Download
User Rating: 1.8/5 ( 5 votes)
Features
Everything you need in a JavaScript file upload library
Progress Bar
A fully customizable progress bar is included in UI mode. Core users can build their own with the help of a friendly API.
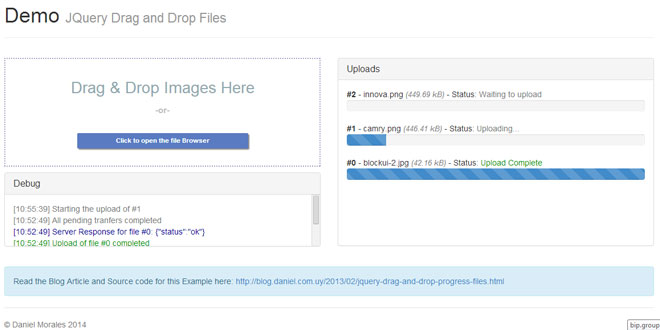
Drag and Drop
Drag and drop files (and even folders in Chrome and Opera) straight from your desktop.
Retry
Sometimes the network misbehaves. Fortunately, Fine Uploader can detect these sorts of disturbances and notify the user, or even automatically retry uploading the failed piece.
Validators
Limit your users to a specific file type, size limit, number of files, image dimensions, or write your own custom validator.
File Chunking / Partitioning
Splitting a file into smaller pieces allows for a more efficient overall upload, and powers some Fine Uploader features such as pausing, and resuming uploads.
Pause / Resume Uploads
Pause an in-progress upload when you know you are about to go offline, and safely resume them again right where you left off.
Delete Uploaded Files
Upload the wrong file? Use this feature to delete what you don't need.
Upload to the Cloud
Send files directly to Amazon’s Simple Storage Service (S3) or Microsoft Azure's Blob Storage service to minimize backend code and scale with the number of users. You can even optionally bypass your local server entirely with S3.
Image Previews & Scaling
Give your users an in-browser preview of images before they upload. You can even have scaled versions of images generated and uploaded automatically, keeping EXIF data intact.
Basic Setup
Want to upload files to your own server? You need only to include a CSS file, a JavaScript file, and handle the uploads on the server side according to the technology you are using. There are absolutely no other dependencies.
You can quickly set up an HTML page in order to use Fine Uploader:
-
Download and unpack the latest version of Fine Uploader.
-
Use one of the provided server scripts, or write your own.
-
Setup your HTML and javascript.
-
Upload!
This demo uses the default template bundled with Fine Uploader UI
<!-- jQuery
====================================================================== -->
<script src="http://code.jquery.com/jquery-latest.js"></script>
<!-- Fine Uploader JS
====================================================================== -->
<script src="assets/fineuploader.js"></script>
<script>
$(document).ready(function () {
$('#fine-uploader').fineUploader({
request: {
endpoint: 'server/handleUploads'
}
});
});
</script>
<!-- Fine Uploader CSS
====================================================================== -->
<link href="assets/fineuploader.css" rel="stylesheet">
<!-- Fine Uploader DOM Element
====================================================================== -->
<div id="fine-uploader"></div>
<!-- Fine Uploader template
====================================================================== -->
<script type="text/template" id="qq-template">
<div class="qq-uploader-selector qq-uploader">
<div class="qq-upload-drop-area-selector qq-upload-drop-area" qq-hide-dropzone>
<span>Drop files here to upload</span>
</div>
<div class="qq-upload-button-selector qq-upload-button">
<div>Upload a file</div>
</div>
<span class="qq-drop-processing-selector qq-drop-processing">
<span>Processing dropped files...</span>
<span class="qq-drop-processing-spinner-selector qq-drop-processing-spinner"></span>
</span>
<ul class="qq-upload-list-selector qq-upload-list">
<li>
<div class="qq-progress-bar-container-selector">
<div class="qq-progress-bar-selector qq-progress-bar"></div>
</div>
<span class="qq-upload-spinner-selector qq-upload-spinner"></span>
<span class="qq-edit-filename-icon-selector qq-edit-filename-icon"></span>
<span class="qq-upload-file-selector qq-upload-file"></span>
<input class="qq-edit-filename-selector qq-edit-filename" tabindex="0" type="text">
<span class="qq-upload-size-selector qq-upload-size"></span>
<a class="qq-upload-cancel-selector qq-upload-cancel" href="#">Cancel</a>
<a class="qq-upload-retry-selector qq-upload-retry" href="#">Retry</a>
<a class="qq-upload-delete-selector qq-upload-delete" href="#">Delete</a>
<span class="qq-upload-status-text-selector qq-upload-status-text"></span>
</li>
</ul>
</div>
</script>
More exsample at: http://fineuploader.com/demos.html
 JS Tutorial
JS Tutorial