Download
- Overview
- Documents
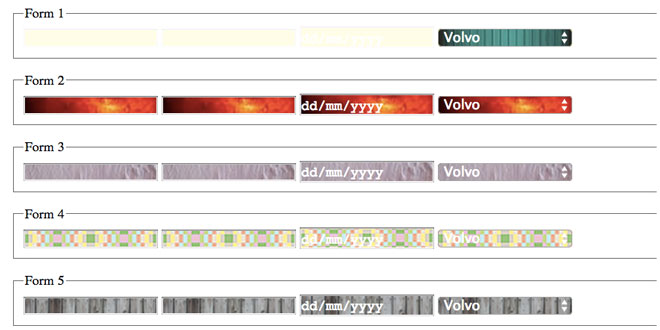
Formify is jQuery plugin that change the background and the opacity of an input field creating a nice effect
Source: github.com

Jun 22, 2014 in Forms 3420 views
Formify is jQuery plugin that change the background and the opacity of an input field creating a nice effect
Source: github.com
1. INCLUDE JS FILES
<script src="//code.jquery.com/jquery-1.11.0.min.js"></script> <script type="text/javascript" src="formify.js"></script>
2. HTML
<form class="form4">
<input class="formify" type="text" style="width:200px">
<input class="formify" type="password" style="width:200px">
<input class="formify" type="date" style="width:200px">
<select class="formify" style="width:200px">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
</form>
3. JAVASCRIPT
$(".form4").formify({"backgroundImage":10,"backgroundColor":"#FF0F0F"});
4. OPTIONS
backgroundImage (optional, default 1)
There are 10 different background on the image folder, you can use the passing the number of the background as parameter to the plugin, or you can use your own by adding an image to the folder, name the image like background11 and pass 11 to the plugin as parameter
backgroundColor (optional, default black)
The background color that is used for the effect when the field is not focused.
onfucusOpacity (optional, default 1)
The opacity of the fields when they are focused.
onblurOpacity (optional, default 0.1)
The opacity of the fields when they are not focused
Tagged with:
formify
jquery plugin
change background
change opacity
input field
change input background
nice effect
Related Articles
 JS Tutorial
JS Tutorial