Download
User Rating: 0/5 ( 0 votes)
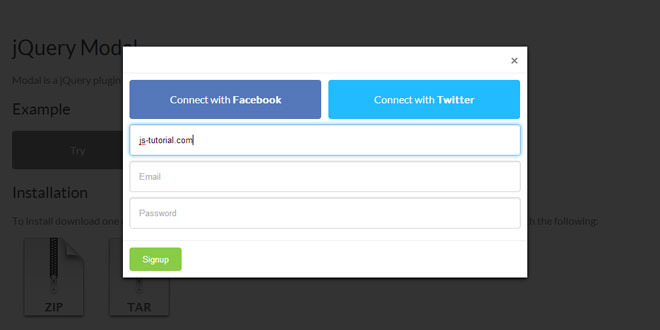
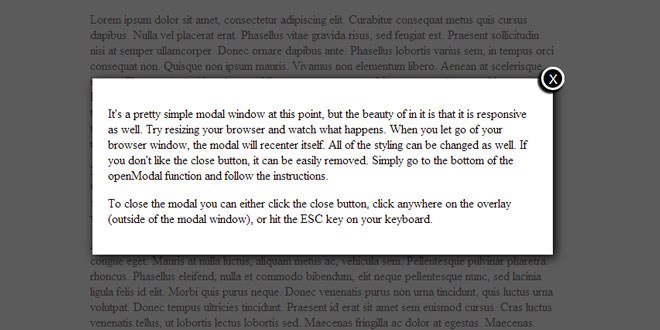
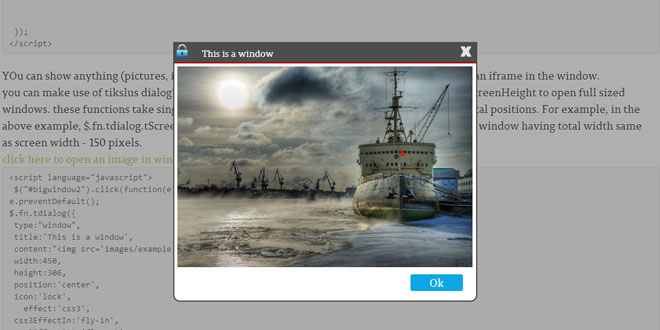
Modal is a jQuery plugin for showing overlapping dialogue prompts and gallery view for images.
Source: ksylvest.github.io
1. INCLUDE CSS AND JS FILES
<link href="stylesheets/jquery.modal.css" rel="stylesheet" type="text/css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.0.2/jquery.min.js" type="text/javascript"></script>
<script src="javascripts/jquery.modal.js" type="text/javascript"></script>
2. HTML
<div class="modal fade">
<div class="header">...</div>
<div class="content">...</div>
<div class="footer">...</div>
</div>
3. JAVASCRIPT
$('.modal').modal();
 JS Tutorial
JS Tutorial