Download
User Rating: 0/5 ( 0 votes)
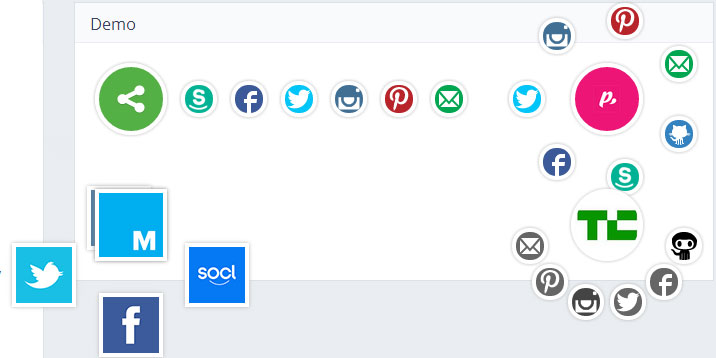
ClassySocial is a plugin that lets your site visitors easily see what networks you belong to and visit them in a click of a button.
Currently supports Facebook, Twitter, Dribbble, Socl, Youtube, Vimeo, Google Plus, Pinterest, LinkedIn, Instagram, Flickr, Blogger, GitHub, DeviantArt, Skype, Steam, Wordpress, Yahoo and e-mail.
Allow your users to see your presence on 18 of the most popular networks instantly with no need for a knowledge of coding! Have links to your Facebook, Twitter, Vimeo, Dribbble, Instagram, YouTube (and more!) profiles shown in a slick way, sure to impress your users.
Includes functionality to use your current Facebook image as the button that users press to draw out the network buttons, with automatic updating, pulled straight from Facebook!
First you need to include the jQuery library, since ClassySocial is a plugin. You can download it from the jQuery website or link it directly from the Google CDN.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
Secondly, you need to include the jQuery ClassySocial javascript and the CSS file, which you can do it by adding the code below to your page.
<script src="js/jquery.classysocial.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/jquery.classysocial.min.css" />
Next, you implement the structure on which you want to trigger the plugin.
<div class="classysocial"
data-arc-length="360" data-image-type="facebook"
data-picture="picozu" data-facebook-handle="picozu"
data-twitter-handle="picozu_editor"
data-email-handle="[email protected]"
data-networks="facebook,twitter,email"></div>
As the last step, you trigger the plugin on the element you just created. In this case, we trigger it on the element with the class classysocial.
$('.classysocial').ClassySocial();
Example
<div class="classysocial"
data-arc-length="180"
data-image-type="facebook"
data-picture="picozu"
data-facebook-handle="picozu"
data-github-handle="mortadella"
data-twitter-handle="picozu_editor"
data-orientation="arc"
data-radius="90"
data-networks="facebook,twitter,github"></div>
Parameters
data-theme - the current theme, can be default, square or slick
data-networks - comma-separated list of social networks
data-image-type - can be facebook if you want your Facebook profile image to be shown by default or picture, default is picture
data-picture - can be either the name of the Facebook profile, an image url (ex images/test.jpg) or none, default is none
data-YYY-handle - where YYY can be the name of the social networks listed in the data-networkssetting. Create a data-YYY-handle for each of the social networks
data-orientation - orientation, can be arc, line or linedown, default is arc
data-gap - the gap (in pixels) between the profile bubbles, default is 50 pixels
data-arc-start - start of the arc, from 1 to 360, default is 0
data-arc-length - length of the arc, from 1 to 360, default is 180
data-radius - the radius of the arc, default is 80
 JS Tutorial
JS Tutorial