Download
User Rating: 0/5 ( 0 votes)
Animate-plus.js is a jQuery plugin that extends animate.css functionality. No javascript coding required!
-
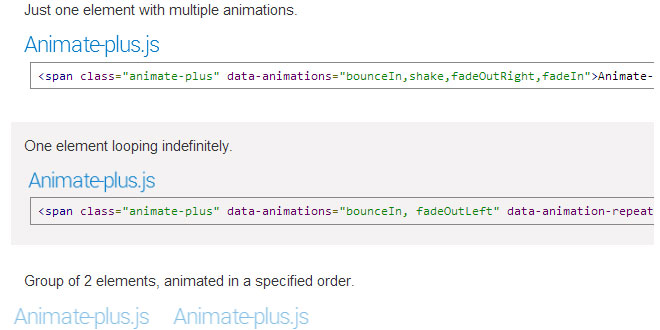
Do multiple animations, on multiple elements
-
Do animations in order or at the same time
-
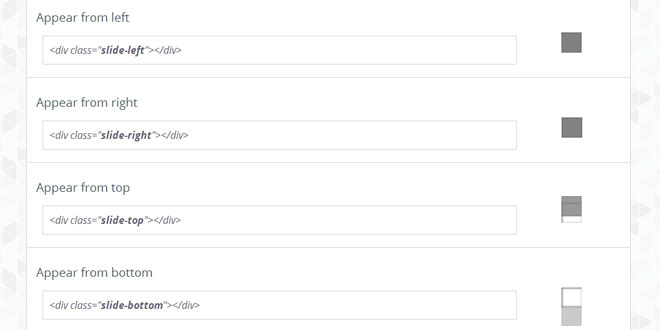
Make elements animate while scrolling
-
Group elements in independent animation groups
Source: telmo.pt
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="css/animate.css" />
<script type="text/javascript" src="js/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="js/animate-plus.min.js"></script>
2. HTML
<span
class="animate-plus"
data-animations="bounceIn,fadeOutRight"
data-duration="1s,500ms"
data-delay="0s, 2s"
>
Animated content
</span>
Define animations using the "data-animations" attribuite
3. ATTRIBUTES
Everything is specified using HTML5 data-* attributes. Attributes always start with data-animation-* except for data-animations. See a list of available attribuites below.
|
Attribute |
Description |
|
data-animations |
List of comma delimited animation names. By default the animations are executed from left to rigth. Valid values are animate.css class names. This is the only required attribute. |
|
data-animation-group |
Name of the animation group. You can group animated elements using this attribute. Please refrain from using names that begin with an underscore (_), that's reserved for internal use. |
|
data-animation-order |
List of comma delimited integer values. You can override the order of animation inside a group using the attribute. |
|
data-animation-duration |
List of comma delimited duration values. This attribute will set the duration for the specified animations. For valid values see animation-duration css property. |
|
data-animation-delay |
List of comma delimited delay values. This attribute will set how many time to wait before executing the animations. For valid values see animation-delay css property. |
|
data-animation-when-visible |
Animate group only when visible on screen (binds on scroll and resize). This will begin animation as soon as one group element is visible. Valid value is true. |
|
data-animation-reset-offscreen |
Reset animation when group goes off screen. The group will be reseted as soon as one group element goes off screen. This attribute only has effect when used together with data-animation-when-visible. Valid value is true. |
|
data-animation-repeat |
Loop animation group indefinitely. Valid value is true. |
 JS Tutorial
JS Tutorial