- Overview
- Documents
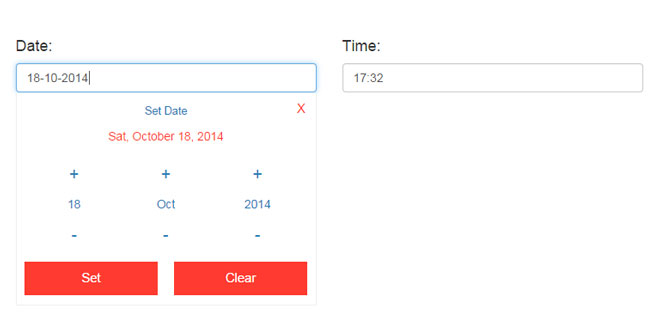
DateTime Picker is a responsive flat design jQuery DateTime Picker plugin for Web & Mobile
DateTime Picker is a quick highly customizable jQuery plugin. The design is clutter free & well suited for embedding it into mobile application development.
Users can change values using +/- buttons or type values directly into the textbox by selecting each value fields.
For web, picker can be binded relative to reference element, were it will appear at the bottom of the element. For mobile, the picker can appear as a dialog box covering entire window.
Browser Support
- Chrome, Firefox, Safari, Opera, IE 9+
- Android 2.3+, iOS 6+, Windows Phone 8
-
sex shop
sex shop
sex shop
sex shop
sex shop
seks shop
spanish fly
psikolog
sohbet numara
sohbet hatti
Source: curioussolutions.github.io
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" type="text/css" href="../src/DateTimePicker.css" /> <script type="text/javascript" src="jquery-1.11.0.min.js"></script> <script type="text/javascript" src="../src/DateTimePicker.js"></script>
2. HTML
<!-- Date Input --> <p>Date : </p> <input type="text" data-field="date" readonly> <!-- Time Input --> <p>Time : </p> <input type="text" data-field="time" readonly> <!-- DateTime Input --> <p>DateTime : </p> <input type="text" data-field="datetime" readonly> <div id="dtBox"></div>
3. JAVASCRIPT
$(document).ready(function()
{
$("#dtBox").DateTimePicker();
});
4. OPTIONS
| No | Parameter Name | Default Value | Values/Options | ||||||||||||||||
| 1 | mode | "date" |
|
||||||||||||||||
| 2 | defaultDate | new Date() | |||||||||||||||||
| 3 | dateSeparator | dash("-") | |||||||||||||||||
| 4 | timeSeparator | colon(":") | |||||||||||||||||
| 5 | timeMeridiemSeparator | Space(" ") | |||||||||||||||||
| 6 | dateTimeSeparator | Space(" ") | |||||||||||||||||
| 7 | dateTimeFormat | "dd-MM-yyyy hh:mm:ss" |
|
||||||||||||||||
| 8 | dateFormat | "dd-MM-yyyy" |
|
||||||||||||||||
| 9 | timeFormat | "HH:mm" |
|
||||||||||||||||
| 10 | maxDate | null | |||||||||||||||||
| 11 | minDate | null | |||||||||||||||||
| 12 | maxTime | null | |||||||||||||||||
| 13 | minTime | null | |||||||||||||||||
| 14 | maxDateTime | null | |||||||||||||||||
| 15 | minDateTime | null | |||||||||||||||||
| 16 | shortDayNames | ["Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat"] | |||||||||||||||||
| 17 | fullDayNames | ["Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"] | |||||||||||||||||
| 18 | shortMonthNames | ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"] | |||||||||||||||||
| 19 | fullMonthNames | ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"] | |||||||||||||||||
| 20 | formatHumanDate |
function(date)
{
return date.dayShort + ", " + date.month + " " + date.dd + ", " + date.yyyy;
};
|
|||||||||||||||||
Attributes of "date" parameter passed to formatHumanDate() -
|
|||||||||||||||||||
| 21 | titleContentDate | "Set Date" | |||||||||||||||||
| 22 | titleContentTime | "Set Time" | |||||||||||||||||
| 23 | titleContentDateTime | "Set Date & Time" | |||||||||||||||||
| 24 | buttonsToDisplay | ["HeaderCloseButton", "SetButton", "ClearButton"] | |||||||||||||||||
| 25 | setButtonContent | "Set" | |||||||||||||||||
| 26 | clearButtonContent | "Clear" | |||||||||||||||||
| 27 | setValueInTextboxOnEveryClick | false | |||||||||||||||||
| 28 | animationDuration | 400 | |||||||||||||||||
| 29 | isPopup | true | |||||||||||||||||
| 30 | parentElement | null | |||||||||||||||||
| 31 | addEventHandlers |
function(){} |
|||||||||||||||||
5. HTML5 DATA ATTRIBUTES
| No | Attribute | Default Value | Values/Options |
| 1 | data-field | Default value of mode parameter (required, except in case of HTML5 input types) |
|
| 2 | data-min | null | |
| 3 | data-max | null | |
| 4 | data-format | Default value of dateFormat, timeFormat or dateTimeFormat parameters | dateFormat, timeFormat or dateTimeFormat Options |
| 5 | data-view | Default value of isPopup parameter |
|
| 6 | data-startend | No Default Value |
|
| 7 | data-startendelem | No Default Value |
selector of an datepicker, timepicker or datetimepicker input field to compare date, time or datetime value with For Example, Start DateTime : <input class="startDateTime1" type="text" data-field="datetime" data-startend="start" data-startendelem=".endDateTime1" readonly > End DateTime : <input class="endDateTime1" type="text" data-field="datetime" data-startend="end" data-startendelem=".startDateTime1" readonly > |
6. FUNCTION LIST
| Function Name | Description | Parameters | Return Value |
| setIsPopup | Set value of isPopup parameter |
isPopupVal - Boolean |
 JS Tutorial
JS Tutorial