Download
Demo
- Overview
- Documents
User Rating: 5/5 ( 1 votes)
Your Rating:
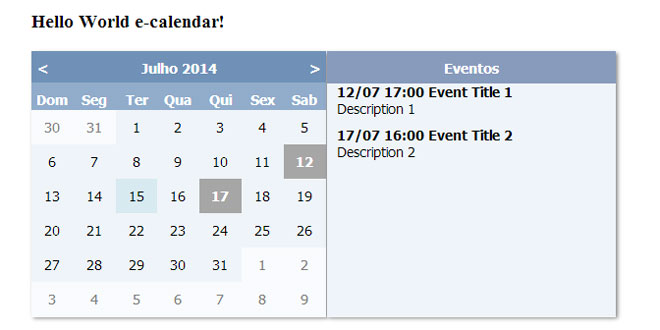
E-calendar is a jQuery plugin for create a calendar with events.
Source: github.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="../css/jquery.e-calendar.css"/> <script type="text/javascript" src="../js/jquery-1.11.0.min.js"></script> <script type="text/javascript" src="../js/jquery.e-calendar.js"></script>
2. HTML
<div id="calendar"></div>
3. JAVASCRIPT
$(document).ready(function () {
$('#calendar').eCalendar({
events: [
{title: 'Event Title 1', description: 'Description 1', datetime: new Date(2014, 7, 12, 17)},
{title: 'Event Title 2', description: 'Description 2', datetime: new Date(2014, 7, 17, 16)}
]
});
});
4. OPTIONS
weekDays: ['Dom', 'Seg', 'Ter', 'Qua', 'Qui', 'Sex', 'Sab'],
months: ['Janeiro', 'Fevereiro', 'Março', 'Abril', 'Maio', 'Junho',
'Julho', 'Agosto', 'Setembro', 'Outubro', 'Novembro', 'Dezembro'],
textArrows: {previous: '<', next: '>'},
eventTitle: 'Eventos',
url: '',
events: [
{title: 'Event Title 1', description: 'Description 1', datetime: new Date(2014, 7, 12, 17)},
{title: 'Event Title 2', description: 'Description 2', datetime: new Date(2014, 7, 17, 16)}
]
Event Object Properties
title: Event title, displayed in bold
description: Event description
datetime: Date and time of event
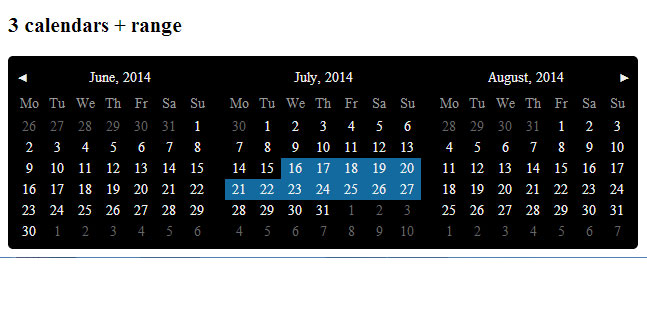
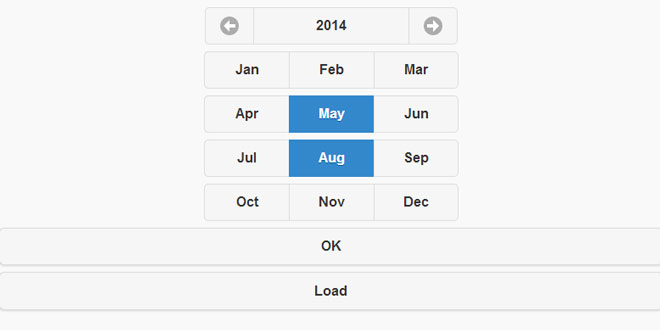
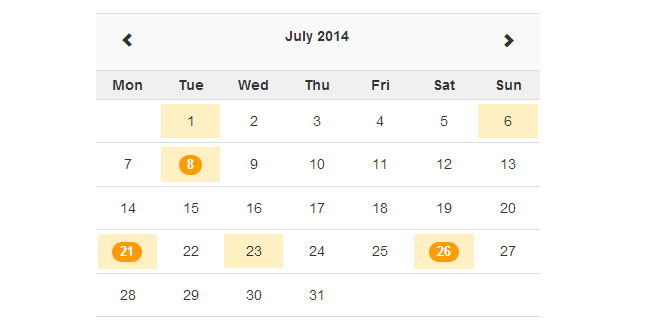
5. EXAMPLES
$('#calendar').eCalendar({url: 'loadCalendar'});
$('#calendar').eCalendar({
events: [
{title: 'Event Title 1', description: 'Description 1', datetime: new Date(2014, 7, 12, 17)},
{title: 'Event Title 2', description: 'Description 2', datetime: new Date(2014, 7, 17, 16)}
]
});
$('#calendar').eCalendar({url: 'loadCalendar', weekDays: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat']});
 JS Tutorial
JS Tutorial