User Rating: 4/5 ( 1 votes)
VenoBox is a responsive jQuery lightbox plugin with suitable for images, inline contents, iFrames, Google-Maps, Ajax requests, Vimeo and YouTube videos.
The big difference compared to many others modal-window plugins is that VenoBox calculates the max width of the image displayed and preserves its height if is taller than the window (so in small devices you can scroll down the content, avoiding vertical microscopic resized images).
1. INCLUDE CSS AND JS FILES
<!-- Add jQuery library -->
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<!-- Add venobox -->
<link rel="stylesheet" href="venobox/venobox.css" type="text/css" media="screen" />
<script type="text/javascript" src="venobox/venobox.min.js"></script>
2. HTML
<a class="venobox" href="image01-big.jpg"><img src="image01-small.jpg" alt="image alt"/></a>
For Google Maps use the iFrame href attribute of map's embed code and set data-type="iframe"
For videos use the simple url of the video, such as: http://www.vimeo.com/your_video_id, or http://www.youtu.be/your_video_id
For inline contents set a hidden element with custom id, and call it from your link href
3. JAVASCRIPT
$(document).ready(function(){
/* default settings */
$('.venobox').venobox();
});
4. OPTIONS
Customize the popup window via JavaScript
infinigall: infinite gallery, jumps from last to first item and vice versa - default: false
numeratio: show navigation number and total items in current gallery - default: false
border: border thickness of the popup window in pixel - default: '0px'
bgcolor:background color of popup window (also affects border color, if has a border) - default: '#ffffff'
framewidth: you can set a static window width, otherwise the plugin will keep the responsive size settings of .venoframe class
frameheight: you can set a static window height, otherwise the plugin will keep the responsive size settings of .venoframe class
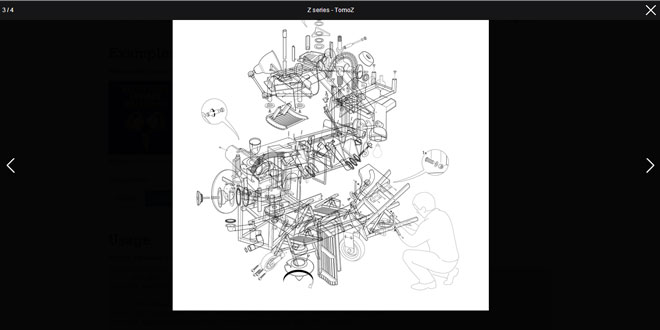
5. EXAMPLES
Gallery
To activate navigation between every type of content assign the same data attribute data-gall to each link, like the example below
<a class="venobox" data-gall="myGallery" href="image01-big.jpg"><img src="image01-small.jpg" /></a>
<a class="venobox" data-gall="myGallery" href="image02-big.jpg"><img src="image02-small.jpg" /></a>
<a class="venobox" data-gall="myGallery" href="image03-big.jpg"><img src="image03-small.jpg" /></a>
Options
If the content is not an image you have to specify its type via data attribute data-type
Available values: iframe inline ajax youtube vimeo
<a class="venobox" data-type="iframe" href="http://www.veno.it">Open Iframe</a>
<a class="venobox" data-type="inline" title="My Description" href="#inline">Open inline content</a>
<a class="venobox" data-type="ajax" href="ajax-call.php">Retrieve data via Ajax</a>
<a class="venobox" data-type="youtube" href="http://youtu.be/d85gkOXeXG4">Open YouYbe video</a>
<a class="venobox" data-type="vimeo" href="http://vimeo.com/75976293">Open Vimeo video</a>
Optional: set title attribute to show a description
New: custom overlay colors
just add a data-overlay value to your links for dynamic backgrounds
<a class="venobox" data-overlay="rgba(95,164,255,0.8)" href="...">...</a>
<a class="venobox" data-overlay="#ca294b" href="...">...</a>
Note: (don't use this for a static custom background. Simply modify default .vbox-overlay inside venobox.css)
 JS Tutorial
JS Tutorial