Download
User Rating: 0/5 ( 0 votes)
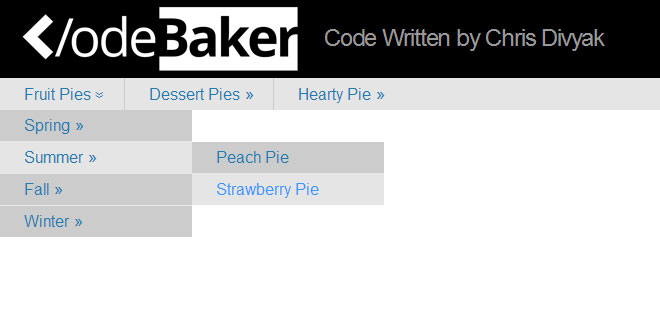
Easy As Pie is an easy to use, CSS3/jQuery Responsive Navigation built on the Superfish menu and HTML5. This was developed in part because of the lack of nested responsive menus.
Features
-
Heavily Commented CSS for easy updates.
-
Works in the following Browsers
-
IE6+
-
Firefox 3.6+
-
Safari 4+
-
Chrome
-
Opera
-
iPad 2+
-
iPhone 3+
-
Android
What's Included
-
Modernizr for IE6-8
-
Superfish Menu
-
HoverIntent plugin
-
Data image fallback for lack of png support for IE7
-
Arrow image for IE6 menus
Source: github.com
1. INCLUDE JS FILES
<link rel="stylesheet" href="http://code-baker.com/assets/css/main.css"/>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
<!--[if lt IE 9]>
<script src="assets/js/modernizr.js"></script>
<![endif]-->
<script src="assets/js/superfish.js"></script>
<script src="assets/js/easyaspie.min.js"></script>
2. HTML
<ul id="nav">
<li><a href="#">Fruit Pies</a>
<ul>
<li><a href="#">Spring</a>
<ul>
<li><a href="#">Exotic Pies</a>
<ul>
<li><a href="#">Pineapple Pie</a></li>
</ul>
</li>
<li><a href="#">Blueberry Pie</a></li>
</ul>
</li>
<li><a href="#">Summer</a>
<ul>
<li><a href="#">Peach Pie</a></li>
<li><a href="#">Strawberry Pie</a></li>
</ul>
</li>
<li><a href="#">Fall</a>
<ul>
<li><a href="#">Pumpkin Pie</a></li>
<li><a href="#">Apple Pie</a></li>
</ul>
</li>
<li><a href="#">Winter</a>
<ul>
<li><a href="#">Pear Pie</a></li>
<li><a href="#">Persimmons Pie</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Dessert Pies</a>
<ul>
<li><a href="#">Pumpkin Pie</a>
<ul>
<li><a href="#">Maple Pumpkin Pie</a></li>
<li><a href="#">Cocoa Pumpkin Pie</a></li>
</ul>
</li>
<li><a href="#">Peanut Butter Pie</a></li>
<li><a href="#">Whoopie Pies</a></li>
</ul>
</li>
<li><a href="#">Hearty Pie</a>
<ul>
<li><a href="#">Sheppards Pie</a></li>
<li><a href="#">Chicken Pot Pie</a></li>
<li><a href="#">Mushroom Pie</a></li>
<li><a href="#">Spinach Pie</a></li>
</ul>
</li>
</ul>
3. JAVASCRIPT
$(document).ready(function() {
$('nav').easyPie();
});
4. OPTIONS
$("nav").easyPie({
'icon': "+" //icon for mobile push menu
'navClass': "applePie"//Navigation class
'collapseClass': "pieCollapse" //class for collapsing menu on mobile
});
 JS Tutorial
JS Tutorial