- Overview
- Documents
- Demos
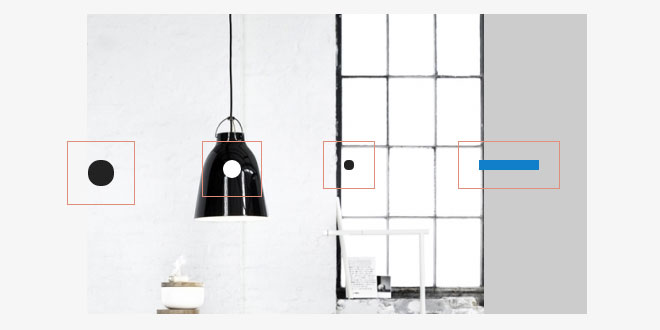
Automatically switch to a darker or a lighter version of an element depending on the brightness of images behind it.
Source: kennethcachia.com
1. INCLUDE JS FILE
<script src="scripts/background-check.min.js"></script>
2. HTML
<div class="fixed-nav">
<div class="fixed-nav-logo">BackgroundCheck</div>
</div>
3. JAVASCRIPT
BackgroundCheck.init({
targets: '.fixed-nav'
});
Initialize
// Check all elements with a .target class against all images on a page
BackgroundCheck.init({
targets: '.target'
});
// Specific images
BackgroundCheck.init({
targets: '.target',
images: '.thumbnails'
});
Reprocess
// All targets BackgroundCheck.refresh(); // Specific target BackgroundCheck.refresh(target);
Setters and getters
// Get current targets
BackgroundCheck.get('targets');
// Change targets
BackgroundCheck.set('targets', '.header');
Stop
BackgroundCheck.destroy();
4. CSS
.fixed-nav .fixed-nav-logo {
color: #000;
}
.fixed-nav.background--dark .fixed-nav-logo {
color: #fff;
}
Complex backgrounds
The light and dark classes work well with simple backgrounds, but you might require an additional level of control for elaborate backgrounds. BackgroundCheck adds .background--complex to an element if its background exceeds a certain level of complexity.
This class can be used as an intermediate state:
p.background--light {
color: black;
}
p.background--dark {
color: white;
}
p.background--complex {
color: gray;
}
or:
p.background--dark.background--complex {
color: #ccc;
}
p.background--light.background--complex {
color: #aaa;
}
5. ATTRIBUTES
Used with .init(), .set() or .get()
- targets: Elements to be processed. Type: String, Element or Nodelist. Required.
- images: Images to be used. Type: String, Element or NodeList. Default: All images on page.
- changeParent: Determines if classes are added to a target or to its parent. Default: false.
- threshold: Midpoint between dark and light. Default: 50 (%).
- minComplexity: Minimum image complexity required before the complex class is added to a target.Default: 30 (%).
- minOverlap: Minimum overlap required between an element and any of the images for that element to be processed. Default: 50 (%).
- classes: Classes added to targets. Default: { dark: 'background--dark', light: 'background--light', complex: 'background--complex' }
- windowEvents: Reprocess on window resize and scroll. Default: true.
- maxDuration: Maximum processing time allowed. Killed if it takes longer. Default: 500 (ms).
- mask: Used internally when checking if an element overlaps any of the images. Default: { r: 0, g: 255, b: 0 }
- debug: Enable or disable logs. Default: false.
6. CSS Backgrounds
BackgroundCheck can also be used on an element that has a background-image. For example:
.thumbnail {
background-image: url(image.jpg);
}
BackgroundCheck.init({
targets: '.target',
images: '.thumbnail'
});
Background Position and Size
Tested with the following units:
- background-size: cover, contain, auto, inherit, cm, em, px and %
- background-position: top, left, center, right, bottom, inherit, cm, em, px and %
Current Limitations
- background-repeat is not supported and is forced to no-repeat
- background-origin is forced to padding-box
- Multiple backgrounds are not supported
- Four-value syntax can be used if the browser
Examples
- Project Page
- Slider
- Fixed Nav
- CSS Backgrounds
- CSS Backgrounds — Fullscreen
- Cross-Origin Request
- Cross-Origin Request — CSS Backgrounds
Using BackgroundCheck with other plugins
 JS Tutorial
JS Tutorial