Download
User Rating: 0/5 ( 0 votes)
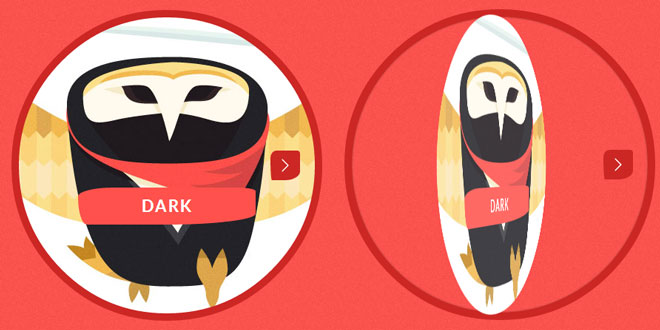
Today we want to share a simple and fun circular slideshow with you. It’s an experimental concept and the idea is to flip a circle in a specific angle depending on which spot of the circle we click. There are three different possibilities for each side: top, middle and bottom. For example, when clicking on the top right part of the image, the circle will flip in the associated angle, making it look as if we press down that part and reveal the next image that is on the back face of the circle.
This is how the structure looks like:
<div id="fc-slideshow" class="fc-slideshow">
<ul class="fc-slides">
<li><img src="images/1.jpg" /><h3>Hot</h3></li>
<li><img src="images/2.jpg" /><h3>Cold</h3></li>
<li><img src="images/3.jpg" /><h3>Light</h3></li>
<li><img src="images/4.jpg" /><h3>Dark</h3></li>
<li><img src="images/5.jpg" /><h3>Soft</h3></li>
<li><img src="images/6.jpg" /><h3>Hard</h3></li>
<li><img src="images/7.jpg" /><h3>Smooth</h3></li>
<li><img src="images/8.jpg" /><h3>Rough</h3></li>
</ul>
</div>
And we transform it into the following:
<div id="fc-slideshow" class="fc-slideshow">
<ul class="fc-slides">
<!-- ... -->
</ul>
<nav>
<div class="fc-left">
<span></span>
<span></span>
<span></span>
<i class="icon-arrow-left"></i>
</div>
<div class="fc-right">
<span></span>
<span></span>
<span></span>
<i class="icon-arrow-right"></i>
</div>
</nav>
<div class="fc-flip">
<div class="fc-front">
<div><img src="images/4.jpg"><h3>Dark</h3></div>
<div class="fc-overlay-light"></div>
</div>
<div class="fc-back">
<div><img src="images/5.jpg"><h3>Soft</h3></div>
<div class="fc-overlay-dark"></div>
</div>
</div>
</div>
The nav element has some empty spans that serve as “detection areas”. Each side of the circle has three areas that will be clickable, one at the top, one in the middle and one at the bottom. The i element will serve as a navigation arrow and depending on which span we are hovering, we will rotate the little arrow box to the right place. But we won’t use the arrow as the clickable area but the whole span.
The division for the circle flip contains a special 3D structure: it has a front and a back side. Once we navigate to the next or previous item, we will show that structure and rotate the flip container so that we see the back side.
The overlays make everything look a bit more realistic by providing light or darkness. We animate the opacity depending on the angle of rotation.
We simply call the plugin like this:
$( '#fc-slideshow' ).flipshow();
And this are the options for the plugin:
// the options
$.Flipshow.defaults = {
// default transition speed (ms)
speed : 700,
// default transition easing
easing : 'cubic-bezier(.29,1.44,.86,1.06)'
};
Please note, that this is very experimental and will only work as intended in browsers that support CSS 3d transforms. For others there is a simple fallback that simply shows and hides the previous or next item.
We hope you find this little plugin inspiring!
 JS Tutorial
JS Tutorial