Download
Demo
- Overview
- Documents
User Rating: 0/5 ( 0 votes)
Your Rating:
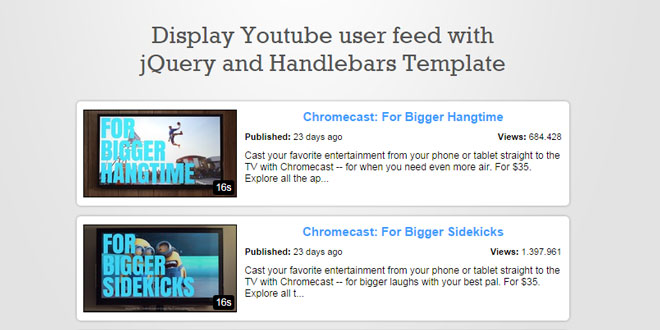
Youtubars - Display Youtube user feed with jQuery and Handlebars Template
-
sex shop
sex shop
sex shop
sex shop
sex shop
seks shop
spanish fly
psikolog
sohbet numara
sohbet hatti
Source: github.com
1. INCLUDE JS FILES
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> <script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/handlebars.js/2.0.0-alpha.4/handlebars.min.js"></script> <script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/moment.js/2.8.2/moment.min.js"></script> <script type="text/javascript" src="src/youtube.min.js"></script>
2. HTML
<div id="container" class="clearfix"><img class="loading" src="img/ajax-loader.gif" alt="Loading"></div>
<script id="youtube-template" type="text/x-handlebars-template">
{{#each this}}
<div class="video clearfix">
<div class="thumb"><a target="_blank" title="{{title}}" href="{{link}}"><img title="{{title}}" alt="{{title}}" src="{{image}}"></a><span>{{duration}}</span></div>
<div class="video-content">
<h2><a target="_blank" title="{{title}}" href="{{link}}">{{title}}</a></h2>
<p class="date"><strong>Published: </strong>{{published}}</p>
<p class="views"><strong>Views: </strong>{{viewCount}}</p>
{{#if description}}
<p class="description">{{description}}</p>
{{/if}}
</div>
</div>
{{/each}}
</script>
3. JAVASCRIPT
Youtubars.init({
template: $('#youtube-template').html(),
container: $('#container'),
username: 'googlechrome',
count: 30
});
 JS Tutorial
JS Tutorial