- Overview
- Documents
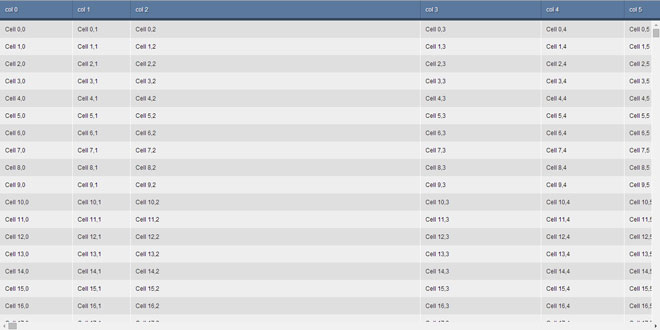
Fattable is a javascript Library to create table with infinite scroll, with infinite number of rows and number of columns.
Big table (more 10,000 cells) don't do well with DOM. Your scroll will start getting choppy.
Also big tables can rapidly grow in sizes. It is not always possible to have clients download or even retain all of the table data. Fattable includes everything required to load your data asynchronously.
This library is
- light : no library needed, smaller than 10KB)
- fast (only visible element are in DOM, the exact same DOM element are recycled over and over, )
- async friendly : the API makes it simple to fetch your data aysnchronously.
- powerful and unbloated : Design is up to you. Style the table via css and use your painter to hook up events, and render your content in your cell.
Source: github.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" type="text/css" href='fattable.css'> <script src='fattable.js'></script>
2. HTML
<div id='container'></div>
3. JAVASCRIPT
var columnWidths = [
150, 120, 600, 250,
];
for (var i=columnWidths.length; i<10000; i++) {
var columnWidth = (Math.random() * 100 + 100) | 0;
columnWidths.push(columnWidth);
}
var painter = new fattable.Painter();
painter.fillCell = function(cellDiv, data) {
cellDiv.textContent = data.content;
if (data.rowId % 2 == 0) {
cellDiv.className = "even";
}
else {
cellDiv.className = "odd";
}
}
painter.fillCellPending = function(cellDiv, data) {
cellDiv.textContent = "";
cellDiv.className = "pending";
}
var tableData = new fattable.SyncTableModel();
var c=0;
tableData.getCellSync = function(i,j) {
return {
"content": "Cell " + i + "," + j+"|"+c,
"rowId": i
}
}
tableData.columnHeaders = ["Country Name", "Country Code", "Indicator Name", "Indicator Code", "1960", "1961", "1962", "1963", "1964", "1965", "1966", "1967", "1968", "1969", "1970", "1971", "1972", "1973", "1974", "1975", "1976", "1977", "1978", "1979", "1980", "1981", "1982", "1983", "1984", "1985", "1986", "1987", "1988", "1989", "1990", "1991", "1992", "1993", "1994", "1995", "1996", "1997", "1998", "1999", "2000", "2001", "2002", "2003", "2004", "2005", "2006", "2007", "2008", "2009", "2010", "2011", "2012", "2013"];
tableData.getHeaderSync = function(j) {
return "Column " + j;
}
var table = fattable({
"container": "#container",
"model": tableData,
"nbRows": 40000,
"rowHeight": 35,
"headerHeight": 40,
"painter": painter,
"columnWidths": columnWidths
});
window.onclick = function() {
c += 1;
table.refreshAllContent(true);
};
window.onresize = function() {
table.setup();
}
4. API
var table = fattable({
"painter": painter, // your painter (see below)
"model": model, // model describing your data (see below)
"nbRows": 1000000, // overall number of rows
"rowHeight": 35, // constant row height (px)
"headerHeight": 100, // height of the header (px)
"columnWidths": [300, 300, 300, 300] // array of column width (px)
})
5. PAINTER
painter is an object which role is to fill the content of your cells, and columnHeaders. It is expected to implement the following interface.
var painter = {
"setupHeader": function(headerDiv) {
/* Setup method are called at the creation
of the column header. That is during
initialization and for all window resize
event. Columns are recycled. */
}
,
"setupCell": function(cellDiv) {
/* The cell painter tells how
to fill, and style cells.
Do not set height or width.
in either fill and setup methods. */
}
,
"fillHeader": function(headerDiv, data) {
/* Fills and style a column div.
Data is whatever the datalayer
is returning. A String, or a more
elaborate object. */
colHeaderDiv.textContent = data;
}
,
"fillCell": function(cellDiv, data) {
/* Fills and style a cell div.
Data is whatever the datalayer
is returning. A String, or a more
elaborate object. */
cellDiv.textContent = data;
}
,
"fillHeaderPending": function(headerDiv) {
/* Mark a column header as pending.
When using an asynchronous.
Its content is not in cache
and needs to be fetched */
cellDiv.textContent = "NA";
}
,
"fillCellPending": function(cellDiv) {
/* Mark a cell content as pending
Its content is not in cache and
needs to be fetched */
cellDiv.textContent = "NA";
}
};
Actually this very simple implementation is the default. And it is available as fattable.Painter, so that you can just override it.
6. DATALAYER
If your data is not too big, you probably can just fetch your data all at once, and then display the table. For this simple use case, the best is probably to extend the SyncTableData object.
You just need to extend fattable.SyncTableModel and implement the following methods
{
"getCellSync": function(i,j) {
return "cell " + i + "," + j;
},
"getHeaderSync": function(i,j) {
return "col " + j;
}
}
Asynchronous and paged async model
You probably don't want your backend to receive one request per cell displayed. A good solution to this problem is to partition your table into pages of cells.
Queries are only sent when the user stops scrolling.
To use such a system, you just have to extend the PagedAsyncTableModelclass with the following methods. In addition, it include a simple LRU cache.
{
"cellPageName": function(i,j) {
// returns a string which stands for the id of
// the page the cell (i,j) belongs to.
var I = (i / 128) | 0;
var J = (j / 29) | 0;
return JSON.stringify([I,J]);
},
"fetchCellPage": function(pageName, cb) {
// Async method to return the page of
var coords = JSON.parse(pageName);
var I = coords[0];
var J = coords[1];
getJSON("data/page-" + I + "-" + J + ".json", function(data) {
cb(function(i,j) {
return {
rowId: i,
content: data[i-I*128][j-J*29]
};
});
});
},
"headerCellPage" : function(j) {
// Same as for cellPageName but for cells.
},
"fetchHeaderPage" : function(j) {
// Same as for fetchCellPage but for headers
}
}
Custom async model
If you want to go custom, you can implement your own data model, it just has to implement the following methods :
{
hasCell: function(i,j) {
// returns true if getting the data of the cell (i,j )
// does not require an async call false if it does need it.
},
hasHeader: function(j) {
// ... same thing for column header j
},
getCell: function(i,j,cb) {
// fetch data associated to cell i,j
// and call the callback method cb with it
// as argument
},
getHeader: function(j,cb) {
// ... same thing for column header j
}
}
 JS Tutorial
JS Tutorial