Download
Demo
- Overview
- Documents
User Rating: 0/5 ( 0 votes)
Your Rating:
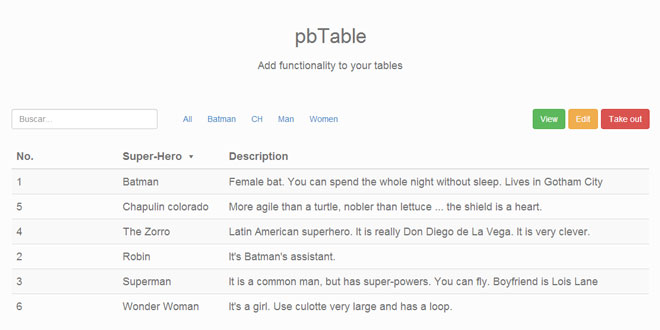
pbTable is a jQuery table manipulation plugin styled with Bootstrap3 that enables the visitor to search, filter, select, and sort an Html table.
Compatibility
- Chrome 6+
- Firefox 4+
- Safari 5+
- Opera 11+
- Internet Explorer 9+
Source: pieroblunda.github.io
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script> <script src="pbTable.js"></script>
2. HTML
<table id="tablaDatos" class="table table-striped"> <thead> <tr> <th class="col-md-2">Nro</th> <th class="col-md-2">Super-Héroe</th> <th class="col-md-9">Descripción</th> <th hidden>Sexo</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Batman</td> <td>Hombre murcielago. Puede pasar toda la noche sin dormir. Vive en ciudad Gotica</td> <td hidden>Hombre</td> </tr> <tr> <td>2</td> <td>Robin</td> <td>Es el ayudante de Batman.</td> <td hidden>Hombre</td> </tr> <tr> <td>3</td> <td>Superman</td> <td>Es un hombre comun, pero tiene super-poderes. Puede volar. Es novio de Luisa Lane</td> <td hidden>Hombre</td> </tr> <tr> <td>4</td> <td>El Zorro</td> <td>Superheroe latinoamericano. Es en realidad Don Diego de La Vega. Es muy astuto.</td> <td hidden>Hombre</td> </tr> <tr> <td>5</td> <td>Chapulin colorado</td> <td>Más ágil que una tortuga, más noble que una lechuga... su escudo es un corazón.</td> <td hidden>Hombre</td> </tr> <tr> <td>6</td> <td>Wonder Woman</td> <td>Es una chica. Usa culotte muy grande y tiene un lazo.</td> <td hidden>Mujer</td> </tr> </tbody> </table>
3. JAVASCRIPT
$(document).ready(function(e) {
$('#tablaDatos').pbTable({
selectable: true,
sortable:true,
toolbar:{
enabled:true,
filterBox:true,
tags:[
{
display:'Todos',
toSearch:''
},
{
display:'Batman',
toSearch:'batman'
},
{
display:'CH',
toSearch:'Chapulin colorado'
},
{
display:'Hombre',
toSearch:'Hombre'
},
{
display:'Mujer',
toSearch:'Mujer'
},
],
buttons:['view', 'edit', 'delete']
},
onView:function(){
alert('View button was pressed');
},
onEdit:function(){
alert('Edit button was pressed');
},
onDelete:function(){
alert('Delete button was pressed');
}
});
});
4. OPTIONS
| Property | Data | Default value | Description |
| selectable | Boolean | true | Indica si pueden seleccionarse las filas de la tabla |
| sortable | Boolean | true | Indica si pueden ordenarse las filas de la tabla |
| toolbar | Object | - | Contiene las propiedades de la barra superior de la tabla |
| toolbar.enabled | boolean | true | Indica si la barra superior de la tabla esta visible |
| toolbar.filterBox | boolean | true | Indica si la barra superior contiene un cuadro de busquedas |
| toolbar.tags | Array de Objetos | [{display:'Todos', toSearch:''}] | Contiene las propiedades de los tags rapidos del cuadro de busqueda |
| toolbar.tags.display | String | - | Cadena a mostrar para para el tag correspondiente |
| toolbar.tags.toSearch | String | - | Cadena a buscar para para el tag correspondiente |
| toolbar.buttons | Array de Strings | ['view', 'edit', 'delete', 'new', 'print', 'receipt'] | Lista de botones que se mostraran en la barra superior |
5. CALLBACKS
| Name | Description |
| onView | funcion. Se ejecuta al presionar el boton "Ver" |
| onEdit | funcion. Se ejecuta al presionar el boton "Editar" |
| onDelete | funcion. Se ejecuta al presionar el boton "Delete" |
| onNew | funcion. Se ejecuta al presionar el boton "Nuevo" |
| onPrint | funcion. Se ejecuta al presionar el boton "Imprimir" |
| onReceipt | funcion. Se ejecuta al presionar el boton "Recibo" |
 JS Tutorial
JS Tutorial