Download
Demo
- Overview
- Documents
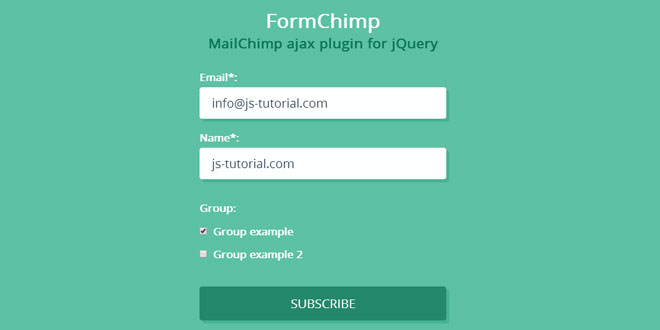
Formchimp is a customizable MailChimp ajax plugin for jQuery, provides an easy and lightweight way to let your users sign up to your MailChimp list.
Features
- Customizable Error and Success messages.
- Ability to specify which element the output should be appended to, if it exists or where the element should be created
- Automatically transforms the mailchimp signup url in the JSONP format
- Changes the value of the button if the response is successful
- This solution is language agnostic, only dependency is jQuery.
- is AJAX-enabled, but degrades gracefully if Javascript isn't turned on
- Multiple sign-up forms, for multiple lists.
Source: github.com
 JS Tutorial
JS Tutorial