Download
User Rating: 0/5 ( 0 votes)
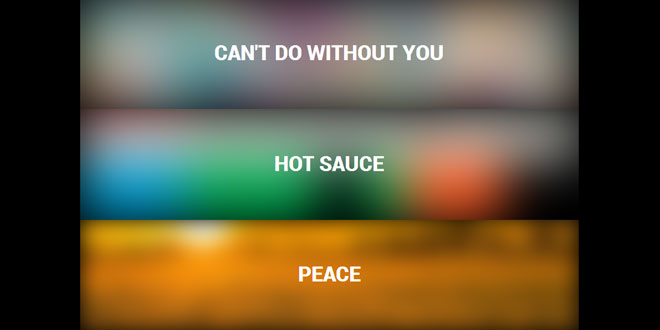
Blurr is a jQuery Plugin to create nice blur backgrounds from an image.
Support
-
IE 8/9 (partial)
-
IE 9+ (full)
-
Chrome (desktop/mobile)
-
Firefox
-
Opera
-
Safari (desktop/mobile)
Not supported, yet
Not tested
Required
-
jQuery (most versions will work)
-
Blurr
-
A web page
-
Some divs
Source: github.com
1. INCLUDE JS FILES
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="jquery.blurr.js"></script>
2. HTML
<div id="demo-container">
<div data-href="example_images/caribou.jpg" data-sharpness="20"><div><p class="large">Can't do without you</p></div></div>
<div data-href="example_images/hotsauce.jpg" data-sharpness="30" data-offsety='-00'><div><p class="large">Hot Sauce</p></div></div>
<div data-href="example_images/image3.jpg" data-sharpness="70"><div><p class="large">Peace</p></div></div>
<div data-href="example_images/odessa.jpg" data-sharpness="50" data-offsetx='150'><div><p class="large">Odessa</p></div></div>
<div data-href="example_images/beach.jpg" data-sharpness="80"><div><p class="large">Mountain</p></div></div>
<div data-href="example_images/image.jpg" data-sharpness="70"><div><p class="large">Summer</p></div></div>
<div data-href="example_images/image2.jpg" data-sharpness="70"><div><p class="large">Red Field</p></div></div>
</div>
3. JAVASCRIPT
$(document).ready(function() {
$('#demo-container > div').blurr();
});
4. OPTIONS
$(document).ready(function() {
$('.blur-this').blurr({
height: 300, // Height, in pixels of this blurred div.
sharpness: 40, // Sharpness, as a number between 0-100. 100 is very sharp, 0 is extremely blurry
offsetX: 0, // The x (left - right) offset of the image
offsetY: 0, // The y (top - bottom) offset of the image
callback: null // Callback to be called after the blur has been rendered. Recieves the following arguments (href, offsetX, offsetY, sharpness)
});
});
 JS Tutorial
JS Tutorial