Download
User Rating: 0/5 ( 0 votes)
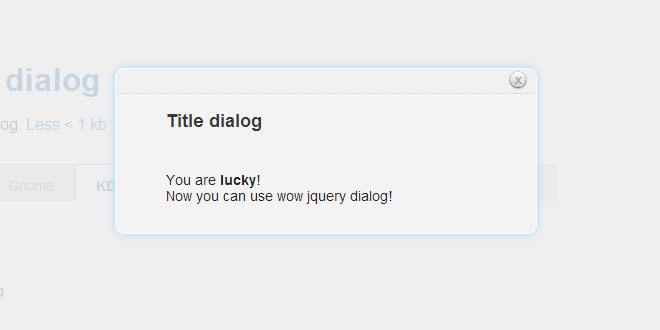
wow jquery dialog is a lightweight, easy, beautiful, free jQuery dialog plugin
1 - Lightweight (Less Is Enough)
Really lightweight javascript code: it don't exceed 1 kb!!! (minified javascript code)
Usually less is enough
2 - Easy
Easy to use:
$.wow('My alert message');
or you can also add a title
$.wow('My alert message', 'My title');
3 - Beautiful
wow has many themes ...and you can easily write your own!
4 - Free
wow is open source software licensed under MIT
Source: wowjquerydialog.sourceforge.net
1. INCLUDE JS AND CSS FILES
<!-- Before include jquery!!! -->
<script type="text/javascript" src="jquery.min.js" charset="utf-8" ></script>
<!-- include wow javascript -->
<script type="text/javascript" src="../wow.min.js" charset="utf-8" ></script>
<!-- set wow theme css : choose your favorite theme -->
<link rel="stylesheet" type="text/css" href="../themes/more/wow.css" />
2. HTML
<button id="btnAlert1" title="Click to run demo">Demo 1</button>
3. JAVASCRIPT
//--- basic alert 1
$('#btnAlert1').click(function(){
//easy... like alert()
$.wow('You are <b>lucky</b>!<br />Now you can use wow jquery dialog!', 'Title dialog');
});
4. EXAMPLES
Confirm dialog
$.wow('Do you like this?','wow confirm',{
'buttons': {
'Yes': {
'action': function(){
//here write your code
alert("Good answer");
}
},
'No': {
'class' : 'cold',
'action': function(){}
}
}
});
Multiple answer dialog
$.wow('Do you like this?','wow confirm',{
'buttons': {
'Yes': {
'action': function(){
//here write your code
alert("Good answer");
}
},
'No': {
'class' : 'cold',
'action': function(){}
},
'Maybe': {
'class' : 'warm',
'action': function(){
//here write your code
alert("Wrong answer");
}
}
}
});
Another multiple answer dialog
$.wow('Choose one number','Keyboard',{
'buttons': {
'1': { 'action': function(){/*here write your code*/}},
'2': { 'action': function(){/*here write your code*/}},
'3': { 'action': function(){/*here write your code*/}},
'4': { 'action': function(){/*here write your code*/}},
'5': { 'action': function(){/*here write your code*/}},
'6': { 'action': function(){/*here write your code*/}},
'7': { 'action': function(){/*here write your code*/}},
'0': { 'action': function(){/*here write your code*/},class:'cold'}
}
});
 JS Tutorial
JS Tutorial