Download
User Rating: 4/5 ( 3 votes)
Bootbox.js is a small JavaScript library which allows you to create programmatic dialog boxes using Twitter’s Bootstrap modals, without having to worry about creating, managing or removing any of the required DOM elements or JS event handlers.
Bootbox was originally created in 2011 with the sole purpose of wrapping JavaScript’s low level dialog methods with Bootstrap’s high level modal functionality. As such it is a small library focussed on providing basic programmatic dialogs with minimal fuss and overhead.
Source: http://bootboxjs.com/index.html
Usage Instructions
Once you’ve got your dependencies sorted, usage is fairly straightforward and much like any other JavaScript library you’ve ever used. The library creates a single global instance of a bootbox object:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My page</title>
<!-- CSS dependencies -->
<link rel="stylesheet" type="text/css" href="bootstrap.min.css">
</head>
<body>
<p>Content here. <a class="alert" href=#>Alert!</a></p>
<!-- JS dependencies -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script src="bootstrap.min.js"></script>
<!-- bootbox code -->
<script src="bootbox.min.js"></script>
<script>
$(document).on("click", ".alert", function(e) {
bootbox.alert("Hello world!", function() {
console.log("Alert Callback");
});
});
</script>
</body>
</html>
Core Methods
The library exposes three methods designed to mimic their native JavaScript equivalents. Their exact method signatures are flexible as each can take various parameters to customise labels and specify defaults, but they are most commonly called like so:
-
bootbox.alert(message, callback)
-
bootbox.prompt(message, callback)
-
bootbox.confirm(message, callback)
The only required argument is for alert calls is message; callback is required for confirm and prompt calls in order to determine what the user’s response was. Even when calling alert a callback is useful to determine when the user dismissed the dialog since our wrapper methods can’t & don’t block like their native counterparts: they are asynchronous rather than synchronous.
Each of these three methods calls a fourth public method which you too can use to create your own custom dialogs:
Examples
Alert
bootbox.alert("Hello world!", function() {
Example.show("Hello world callback");
});
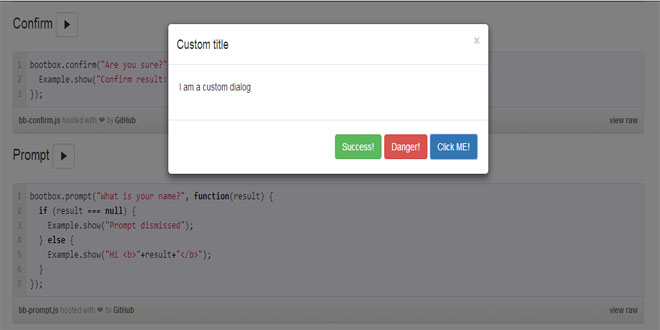
Confirm
bootbox.confirm("Are you sure?", function(result) {
Example.show("Confirm result: "+result);
});
Prompt
bootbox.prompt("What is your name?", function(result) {
if (result === null) {
Example.show("Prompt dismissed");
} else {
Example.show("Hi <b>"+result+"</b>");
}
});
 JS Tutorial
JS Tutorial