Download
User Rating: 2.1/5 ( 2 votes)
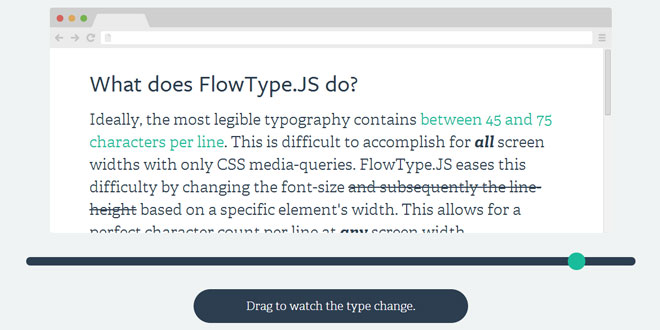
FlowType.js lets you configure the font size and line height ratios, thereby improving the overall appeal of typography in your projects. You can also specify maximum and minimum width thresholds to control FlowType.js
Features:
-
Set minimum and maximum width thresholds to control the FlowType.JS magic within specific element widths.
-
Set minimum and maximum font-size thresholds to control the FlowType.JS magic within specific font sizes.
-
Set your own font-size using the fontRatio variable. When using fontRatio, increase the value to make the font smaller (and vice versa).
-
Automatically make Line-height changes based on whatever the font-size
Getting Started
Step 1: Set Typography Base
Prepare for FlowType.JS by making sure that the typography is flexible. Start with this CSS and make changes as necessary:
body {
font-size: 18px;
}
h1,h2,h3,h4,h5,h6,p {
line-height: 1.45;
}
h1 { font-size: 4em; }
h2 { font-size: 3em; }
h3 { etc...
Note: Setting a specific font-size in your CSS file will make sure that your website remains accessible in case your viewer has javascript disabled. These numbers will be overridden as FlowType.JS updates the font-size number inline.
Step 2: Include FlowType.JS
After you have downloaded FlowType.JS, include both jQuery and flowtype.js in the head of your HTML document.
Step 3: Call FlowType.JS
To begin the magic, simply call FlowType.JS before the close of your body tag:
Step 4: Make Changes
You will most likely want to change the default settings. To do so, simply include these options in your code and tweak away:
$('body').flowtype({
minimum : 500,
maximum : 1200,
minFont : 12,
maxFont : 40,
fontRatio : 30
});
 JS Tutorial
JS Tutorial