


Apr 05, 2014 in Lightbox 8461 views
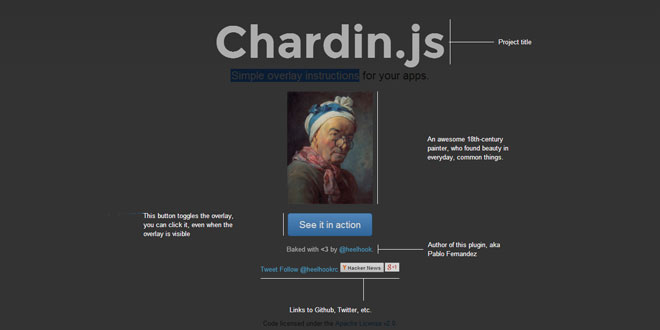
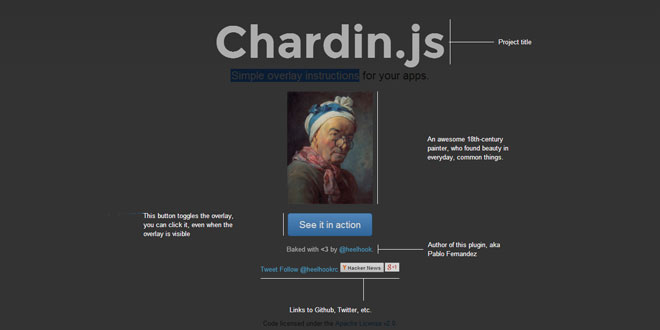
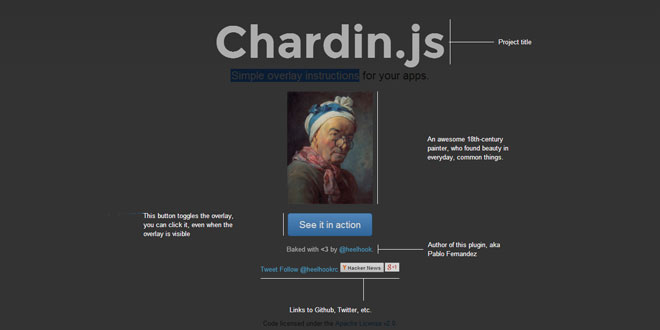
Chardin.js is a jQuery plugin that creates a simple overlay to display instructions on existent elements. It is inspired by the recent Gmail new composer tour which I loved.
Simple! Fork this repo or download chardinjs.css and chardinjs.min.js and add the following assets to your HTML:
<link href="chardinjs.css" rel="stylesheet"> <script src="chardinjs.min.js"></script>
Add the instructions to your elements:
data-intro: Text to show with the instructions
data-position: (left, top, right, bottom), where to place the text with respect to the element
<img src="img/chardin.png" data-intro="An awesome 18th-century painter, who found beauty in everyday, common things." data-position="right" />
Once you have your elements ready you can show instructions running
$('body').chardinJs('start')
If you would rather run ChardinJs confined to a particular container (instead of using the whole document) you can change body to some other selector.
$('.container').chardinJs('start')
Start ChardinJs in the selector.
Toggle ChardinJs.
Make your best guess. That's right! Stops ChardinJs in the selector.
Triggered when chardinJs is correctly started.
Triggered when chardinJs is stopped.
Tagged with:
chardin.js
overlay
lightbox
simple overlay
simple overlay instructions
display instructions
existent elements
modal box
gmail new composer
Related Articles
 JS Tutorial
JS Tutorial