- Overview
- Documents
Inspiration
Have you ever wanted a drag and drop library that just works? That doesn't just depend on bloated frameworks, that has great support? That actually understands where to place the elements when they are dropped? That doesn't need you to do a zillion things to get it to work? Well, so did I!
Features
- Super easy to set up
- No bloated dependencies
- Figures out sort order on its own
- A shadow where the item would be dropped offers visual feedback
- Touch events!
Source: github.com
1. INClUDE CSS AND JS FILES
<link href='dist/dragula.css' rel='stylesheet' type='text/css' /> <script src='dist/dragula.js'></script>
2. HTML
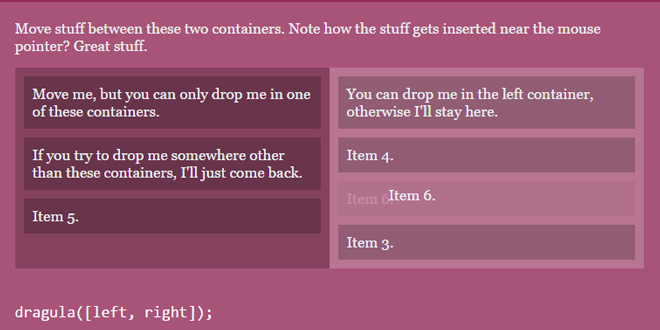
<div id='left1' class='container'> <div>Move me, but you can only drop me in one of these containers.</div> <div>If you try to drop me somewhere other than these containers, I'll just come back.</div> <div>Item 3.</div> <div>Item 6.</div> </div> <div id='right1' class='container'> <div>You can drop me in the left container, otherwise I'll stay here.</div> <div>Item 4.</div> <div>Item 5.</div> </div>
3. JAVASCRIPT
dragula([left1, right1]);
4. OPTIONS
Dragula provides the easiest possible API to make drag and drop a breeze in your applications.
dragula(containers, options?)
By default, dragula will allow the user to drag an element in any of the containers and drop it in any other container in the list. If the element is dropped anywhere that's not one of the containers, the event will be gracefully cancelled according to the revertOnSpill and removeOnSpill options.
Note that dragging is only triggered on left clicks, and only if no meta keys are pressed. Clicks on buttons and anchor tags are ignored, too.
The example below allows the user to drag elements from left into right, and from right into left.
dragula([left, right]);
You can also provide an options object. Here's an overview.
dragula(containers, {
moves: function (el, container) {
return true; // elements are always draggable by default
},
accepts: function (el, target, source, sibling) {
return true; // elements can be dropped in any of the `containers` by default
},
direction: 'vertical', // Y axis is considered when determining where an element would be dropped
copy: false, // elements are moved by default, not copied
revertOnSpill: false, // spilling will put the element back where it was dragged from, if this is true
removeOnSpill: false // spilling will `.remove` the element, if this is true
});
The options are detailed below.
options.moves
You can define a moves method which will be invoked with (el, container) whenever an element is clicked. If this method returns false, a drag event won't begin, and the event won't be prevented either.
options.accepts
You can set accepts to a method with the following signature: (el, target, source, sibling). It'll be called to make sure that an element el, that came from container source, can be dropped on container target before a sibling element. The sibling can be null, which would mean that the element would be placed as the last element in the container. Note that if options.copy is set to true, el will be set to the copy, instead of the originally dragged element.
Also note that the position where a drag starts is always going to be a valid place where to drop the element, even if accepts returned false for all cases.
options.copy
If copy is set to true, items will be copied rather than moved. This implies the following differences:
| Event | Move | Copy |
|---|---|---|
| drag | Element will be concealed from source | Nothing happens |
| drop | Element will be moved into target | Element will be cloned into target |
| remove | Element will be removed from DOM | Nothing happens |
| cancel | Element will stay in source | Nothing happens |
options.revertOnSpill
By default, spilling an element outside of any containers will move the element back to the drop position previewed by the feedback shadow. Setting revertOnSpill to true will ensure elements dropped outside of any approved containers are moved back to the source element where the drag event began, rather than stay at the drop position previewed by the feedback shadow.
options.removeOnSpill
By default, spilling an element outside of any containers will move the element back to the drop position previewed by the feedback shadow. Setting removeOnSpill to true will ensure elements dropped outside of any approved containers are removed from the DOM. Note that remove events won't fire if copy is set to true.
options.direction
When an element is dropped onto a container, it'll be placed near the point where the mouse was released. If the direction is 'vertical', the default value, the Y axis will be considered. Otherwise, if the direction is 'horizontal', the X axis will be considered.
5. API
The dragula method returns a tiny object with a concise API. We'll refer to the API returned by dragula as drake.
drake.end()
Gracefully end the drag event as if using the last position marked by the preview shadow as the drop target. The proper cancel or drop event will be fired, depending on whether the item was dropped back where it was originally lifted from (which is essentially a no-op that's treated as a cancel event).
drake.cancel(revert)
If an element managed by drake is currently being dragged, this method will gracefully cancel the drag action. You can also pass in revert at the method invocation level, effectively producing the same result as if revertOnSpill was true.
Note that a "cancellation" will result in a cancel event only in the following scenarios.
- revertOnSpill is true
- Drop target (as previewed by the feedback shadow) is the source container and the item is dropped in the same position where it was originally dragged from
drake.remove()
If an element managed by drake is currently being dragged, this method will gracefully remove it from the DOM.
drake.on (Events)
The drake is an event emitter. The following events can be tracked using drake.on(type, listener):
| Event Name | Listener Arguments | Event Description |
|---|---|---|
| drag | el, container | el was lifted from container |
| drop | el, container, source | el was dropped into container, and originally came from source |
| cancel | el, container | el was being dragged but it got nowhere and went back intocontainer, it's last stable parent |
| remove | el, container | el was being dragged but it got nowhere and it was removed from the DOM. It's last stable parent was container. |
| shadow | el, container | el, the visual aid shadow, was moved into container. May trigger many times as the position of el changes, even within the samecontainer |
drake.destroy()
Removes all drag and drop events used by dragula to manage drag and drop between the containers. If .destroy is called while an element is being dragged, the drag will be effectively cancelled.
 JS Tutorial
JS Tutorial