Download
User Rating: 0/5 ( 0 votes)
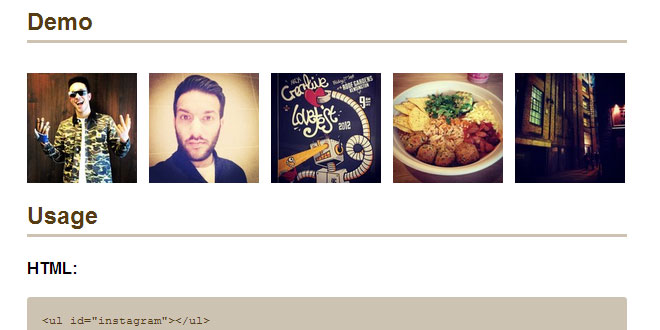
Showcase your Instagram photos using jQuery
jQInstaPics is a simple jQuery plugin that enables you to display the latest pics from your Instagram feed on your website or blog.
Similar plugins only allow images to be pulled in based on keywords, from a public feed. This is where jQInstaPics comes into play.
By passing a User ID and Access Token to the plugin, you can display your Instagram pics on your site with ease.
Usage
HTML:
<ul id="instagram"></ul>
Create an empty unordered list and give it an ID of choice.
CSS:
#instagram {
margin:0;
padding:0;
overflow:hidden;
}
#instagram li {
list-style:none;
float:left;
margin:0 20px 20px 0;
}
These are the most basic styles necessary to create a horizontal list of images.
Scripts/Initialisation:
<script src="http//code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="jqinstapics.js"></script>
<script>
$("#instagram").jqinstapics({
"user_id": "Your User ID",
"access_token": "Your Access Token",
"count": 5
});
</script>
The Instagram API requires 2 pieces of information to display photos from a user feed.
 JS Tutorial
JS Tutorial