Download
User Rating: 3.7/5 ( 3 votes)
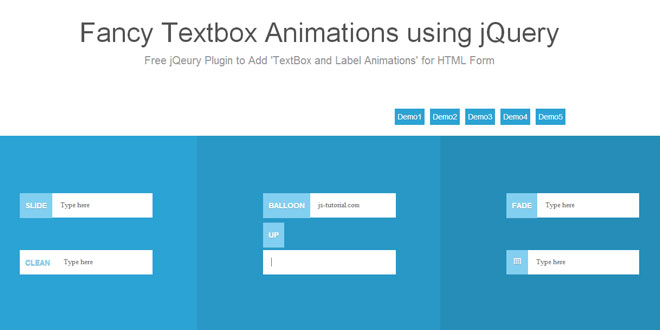
Fancy Textbox Animations is a Free jQeury Plugin to Add 'TextBox and Label Animations' for HTML Form.
Adding animation effects has never been so easy like it is now a days. You don’t need to learn flashy action script that somehow hard to embrace for hardcore programmers. With the advent of jQuery the animation is now very much in reach of even novice programmers. Anyone can author reusable animation scripts called “plugins” with trivial amount of knowledge about animation techniques.
Source: egrappler.com
1. INCLUDE CSS AND JS FILES
<link href="css/font-awesome.css" rel="stylesheet" type="text/css" />
<link href="css/fancy-textbox.css" rel="stylesheet" type="text/css" />
<script src="js/jquery-1.10.2.min.js" type="text/javascript"></script>
<script src="js/jquery.fancy-textbox.js" type="text/javascript"></script>
2. HTML
<div class="pn1">
<ul class="list clearfix">
<li>
<input type="text" data-animation="slide" id="fancy" data-label="Slide" data-mask="Type here" /></li>
<li>
<input type="text" data-animation="clean-slide" id="clean" data-label="Clean" data-label-bg="#82cff0"
data-label-color="#fff" data-mask="Type here" /></li>
</ul>
</div>
3. JAVASCRIPT
$(document).ready(function () {
$('input').ftext();
});
 JS Tutorial
JS Tutorial