Download
User Rating: 4.5/5 ( 1 votes)
checkBo is a custom Checkbox and Radio jQuery Plugin
Features
-
Cross browsers: Chrome, Firefox, Safari, Opera ( PC, MACOS ). IE8+ (CSS3 not supported)
-
Hand-held/Touch devices support: Andriod, IOS, BlackBerry
-
Lightweight Plugin
-
Check all checkboxes
-
Size options: Default, Small, Medium, Large
-
NO classes or custom attributes are required for states :checked.
Source: elmahdim.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="dest/checkBo/css/checkBo.min.css">
<script src="http://code.jquery.com/jquery.min.js"></script>
<script src="dest/checkBo/js/checkBo.min.js"></script>
2. HTML
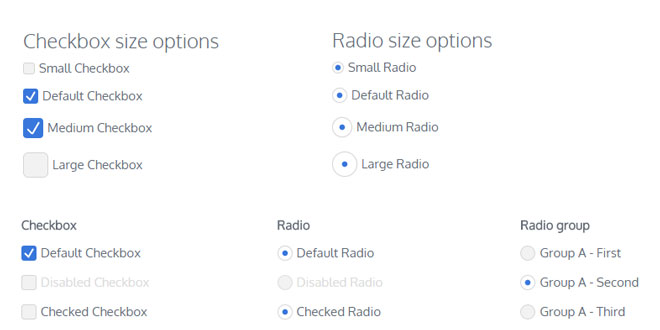
Checkbox
<label class="cb-checkbox">
<input type="checkbox" name="..." />
...
</label>
<label class="cb-checkbox">
<input type="checkbox" disabled="disabled" name="..." />
...
</label>
<label class="cb-checkbox">
<input type="checkbox" checked="checked" name="..." />
...
</label>
<label class="cb-checkbox">
<input type="checkbox" checked="checked" disabled="disabled" name="..." />
...
</label>
Radio
<label class="cb-radio">
<input type="radio" name="..." />
...
</label>
<label class="cb-radio">
<input type="radio" disabled="disabled" name="..." />
...
</label>
<label class="cb-radio">
<input type="radio" checked="checked" name="..." />
...
</label>
<label class="cb-radio">
<input type="radio" checked="checked" disabled="disabled" name="..." />
...
</label>
3. JAVASCRIPT
$('ANY').checkBo();
4. METHODS
State
Change a specific checkbox or radio state.
$("ANY").prop('checked', true).change();
// OR
$('ANY').prop('checked', true).trigger('change');
5. SIZES
Checkbox size options
<label class="cb-checkbox"> <input type="checkbox" name="..." /> ... </label>
<label class="cb-checkbox cb-sm"> <input type="checkbox" name="..." /> ... </label>
<label class="cb-checkbox cb-md"> <input type="checkbox" name="..." /> ... </label>
<label class="cb-checkbox cb-lg"> <input type="checkbox" name="..." /> ... </label>
Radio size options
<label class="cb-radio"> <input type="radio" name="..." /> ... </label>
<label class="cb-radio cb-sm"> <input type="radio" name="..." /> ... </label>
<label class="cb-radio cb-md"> <input type="radio" name="..." /> ... </label>
<label class="cb-radio cb-lg"> <input type="radio" name="..." /> ... </label>
 JS Tutorial
JS Tutorial