the jQuery JavaScript framework and you must include this in order for Galleria to work. A number of large enterprises like Google provide hosted copies of jQuery.
Add the following inside the <head> element in your HTML to include the latest minified version of jQuery:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.js"></script>
You can also download your own copy of jQuery and host it yourself if you wish, but this is not required.
To make sure jQuery works properly add the following code inside the <body> tag:
<script>
$("body").text("jQuery works");
</script>
The HTML file should look something like:
<!doctype html>
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.js"></script>
</head>
<body>
<script>
$("body").text("jQuery works");
</script>
</body>
</html>
If you don’t see any text after reloading the page: the path to the jQuery file is probably wrong.
If it does work, you can remove the <script> tag inside the body and continue.
Installing Galleria
Now that we have an HTML template and jQuery in place, it’s time to install Galleria itself!
-
Download the latest version from the Galleria website.
-
Extract the galleria.zip file and place the “galleria” directory where you have your HTML files.
-
Add the following code beneath the jQuery script tag we added earlier:
-
<script src="galleria/galleria-1.3.4.min.js"></script>
To make sure Galleria works properly add the following code inside the <body> tag:
<script>
if (Galleria) { $("body").text('Galleria works') }
</script>
The HTML file should look something like:
<!doctype html>
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.js"></script>
<script src="galleria/galleria-1.3.4.min.js"></script>
</head>
<body>
<script>
if (Galleria) { $("body").text('Galleria works') }
</script>
</body>
</html>
If you don’t see any text after reloading the page, the path to the Galleria file is probably wrong.
If it does work, you can remove the <script> tag inside the body and move along.
Setting dimensions
We need to set some dimensions for the gallery. This can be done in many ways, but the simplest is to add some basic CSS rules. Add the following markup inside the <head> tag to apply dimensions and a default black background:
<style>
.galleria{ width: 700px; height: 400px; background: #000 }
</style>
Galleria will then extract these measures and apply to the gallery.
Adding images
Now we need to add a few images for Galleria to display. There are several ways of doing so, but the simplest one is probably to just add images as HTML.
Add the following markup inside the <body> tag:
<div class="galleria">
<img src="photo1.jpg">
<img src="photo2.jpg">
<img src="photo3.jpg">
</div>
Load a theme
Galleria requires a theme to function. In this guide, we will use the included classic theme, but you can download and try other themes later on.
A theme is included using a javascript function called Galleria.loadTheme. Insert the following code after the images in the source code:
Galleria.loadTheme('galleria/themes/classic/galleria.classic.min.js');
Activate the gallery
All we need to do now is to activate Galleria. Add the following script after the loadTheme function we just inserted:
Galleria.run('.galleria');
As you can see, we just applied galleria to the ‘#gallery’ container where the images are. That’s it!
The complete code example:
<!doctype html>
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.js"></script>
<script src="galleria/galleria-1.3.4.min.js"></script>
</head>
<body>
<div class="galleria">
<img src="photo1.jpg">
<img src="photo2.jpg">
<img src="photo3.jpg">
</div>
<script>
Galleria.loadTheme('galleria/themes/classic/galleria.classic.min.js');
Galleria.run('.galleria');
</script>
</body>
</html>
Reload the page and you should see the very basic version of Galleria up and running.
More infomation at: http://galleria.io/docs/
 JS Tutorial
JS Tutorial