- Overview
- Documents
Bootstrap dialog is a jquery plugin that make use of Bootstrap's modal more monkey-friendly.
Source: nakupanda.github.io
1. INCLUDE CSS AND JS FILES
<script src="assets/jquery/jquery-1.10.2.min.js"></script> <link href="assets/bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css" /> <script src="assets/bootstrap/js/bootstrap.min.js"></script> <link href="assets/bootstrap-dialog/css/bootstrap-dialog.min.css" rel="stylesheet" type="text/css" /> <script src="assets/bootstrap-dialog/js/bootstrap-dialog.min.js"></script>
2. JAVASCRIPT
BootstrapDialog.alert('I want banana!');
3. OPTIONS
Please note that all options described below are optional, but you will have a weird dialog if you don't even give it a message to display.
Most options can be set via init options or property setters.
| Option | Possible values | Description |
|---|---|---|
| type |
BootstrapDialog.TYPE_DEFAULT or 'type-default' BootstrapDialog.TYPE_INFO or 'type-info' BootstrapDialog.TYPE_PRIMARY or 'type-primary' (default) BootstrapDialog.TYPE_SUCCESS or 'type-success' BootstrapDialog.TYPE_WARNING or 'type-warning' BootstrapDialog.TYPE_DANGER or 'type-danger' |
Give your dialog a specific look, color scheme can be seen on Bootstrap's Button. |
| size |
BootstrapDialog.SIZE_NORMAL or 'size-normal' (default) BootstrapDialog.SIZE_LARGE or 'size-large' |
- |
| cssClass | - | Additional css classes that will be added to your dialog. |
| title | String or Object(html) | - |
| message | String or Object(html) | - |
| buttons | array |
Examples:
BootstrapDialog.show({
title: 'Say-hello dialog',
message: 'Hello world!',
buttons: [{
id: 'btn-ok',
icon: 'glyphicon glyphicon-check',
label: 'OK',
cssClass: 'btn-primary',
autospin: false,
action: function(dialogRef){
dialogRef.close();
}
}]
});
icon: optional, if set, the specified icon will be added to the button. cssClass: optinal, additional css class to be added to the button. autospin: optinal, if it's true, after clicked the button a spinning icon appears. action: optional, if provided, the callback will be invoked after the button is clicked, and the dialog instance will be passed to the callback function. |
| closable | true | false |
When set to true, you can close the dialog by:
|
| spinicon |
Icon class name, for example 'glyphicon glyphicon-check'. Default value is 'glyphicon glyphicon-asterisk'. |
Specify what icon to be used as the spinning icon when button's 'autospin' is set to true. |
| data | Key-value object. For example {'id' : '100'} | Data to be bound to the dialog. |
| onshow | function | If provided, it will be invoked when the dialog is popping up. |
| onshown | function | If provided, it will be invoked when the dialog is popped up. |
| onhide | function | If provided, it will be invoked when the dialog is popping down. |
| onhidden | function | If provided, it will be invoked when the dialog is popped down. |
| autodestroy | true (default) | false | When it's true, all modal stuff will be removed from the DOM tree after the dialog is popped down, set it to false if you need your dialog (same instance) pups up and down again and again. |
4. METHODS
| Method | Description |
|---|---|
| open() | Open the dialog. Usage: dialogInstance.open() |
| close() | Close the dialog. Usage: dialogInstance.close() |
| getModal() | Return the raw modal, equivalent to $('<div class='modal fade'...></div>') |
| getModalDialog() | Return the raw modal dialog. |
| getModalContent() | Return the raw modal content. |
| getModalHeader() | Return the raw modal header. |
| getModalBody() | Return the raw modal body. |
| getModalFooter() | Return the raw modal footer. |
| getData(key) | Get data entry according to the given key, returns null if no data entry found. |
| setData(key, value) | Bind data entry to dialog instance, value can be any types that javascript supports. |
| enableButtons(boolean) | Disable all buttons in dialog footer when it's false, enable all when it's true. |
| setClosable(boolean) | When set to true (default), dialog can be closed by clicking close icon in dialog header, or by clicking outside the dialog, or, ESC key is pressed. |
| realize() | Calling dialog.open() will automatically get this method called first, but if you want to do something on your dialog before it's shown, you can manually call dialog.realize() before calling dialog.open(). |
5. EXAMPLES
Dialog Title
BootstrapDialog.show({
title: 'Say-hello dialog',
message: 'Hi Apple!'
});
Manipulating Dialog Title
BootstrapDialog.show({
title: 'Default Title',
message: 'Click buttons below.',
buttons: [{
label: 'Title 1',
action: function(dialog) {
dialog.setTitle('Title 1');
}
}, {
label: 'Title 2',
action: function(dialog) {
dialog.setTitle('Title 2');
}
}]
});
Manipulating Dialog Message
BootstrapDialog.show({
title: 'Default Title',
message: 'Click buttons below.',
buttons: [{
label: 'Message 1',
action: function(dialog) {
dialog.setMessage('Message 1');
}
}, {
label: 'Message 2',
action: function(dialog) {
dialog.setMessage('Message 2');
}
}]
});
Loading remote page (1)
There are some workarounds for loading remote page into BootstrapDialog as message, one of those workarounds is as below.
BootstrapDialog.show({
message: $('<div></div>').load('remote.html')
});
Loading remote page (2)
Another solution of loading remote page into BootstrapDialog.
This one is more flexible and customizable, but it's also a bit more complicated to use.
BootstrapDialog.show({
message: function(dialog) {
var $message = $('<div></div>');
var pageToLoad = dialog.getData('pageToLoad');
$message.load(pageToLoad);
return $message;
},
data: {
'pageToLoad': 'remote.html'
}
});
Buttons
BootstrapDialog.show({
message: 'Hi Apple!',
buttons: [{
label: 'Button 1'
}, {
label: 'Button 2',
cssClass: 'btn-primary',
action: function(){
alert('Hi Orange!');
}
}, {
icon: 'glyphicon glyphicon-ban-circle',
label: 'Button 3',
cssClass: 'btn-warning'
}, {
label: 'Close',
action: function(dialogItself){
dialogItself.close();
}
}]
});
Manipulating Buttons
Buttons that created by BootstrapDialog have some extra functions available:
$button.toggleEnable(true|false);
$button.enable(); // Equals to $button.toggleEnable(true);
$button.disable(); // Equals to $button.toggleEnable(false);
$button.toggleSpin(true|false);
$button.spin(); // Equals to $button.toggleSpin(true);
$button.stopSpin(); // Equals to $button.toggleSpin(false);
BootstrapDialog.show({
title: 'Manipulating Buttons',
message: function(dialog) {
var $content = $('<div><button class="btn btn-success">Revert button status right now.</button></div>');
var $footerButton = dialog.getButton('btn-1');
$content.find('button').click({$footerButton: $footerButton}, function(event) {
event.data.$footerButton.enable();
event.data.$footerButton.stopSpin();
dialog.setClosable(true);
});
return $content;
},
buttons: [{
id: 'btn-1',
label: 'Click to disable and spin.',
action: function(dialog) {
var $button = this; // 'this' here is a jQuery object that wrapping the <button> DOM element.
$button.disable();
$button.spin();
dialog.setClosable(false);
}
}]
});
Button Hotkey
Try to press the keys that have been associated with buttons below.
The last button is disabled so nothing is going to happen when pressing its hotkey.
Please note that if there are some components that require keyboard operations in your dialog, conflicts may occur, you can try next example.
BootstrapDialog.show({
title: 'Button Hotkey',
message: 'Try to press some keys...',
onshow: function(dialog) {
dialog.getButton('button-c').disable();
},
buttons: [{
label: '(A) Button A',
hotkey: 65, // Keycode of keyup event of key 'A' is 65.
action: function() {
alert('Finally, you loved Button A.');
}
}, {
label: '(B) Button B',
hotkey: 66,
action: function() {
alert('Hello, this is Button B!');
}
}, {
id: 'button-c',
label: '(C) Button C',
hotkey: 67,
action: function(){
alert('This is Button C but you won\'t see me dance.');
}
}]
});
Keys Conflicts
Try to avoid doing similar in your code.
BootstrapDialog.show({
title: 'Button Hotkey',
message: $('<textarea class="form-control" placeholder="Try to input multiple lines here..."></textarea>'),
buttons: [{
label: '(Enter) Button A',
cssClass: 'btn-primary',
hotkey: 13, // Enter.
action: function() {
alert('You pressed Enter.');
}
}]
});
Creating dialog instances
BootstrapDialog.show(...) is just a shortcut method, if you need dialog instances, use 'new'.
// Using init options
var dialogInstance1 = new BootstrapDialog({
title: 'Dialog instance 1',
message: 'Hi Apple!'
});
dialogInstance1.open();
// Construct by using setters
var dialogInstance2 = new BootstrapDialog();
dialogInstance2.setTitle('Dialog instance 2');
dialogInstance2.setMessage('Hi Orange!');
dialogInstance2.setType(BootstrapDialog.TYPE_SUCCESS);
dialogInstance2.open();
// Using chain callings
var dialogInstance3 = new BootstrapDialog()
.setTitle('Dialog instance 3')
.setMessage('Hi Everybody!')
.setType(BootstrapDialog.TYPE_INFO)
.open();
In fact BootstrapDialog.show(...) will also return the created dialog instance.
// You can use dialogInstance later.
var dialogInstance = BootstrapDialog.show({
message: 'Hello Banana!'
});
Open / Close multiple dialogs
This example demonstrates opening and closing a batch of dialogs at one time.
Dialog that created by BootstrapDialog will be in a container BootstrapDialog.dialogs before it's closed and destroyed, iterate BootstrapDialog.dialogs to find all dialogs that havn't been destroyed.
var howManyDialogs = 5;
for(var i = 1; i <= howManyDialogs; i++) {
var dialog = new BootstrapDialog({
title: 'Dialog No.' + i,
message: 'Hello Houston, this is dialog No.' + i,
buttons: [{
label: 'Close this dialog.',
action: function(dialogRef){
dialogRef.close();
}
}, {
label: 'Close ALL opened dialogs',
cssClass: 'btn-warning',
action: function(){
// You can also use BootstrapDialog.closeAll() to close all dialogs.
$.each(BootstrapDialog.dialogs, function(id, dialog){
dialog.close();
});
}
}]
});
dialog.open();
}
Button with identifier
var dialog = new BootstrapDialog({
message: 'Hi Apple!',
buttons: [{
id: 'btn-1',
label: 'Button 1'
}]
});
dialog.realize();
var btn1 = dialog.getButton('btn-1');
btn1.click({'name': 'Apple'}, function(event){
alert('Hi, ' + event.data.name);
});
dialog.open();
Message types
var types = [BootstrapDialog.TYPE_DEFAULT,
BootstrapDialog.TYPE_INFO,
BootstrapDialog.TYPE_PRIMARY,
BootstrapDialog.TYPE_SUCCESS,
BootstrapDialog.TYPE_WARNING,
BootstrapDialog.TYPE_DANGER];
$.each(types, function(index, type){
BootstrapDialog.show({
type: type,
title: 'Message type: ' + type,
message: 'What to do next?',
buttons: [{
label: 'I do nothing.'
}]
});
});
Larger dialog
By default, the dialog size is 'size-normal' or BootstrapDialog.SIZE_NORMAL, but you can have a larger dialog by setting option 'size' to 'size-large' or BootstrapDialog.SIZE_LARGE.
BootstrapDialog.show({
size: BootstrapDialog.SIZE_LARGE,
message: 'Hi Apple!',
buttons: [{
label: 'Button 1'
}, {
label: 'Button 2',
cssClass: 'btn-primary',
action: function(){
alert('Hi Orange!');
}
}, {
icon: 'glyphicon glyphicon-ban-circle',
label: 'Button 3',
cssClass: 'btn-warning'
}, {
label: 'Close',
action: function(dialogItself){
dialogItself.close();
}
}]
});
Rich message
BootstrapDialog supports displaying rich content, so you can even use a video clip as your message in the dialog.
var $textAndPic = $('<div></div>');
$textAndPic.append('Who\'s this? <br />');
$textAndPic.append('<img src="./images/pig.ico" />');
BootstrapDialog.show({
title: 'Guess who that is',
message: $textAndPic,
buttons: [{
label: 'Acky',
action: function(dialogRef){
dialogRef.close();
}
}, {
label: 'Robert',
action: function(dialogRef){
dialogRef.close();
}
}]
});
Dialog closable / unclosable
If option 'closable' is set to false, the default closing behaviors will be disabled, but you can still close the dialog by using dialog.close().
BootstrapDialog.show({
message: 'Hi Apple!',
closable: false,
buttons: [{
label: 'Dialog CLOSABLE!',
cssClass: 'btn-success',
action: function(dialogRef){
dialogRef.setClosable(true);
}
}, {
label: 'Dialog UNCLOSABLE!',
cssClass: 'btn-warning',
action: function(dialogRef){
dialogRef.setClosable(false);
}
}, {
label: 'Close the dialog',
action: function(dialogRef){
dialogRef.close();
}
}]
});
More controls on closing a dialog.
By default, when option 'closable' is set to true, dialog can be closed by these ways: clicking outside the dialog, pressing ESC key, clicking the close icon on the right of dialog header.
If you want your dialog closes only when the close icon in dialog header was clicked, try setting both of the options 'closeByBackdrop' and 'closeByKeyboard' to false.
BootstrapDialog.show({
message: 'Hi Apple!',
message: 'You can not close this dialog by clicking outside and pressing ESC key.',
closable: true,
closeByBackdrop: false,
closeByKeyboard: false,
buttons: [{
label: 'Close the dialog',
action: function(dialogRef){
dialogRef.close();
}
}]
});
Disabling Animation
Setting option 'animate' to false to disable animation for the opening dialog.
If you want to disable animation globally, try to do this:
BootstrapDialog.configDefaultOptions({ animate: false });
BootstrapDialog.show({
message: 'There is no fading effects on this dialog.',
animate: false,
buttons: [{
label: 'Close the dialog',
action: function(dialogRef){
dialogRef.close();
}
}]
});
Auto spinning icon
Lazy guys must love this.
BootstrapDialog.show({
message: 'I send ajax request!',
buttons: [{
icon: 'glyphicon glyphicon-send',
label: 'Send ajax request',
cssClass: 'btn-primary',
autospin: true,
action: function(dialogRef){
dialogRef.enableButtons(false);
dialogRef.setClosable(false);
dialogRef.getModalBody().html('Dialog closes in 5 seconds.');
setTimeout(function(){
dialogRef.close();
}, 5000);
}
}, {
label: 'Close',
action: function(dialogRef){
dialogRef.close();
}
}]
});
Dialog Draggable
When option 'draggable' is set to true, your dialog can be moved by dragging on its header.
If you would like to change the cursor shape of hovering on dialog header, you can try the following css lines:
.bootstrap-dialog .modal-header.bootstrap-dialog-draggable {
cursor: move;
}
BootstrapDialog.show({
title: 'Draggable Dialog',
message: 'Try to drag on dialog title to move your dialog.',
draggable: true
});
Manipulating your dialog
var dialog = new BootstrapDialog({
message: function(dialogRef){
var $message = $('<div>OK, this dialog has no header and footer, but you can close the dialog using this button: </div>');
var $button = $('<button class="btn btn-primary btn-lg btn-block">Close the dialog</button>');
$button.on('click', {dialogRef: dialogRef}, function(event){
event.data.dialogRef.close();
});
$message.append($button);
return $message;
},
closable: false
});
dialog.realize();
dialog.getModalHeader().hide();
dialog.getModalFooter().hide();
dialog.getModalBody().css('background-color', '#0088cc');
dialog.getModalBody().css('color', '#fff');
dialog.open();
Adding additional css classes to your dialog
This is useful for applying effects to specific dialogs.
For example if you would like to give your 'login-dialog' a smaller size, you can do this way:
<style>
.login-dialog .modal-dialog {
width: 300px;
}
</style>
BootstrapDialog.show({
title: 'Sign In',
message: 'Your sign-in form goes here.',
cssClass: 'login-dialog',
buttons: [{
label: 'Sign In Now!',
cssClass: 'btn-primary',
action: function(dialog){
dialog.close();
}
}]
});
Data binding
var data1 = 'Apple';
var data2 = 'Orange';
var data3 = ['Banana', 'Pear'];
BootstrapDialog.show({
message: 'Hi Apple!',
data: {
'data1': data1,
'data2': data2,
'data3': data3
},
buttons: [{
label: 'See what you got',
cssClass: 'btn-primary',
action: function(dialogRef){
alert(dialogRef.getData('data1'));
alert(dialogRef.getData('data2'));
alert(dialogRef.getData('data3').join(', '));
}
}]
});
Dialog events
Please note that if you're going to use setters to configure event handlers, use dialog.onShow(function) and dialog.onHide(function).
BootstrapDialog.show({
message: 'Hello world!',
onshow: function(dialogRef){
alert('Dialog is popping up, its message is ' + dialogRef.getMessage());
},
onshown: function(dialogRef){
alert('Dialog is popped up.');
},
onhide: function(dialogRef){
alert('Dialog is popping down, its message is ' + dialogRef.getMessage());
},
onhidden: function(dialogRef){
alert('Dialog is popped down.');
}
});
Stop closing your dialog.
Option 'onhide' gives you an opportunity to stop closing the dialog according to some conditions, making your 'onhide' callback returns false to stop closing the dialog.
In the following example, the dialog closes only when your most favorite fruit is 'banana' (Case insensitive).
BootstrapDialog.show({
message: 'Your most favorite fruit: <input type="text" class="form-control">',
onhide: function(dialogRef){
var fruit = dialogRef.getModalBody().find('input').val();
if($.trim(fruit.toLowerCase()) !== 'banana') {
alert('Need banana!');
return false;
}
},
buttons: [{
label: 'Close',
action: function(dialogRef) {
dialogRef.close();
}
}]
});
Alert
BootstrapDialog.alert('Hi Apple!');
Alert with callback
BootstrapDialog.alert('Hi Apple!', function(){
alert('Hi Orange!');
});
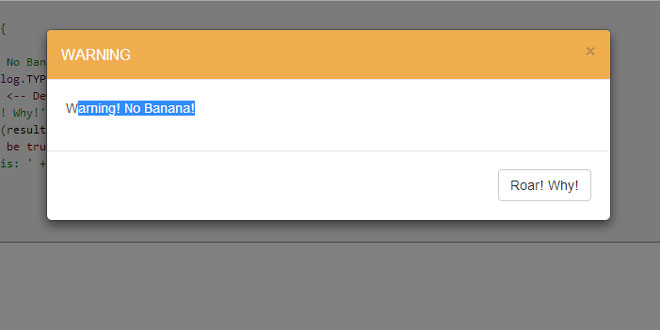
Customizing dialog type, title, and more.
All options shown below are optional.
BootstrapDialog.alert({
title: 'WARNING',
message: 'Warning! No Banana!',
type: BootstrapDialog.TYPE_WARNING, // <-- Default value is BootstrapDialog.TYPE_PRIMARY
closable: true, // <-- Default value is true
buttonLabel: 'Roar! Why!', // <-- Default value is 'OK',
callback: function(result) {
// result will be true if button was click, while it will be false if users close the dialog directly.
alert('Result is: ' + result);
}
});
Confirm
BootstrapDialog.confirm('Hi Apple, are you sure?');
Confirm with callback
BootstrapDialog.confirm('Hi Apple, are you sure?', function(result){
if(result) {
alert('Yup.');
}else {
alert('Nope.');
}
});
Source code of the shortcut methods above
I mean you can write your own handy stuff :)
/**
* Alert window
*
* @param {type} message
* @param {type} callback
* @returns {undefined}
*/
BootstrapDialog.alert = function(message, callback) {
new BootstrapDialog({
message: message,
data: {
'callback': callback
},
closable: false,
buttons: [{
label: 'OK',
action: function(dialog) {
typeof dialog.getData('callback') === 'function' && dialog.getData('callback')(true);
dialog.close();
}
}]
}).open();
};
/**
* Confirm window
*
* @param {type} message
* @param {type} callback
* @returns {undefined}
*/
BootstrapDialog.confirm = function(message, callback) {
new BootstrapDialog({
title: 'Confirmation',
message: message,
closable: false,
data: {
'callback': callback
},
buttons: [{
label: 'Cancel',
action: function(dialog) {
typeof dialog.getData('callback') === 'function' && dialog.getData('callback')(false);
dialog.close();
}
}, {
label: 'OK',
cssClass: 'btn-primary',
action: function(dialog) {
typeof dialog.getData('callback') === 'function' && dialog.getData('callback')(true);
dialog.close();
}
}]
}).open();
};
 JS Tutorial
JS Tutorial