


Apr 20, 2014 in Lightbox 4660 views
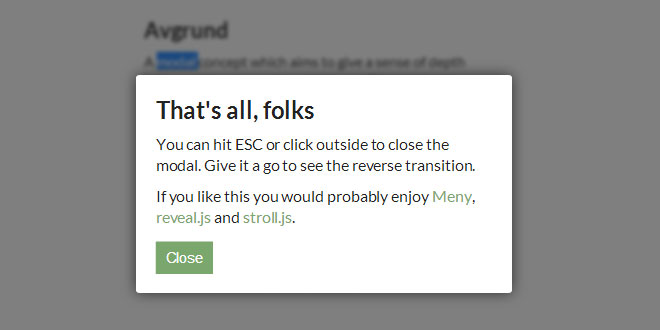
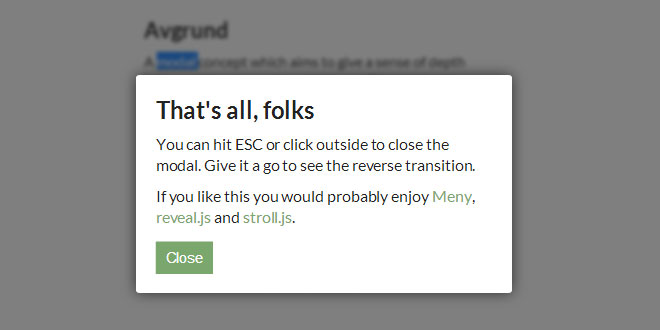
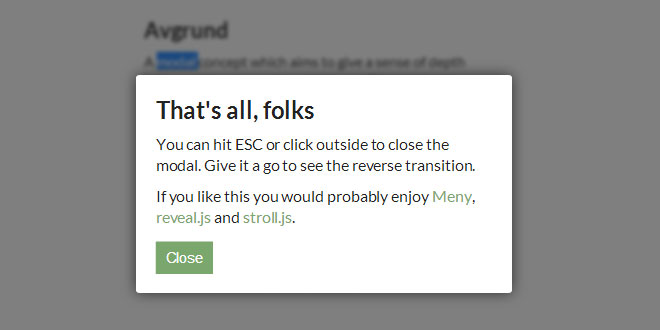
Avgrund - A modal concept which aims to give a sense of depth between the page and modal layers.
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="css/avgrund.css"> <script type="text/javascript" src="js/avgrund.js"></script>
2. HTML
<!-- Button to open popup --> <button onclick="javascript:openDialog();">Open Avgrund</button> <!-- Content of popup --> <aside id="default-popup" class="avgrund-popup"> <h2>That's all, folks</h2> <p> You can hit ESC or click outside to close the modal. Give it a go to see the reverse transition. </p> <button onclick="javascript:closeDialog();">Close</button> </aside>
3. JAVASCRIPT
function openDialog() {
Avgrund.show( "#default-popup" );
}
function closeDialog() {
Avgrund.hide();
}
Uses CSS transforms to scale components and CSS filters to blur the page. Built for the fun of it, not intended for any practical use.
Tagged with:
avgrund
modal concept
sense of depth
aims
modal layers
css transforms
modal
popup
css3 modal
ui concept
Related Articles
 JS Tutorial
JS Tutorial