- Overview
- Documents
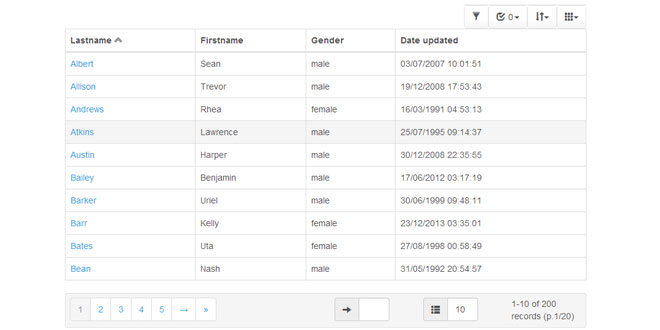
Bootstrap Datagrid (bs_grid) is a jQuery Datagrid plugin, based on Bootstrap, useful to manipulate database data in tabular format. Advanced row selection, sorting, pagination and filtering, fully customizable, responsive web design, localization.
Features
- Created for Bootstrap 3 (Bootstrap 2 supported)
- Responsive web design
- Fully configurable
- Get data in JSON format using AJAX (any server-side technology)
- A php class is provided for server side operations
- Change columns order
- Show/hide columns
- Style columns
- Simple column sorting with a click
- Flexible data sorting (multi-column)
- Single or multiple row selection
- Powerful pagination
- Powerful filters (Query builder)
- Multiple instances in same page
- Localization

Source: pontikis.net
1. INCLUDE JS AND CSS FILES
<!-- It is a good idea to bundle all CSS in one file. The same with JS --> <!-- JQUERY --> <script type="text/javascript" src="/path/to/jquery.min.js"></script> <!-- BOOTSTRAP --> <link rel="stylesheet" type="text/css" href="/path/to/bootstrap.min.css"> <script type="text/javascript" src="/path/to/bootstrap.min.js"></script> <!-- JQUERY-UI (only sortable and datepicker is needed) --> <link rel="stylesheet" type="text/css" href="/path/to/jquery-ui.min.css"> <script type="text/javascript" src="/path/to/jquery-ui.min.js"></script> <!-- if timepicker is used in filters --> <link rel="stylesheet" type="text/css" href="/path/to/jquery-ui-timepicker-addon.min.css"/> <script type="text/javascript" src="/path/to/jquery-ui-timepicker-addon.min.js"></script> <!-- if touch event support is needed (mobile devices) --> <script type="text/javascript" src="/path/to/jquery.ui.touch-punch.min.js"></script> <!-- PAGINATION plugin --> <link rel="stylesheet" type="text/css" href="/path/to/jquery.bs_pagination.min.css"> <script type="text/javascript" src="/path/to/jquery.bs_pagination.min.js"></script> <script type="text/javascript" src="/path/to/bs_pagination/localization/en.min.js"></script> <!-- FILTERS plugin --> <link rel="stylesheet" type="text/css" href="/path/to/jquery.jui_filter_rules.css"> <script type="text/javascript" src="/path/to/jquery.jui_filter_rules.min.js"></script> <script type="text/javascript" src="/path/to/jui_filter_rules/localization/en.js"></script> <!-- required from filters plugin --> <script type="text/javascript" src="/path/to/bowser.js"></script> <script type="text/javascript" src="/path/to/moment.js"></script> <!-- DATAGRID plugin --> <link rel="stylesheet" type="text/css" href="/path/to/jquery.bs_grid.min.css"> <script type="text/javascript" src="/path/to/jquery.bs_grid.min.js"></script> <script type="text/javascript" src="/path/to/bs_grid/localization/en.min.js"></script>
2. HTML
<!-- Just create a div and give it an ID --> <div id="demo_grid1"></div>
3. JAVASCRIPT
$(function() {
$("#demo_grid1").bs_grid({
ajaxFetchDataURL: "ajax_fetch_page_data.php",
row_primary_key: "customer_id",
columns: [
{field: "customer_id", header: "Code", visible: "no"},
{field: "lastname", header: "Lastname"},
{field: "firstname", header: "Firstname"},
{field: "email", header: "Email", visible: "no", "sortable": "no"},
{field: "gender", header: "Gender"},
{field: "date_updated", header: "Date updated"}
],
sorting: [
{sortingName: "Code", field: "customer_id", order: "none"},
{sortingName: "Lastname", field: "lastname", order: "ascending"},
{sortingName: "Firstname", field: "firstname", order: "ascending"},
{sortingName: "Date updated", field: "date_updated", order: "none"}
],
filterOptions: {
filters: [
{
filterName: "Lastname", "filterType": "text", field: "lastname", filterLabel: "Last name",
excluded_operators: ["in", "not_in"],
filter_interface: [
{
filter_element: "input",
filter_element_attributes: {"type": "text"}
}
]
},
{
filterName: "Gender", "filterType": "number", "numberType": "integer", field: "lk_genders_id", filterLabel: "Gender",
excluded_operators: ["equal", "not_equal", "less", "less_or_equal", "greater", "greater_or_equal"],
filter_interface: [
{
filter_element: "input",
filter_element_attributes: {type: "checkbox"}
}
],
lookup_values: [
{lk_option: "Male", lk_value: "1"},
{lk_option: "Female", lk_value: "2", lk_selected: "yes"}
]
},
{
filterName: "DateUpdated", "filterType": "date", field: "date_updated", filterLabel: "Datetime updated",
excluded_operators: ["in", "not_in"],
filter_interface: [
{
filter_element: "input",
filter_element_attributes: {
type: "text",
title: "Set the date and time using format: dd/mm/yyyy hh:mm:ss"
},
filter_widget: "datetimepicker",
filter_widget_properties: {
dateFormat: "dd/mm/yy",
timeFormat: "HH:mm:ss",
changeMonth: true,
changeYear: true,
showSecond: true
}
}
],
validate_dateformat: ["DD/MM/YYYY HH:mm:ss"],
filter_value_conversion: {
function_name: "local_datetime_to_UTC_timestamp",
args: [
{"filter_value": "yes"},
{"value": "DD/MM/YYYY HH:mm:ss"}
]
}
}
]
}
});
});
/**
* Convert local timezone date string to UTC timestamp
*
* Alternative syntax using jquery (instead of moment.js):
* var date = $.datepicker.parseDateTime(dateformat, timeformat, date_str);
*
* @see http://stackoverflow.com/questions/948532/how-do-you-convert-a-javascript-date-to-utc
* @param {String} date_str
* @param {String} dateformat
* @return {String}
*/
function local_datetime_to_UTC_timestamp(date_str, dateformat) {
// avoid date overflow in user input (moment("14/14/2005", "DD/MM/YYYY") => Tue Feb 14 2006)
if(moment(date_str, dateformat).isValid() == false) {
throw new Error("Invalid date");
}
// parse date string using given dateformat and create a javascript date object
var date = moment(date_str, dateformat).toDate();
// use javascript getUTC* functions to conv ert to UTC
return date.getUTCFullYear() +
PadDigits(date.getUTCMonth() + 1, 2) +
PadDigits(date.getUTCDate(), 2) +
PadDigits(date.getUTCHours(), 2) +
PadDigits(date.getUTCMinutes(), 2) +
PadDigits(date.getUTCSeconds(), 2);
}
/**
* Add leading zeros
* @param {Number} n
* @param {Number} totalDigits
* @return {String}
*/
function PadDigits(n, totalDigits) {
n = n.toString();
var pd = '';
if(totalDigits > n.length) {
for(i = 0; i < (totalDigits - n.length); i++) {
pd += '0';
}
}
return pd + n.toString();
}
Create the ajax call, which your grid will use to fetch page data. This must return JSON code, using the following structure
{
"total_rows": "200",
"page_data": [
{
"id": "111",
"lastname": "Diaz",
"firstname": "Kai",
"email": "[email protected]",
"gender": "female"
},
{
"id": "112",
"lastname": "Snider",
"firstname": "Nelle",
"email": "[email protected]",
"gender": "female"
},
...
]
}
4. OPTIONS
$("#element_id").bs_grid({
pageNum: 1,
rowsPerPage: 10,
maxRowsPerPage: 100,
row_primary_key: "",
rowSelectionMode: "single", // "multiple", "single", false
/**
* MANDATORY PROPERTIES: field
* UNIQUE PROPERTIES: field
* {field: "customer_id", header: "Code", visible: "no", is_function: "no", "headerClass": "th_code hidden-xs", "dataClass": "td_code hidden-xs"},
*/
columns: [
],
/**
* MANDATORY PROPERTIES: field, order
* UNIQUE PROPERTIES: field
* order is one of "ascending", "descending", "none"
* {sortingName: "Code", field: "customer_id", order: "none"},
*/
sorting: [
],
/**
* SEE bs_pagination plugin documentation
*/
paginationOptions: {
containerClass: "well pagination-container",
visiblePageLinks: 5,
showGoToPage: true,
showRowsPerPage: true,
showRowsInfo: true,
showRowsDefaultInfo: true,
disableTextSelectionInNavPane: true
}, // "currentPage", "rowsPerPage", "maxRowsPerPage", "totalPages", "totalRows", "bootstrap_version", "onChangePage" will be ignored
/**
* SEE jui_filter_rules plugin documentation
*/
filterOptions: {
filters: []
}, // "bootstrap_version", "onValidationError" will be ignored
useFilters: true,
showRowNumbers: false,
showSortingIndicator: true,
useSortableLists: true,
customHTMLelementID1: "",
customHTMLelementID2: "",
/* STYLES ----------------------------------------------------*/
bootstrap_version: "3",
// bs 3
containerClass: "grid_container",
noResultsClass: "alert alert-warning no-records-found",
toolsClass: "tools",
columnsListLaunchButtonClass: "btn btn-default dropdown-toggle",
columnsListLaunchButtonIconClass: "glyphicon glyphicon-th",
columnsListClass: "dropdown-menu dropdown-menu-right",
columnsListLabelClass: "columns-label",
columnsListCheckClass: "col-checkbox",
columnsListDividerClass: "divider",
columnsListDefaultButtonClass: "btn btn-primary btn-xs btn-block",
sortingListLaunchButtonIconClass: "glyphicon glyphicon-sort",
sortingLabelCheckboxClass: "radio-inline",
sortingNameClass: "sorting-name",
selectButtonIconClass: "glyphicon glyphicon-check",
selectedRowsClass: "selected-rows",
filterToggleButtonIconClass: "glyphicon glyphicon-filter",
filterToggleActiveClass: "btn-info",
sortingIndicatorAscClass: "glyphicon glyphicon-chevron-up text-muted",
sortingIndicatorDescClass: "glyphicon glyphicon-chevron-down text-muted",
dataTableContainerClass: "table-responsive",
dataTableClass: "table table-bordered table-hover",
commonThClass: "th-common",
selectedTrClass: "warning",
filterContainerClass: "well filters-container",
filterToolsClass: "",
filterApplyBtnClass: "btn btn-primary btn-sm filters-button",
filterResetBtnClass: "btn btn-default btn-sm filters-button",
// prefixes
tools_id_prefix: "tools_",
columns_list_id_prefix: "columns_list_",
sorting_list_id_prefix: "sorting_list_",
sorting_radio_name_prefix: "sort_radio_",
selected_rows_id_prefix: "selected_rows_",
selection_list_id_prefix: "selection_list_",
filter_toggle_id_prefix: "filter_toggle_",
table_container_id_prefix: "tbl_container_",
table_id_prefix: "tbl_",
no_results_id_prefix: "no_res_",
custom_html1_id_prefix: "custom1_",
custom_html2_id_prefix: "custom2_",
pagination_id_prefix: "pag_",
filter_container_id_prefix: "flt_container_",
filter_rules_id_prefix: "flt_rules_",
filter_tools_id_prefix: "flt_tools_",
// misc
debug_mode: "no",
// events
onCellClick: function() {
},
onRowClick: function() {
},
onDatagridError: function() {
},
onDebug: function() {
},
onDisplay: function() {
}
});
5. METHODS
getVersion
var version = $("#element_id").bs_grid('getVersion');
getDefaults
$("#element_id").bs_grid('getDefaults');
getOption
$("#element_id").bs_grid('getOption', 'option_name');
getAllOptions
$("#element_id").bs_grid('getAllOptions');
destroy
$("#element_id").bs_grid('destroy');
selectedRows
Get selected IDs
$("#element_id").bs_grid('selectedRows', 'get_ids');
Clear selected IDs
$("#element_id").bs_grid('selectedRows', 'clear_all_ids');
Update selected IDs counter
$("#element_id").bs_grid('selectedRows', 'update_counter');
Get row selected index
$("#element_id").bs_grid('selectedRows', 'selected_index', row_id);
Add row to selected rows
$("#element_id").bs_grid('selectedRows', 'add_id', row_id);
Remove row from selected rows
$("#element_id").bs_grid('selectedRows', 'remove_id', row_index_in_selected_ids);
Mark row as selected
$("#element_id").bs_grid('selectedRows', 'mark_selected', row_id);
Mark row as deselected
$("#element_id").bs_grid('selectedRows', 'mark_deselected', row_id);
Mark page as selected
$("#element_id").bs_grid('selectedRows', 'mark_page_selected');
Mark page as deselected
$("#element_id").bs_grid('selectedRows', 'mark_page_deselected');
Mark page as inversed
$("#element_id").bs_grid('selectedRows', 'mark_page_inversed');
setPageColClass
$("#element_id").bs_grid('setPageColClass', col_index, headerClass, dataClass);
removePageColClass
$("#element_id").bs_grid('setPageColClass', col_index, headerClass, dataClass);
displayGrid
$("#element_id").bs_grid('displayGrid', refresh_pagination);
Using this method, you can refresh Grid after an external change.
6. EVENTS
onCellClick
$("#element_id").bs_grid({
onCellClick: function(event, data) {
// your code here e.g.
console.log('Click on cell: col ' + data.col + ' row ' + data.row + '.');
}
});
data is an object with properties: col and row (the index of the column and row).
onRowClick
$("#element_id").bs_grid({
onRowClick: function(event, data) {
// your code here e.g.
console.log('Row with ID ' + data.row_id + ' ' + data.row_status + '.');
}
});
data is an object with properties: row_id and row_status ('selected', 'deselected').
onDatagidError
$("#element_id").bs_grid({
onDatagridError: function(event, data) {
alert(data["err_description"] + ' (' + data["err_code"] + ')');
}
});
onDebug
$("#element_id").bs_grid({
onDebug: function(event, data) {
// your code here
}
});
onDisplay
$("#element_id").bs_grid({
onDisplay: function() {
// your code here
}
});
 JS Tutorial
JS Tutorial