- Overview
- Documents
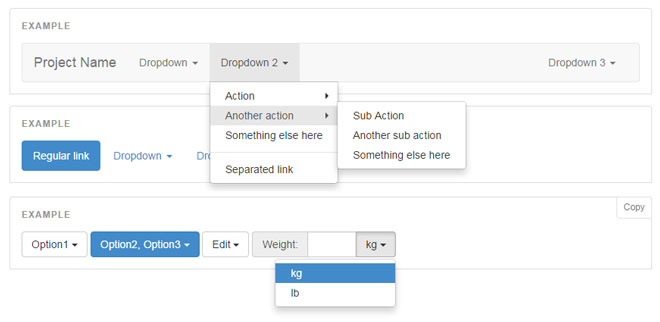
Enhancing functionality of dropdown menus. Added the following improvements:
- Sub-Menus
- Support for radio and checkboxes
- Positioning of menus
- Bullet for menus
sex shop sex shop sex shop sex shop sex shop seks shop spanish fly psikolog sohbet numara sohbet hatti
Source: behigh.github.io
1. INCLUDE CSS AND JS FILES
<!-- Bootstrap core CSS --> <link href="//getbootstrap.com/dist/css/bootstrap.min.css" rel="stylesheet"> <!-- Dropdowns enhancement --> <link href="./css/dropdowns-enhancement.css" rel="stylesheet"> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="//getbootstrap.com/dist/js/bootstrap.min.js"></script> <script src="./js/dropdowns-enhancement.min.js"></script>
2. SUB-MENUS
Add class .dropdown-submenu to items with sub-menu.
<nav role="navigation" class="navbar navbar-default navbar-static" id="navbar-example"> <div class="container-fluid"> <div class="navbar-header"> <button data-target=".bs-example-js-navbar-collapse" data-toggle="collapse" type="button" class="navbar-toggle"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a href="#" class="navbar-brand">Project Name</a> </div> <div class="collapse navbar-collapse bs-example-js-navbar-collapse"> <ul class="nav navbar-nav"> <li class="dropdown"> <a href="#" data-toggle="dropdown">Dropdown <b class="caret"></b></a> <ul class="dropdown-menu"> <li class="dropdown-submenu"><a href="#" tabindex="-1" data-toggle="dropdown">Action</a> <ul class="dropdown-menu"> <li><a href="#" tabindex="-1">Sub Action</a></li> <li class="dropdown-submenu"><a href="#" tabindex="-1" data-toggle="dropdown">Another sub action</a> <ul class="dropdown-menu"> <li><a href="#" tabindex="-1">Sub Action</a></li> <li><a href="#" tabindex="-1">Another sub action</a></li> <li><a href="#" tabindex="-1">Something else here</a></li> </ul> </li> <li><a href="#" tabindex="-1">Something else here</a></li> </ul> </li> <li class="dropdown-submenu"><a href="#" tabindex="-1" data-toggle="dropdown">Another action</a> <ul class="dropdown-menu"> <li><a href="#" tabindex="-1">Sub Action</a></li> <li><a href="#" tabindex="-1">Another sub action</a></li> <li><a href="#" tabindex="-1">Something else here</a></li> </ul> </li> <li><a href="#" tabindex="-1">Something else here</a></li> <li class="divider"></li> <li><a href="#" tabindex="-1">Separated link</a></li> </ul> </li> <li class="dropdown"> <a href="#" data-toggle="dropdown">Dropdown 2 <b class="caret"></b></a> <ul class="dropdown-menu"> <li class="dropdown-submenu"><a href="#" tabindex="-1" data-toggle="dropdown">Action</a> <ul class="dropdown-menu"> <li><a href="#" tabindex="-1">Sub Action</a></li> <li class="dropdown-submenu"><a href="#" tabindex="-1" data-toggle="dropdown">Another sub action</a> <ul class="dropdown-menu"> <li><a href="#" tabindex="-1">Sub Action</a></li> <li><a href="#" tabindex="-1">Another sub action</a></li> <li><a href="#" tabindex="-1">Something else here</a></li> </ul> </li> <li><a href="#" tabindex="-1">Something else here</a></li> </ul> </li> <li class="dropdown-submenu"><a href="#" tabindex="-1" data-toggle="dropdown">Another action</a> <ul class="dropdown-menu"> <li><a href="#" tabindex="-1">Sub Action</a></li> <li><a href="#" tabindex="-1">Another sub action</a></li> <li><a href="#" tabindex="-1">Something else here</a></li> </ul> </li> <li><a href="#" tabindex="-1">Something else here</a></li> <li class="divider"></li> <li><a href="#" tabindex="-1">Separated link</a></li> </ul> </li> </ul> <ul class="nav navbar-nav navbar-right"> <li class="dropdown" id="fat-menu"> <a data-toggle="dropdown" class="dropdown-toggle" role="button" id="drop3" href="#">Dropdown 3 <b class="caret"></b></a> <ul aria-labelledby="drop3" role="menu" class="dropdown-menu"> <li role="presentation"><a href="http://twitter.com/fat" tabindex="-1" role="menuitem">Action</a></li> <li role="presentation"><a href="http://twitter.com/fat" tabindex="-1" role="menuitem">Another action</a></li> <li role="presentation"><a href="http://twitter.com/fat" tabindex="-1" role="menuitem">Something else here</a></li> <li class="divider" role="presentation"></li> <li role="presentation"><a href="http://twitter.com/fat" tabindex="-1" role="menuitem">Separated link</a></li> </ul> </li> </ul> </div> <!-- /.nav-collapse --> </div> <!-- /.container-fluid --> </nav> <!-- /navbar-example -->
3. RADIO AND CHECKBOXES
The only thing that is required for proper operation, is to comply with certain markup conditions. Input elements should be located outside of the label and label must have a correct for attribute.
<div class="btn-group">
<button data-toggle="dropdown" class="btn btn-default dropdown-toggle">Checked option <span class="caret"></span></button>
<ul class="dropdown-menu">
<li><input type="radio" id="ID" name="NAME" value="VALUE"><label for="ID">Label</label></li>
<!-- Other items -->
</ul>
</div>
No Close
Do not close the menu on click on radio add class .noclose.
<div class="btn-group">
<button data-toggle="dropdown" class="btn btn-default dropdown-toggle">Checked option <span class="caret"></span></button>
<ul class="dropdown-menu noclose">
<li><input type="radio" id="ID" name="NAME" value="VALUE"><label for="ID">Label</label></li>
<!-- Other items -->
</ul>
</div>
Custom placeholder
Use html5 attribute data-placeholder to specify a default label. Uncheck checkbox in example bellow to see effect.
<div class="btn-group">
<button data-toggle="dropdown" class="btn dropdown-toggle" data-placeholder="Please select">Checked option <span class="caret"></span></button>
<ul class="dropdown-menu">
<li><input type="checkbox" id="ID"><label for="ID" name="NAME" value="VALUE">Label</label></li>
<!-- Other items -->
</ul>
</div>
Label placement
Using html5 attribute data-label-placement you can specify the container for label. See examples below.
<div class="btn-group">
<button class="btn btn-primary" data-label-placement>Checked option</button>
<button data-toggle="dropdown" class="btn btn-primary dropdown-toggle"><span class="caret"></span></button>
<ul class="dropdown-menu">
<li><input type="checkbox" id="ID" name="NAME" value="VALUE"><label for="ID">Label</label></li>
<!-- Other items -->
</ul>
</div>
Disable label replacement
Set data-placeholder="false" to disable label replacement. See examples below.
<div class="btn-group">
<button class="btn btn-primary">Checked option</button>
<button data-toggle="dropdown" class="btn btn-primary dropdown-toggle" data-placeholder="false"><span class="caret"></span></button>
<ul class="dropdown-menu">
<li><input type="checkbox" id="ID" name="NAME" value="VALUE"><label for="ID">Label</label></li>
<!-- Other items -->
</ul>
</div>
Custom label text
Add class .data-label to desired element.
<div class="btn-group">
<button data-toggle="dropdown" class="btn dropdown-toggle">Checked option <span class="caret"></span></button>
<ul class="dropdown-menu">
<li><input type="radio" id="ID" name="NAME" value="VALUE"><label for="ID"><span class="data-label">Label</span> Other text</label></li>
<!-- Other items -->
</ul>
</div>
4. POSITIONING
Use extra classes for advanced positioning of dropdown menus. Classes: .pull-top, .pull-right
<dd style="margin-bottom: 14px"> <div class="btn-group"> <button class="btn btn-primary">Pull right</button> <button data-toggle="dropdown" class="btn btn-primary dropdown-toggle"> <span class="caret"></span></button> <ul class="dropdown-menu pull-right"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div> </dd>
Centered
This classes use a small piece of javascript for correct positioning. Classes: .pull-center, .pull-middle
5. BULLET
To add bullet just add class .bullet to the dropdown menu, .pull-right
<ul class="dropdown-menu bullet pull-right"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> </ul>
 JS Tutorial
JS Tutorial