Download
Demo
- Overview
- Documents
User Rating: 4.8/5 ( 1 votes)
Your Rating:
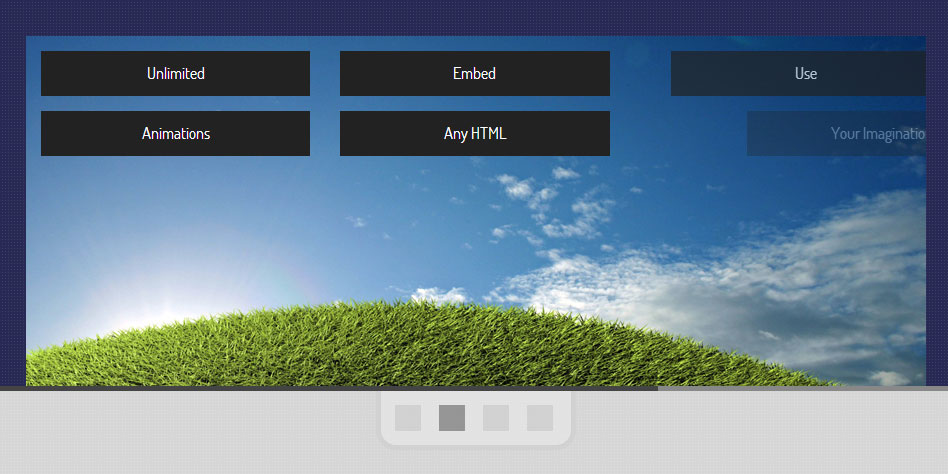
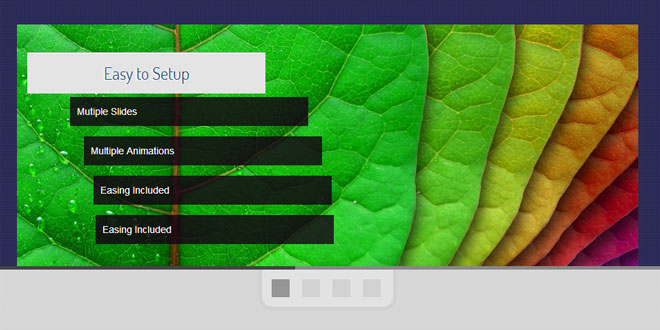
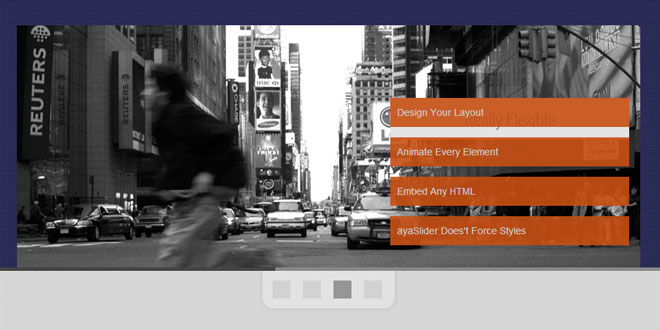
ayaSlider
Flexible jQuery slider plugin
Features
- Embed Any HTML Element
- Animate any/every element
- Customize the way you like, no predefined style sheet!
Plugin Usage
1- HEADER
<!-- dont forget to include jQuery first --> <script src="js/jQuery.js" type="text/javascript"></script> <!-- include jquery easing plugin if you want to use easing options --> <script src="jquery.easing.min.js" type="text/javascript"></script> <script src="js/ayaSlider.js" type="text/javascript"></script>
2- HTML
<div id="slideShow"> <!-- FIRST SLIDE --> <div data-in="options" data-out="options"> <div data-in="..." data-out="..."> Some content to slide </div> </div> <!-- SECOND SLIDE --> <div data-in="..." data-out="..."> .... </div> </div>
3- Javascript
<script>
//set default options and initiate ayaSlider
$(document).ready(function(){
$('#slideShow').ayaSlider({
easeIn : 'easeOutBack',
easeOut : 'linear',
delay : 4000,
....,
....
});
});
</script>
Plugin Options
Custom Global Options
easeIn : custom easing for animating IN sliders (default: linear)
easeOut : custom easing for animating OUT sliders (default: linear)
delay : delay timing of how long the slide should stay in milliseconds (default: 5000)
next : selector/jQuery object of element to be set as "NEXT" controller (When clicked next slide appear)
previous : selector/jQuery object of element to be set as "PREVIOUS" controller (When clicked previous slide appear)
list : selector/jQuery object of UL element to be set as a controller of the slides flow (Must has the same number of <li> as slides)
Per slide options
You can add custom animation for any element inside your slides. For sliding in you need to add these options to the data attributedata-in and for sliding out add these options to the data attribute data-out, both attributes can have same options.
top : start animaton at this top point (from up to down animation this value must be negative)
left : start animation at this left point (from left to right this value must be negative)
opacity : start animation at this opacity point (0 - .9)
duration : how long animation should last (in milliseconds)
delay : time should pass before animation starts (in milliseconds)
ease : default easing for this element
 JS Tutorial
JS Tutorial