- Overview
- Documents
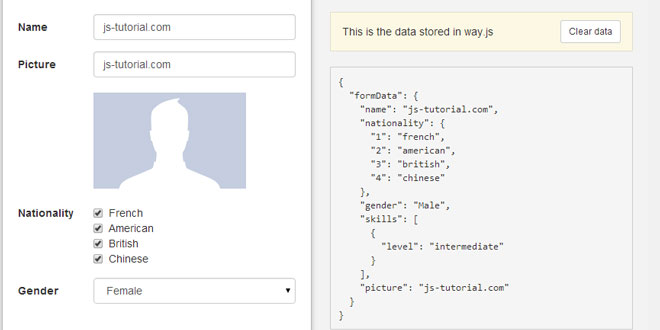
Way.js is a simple, lightweight, persistent, framework-agnostic javascript library that allows you to bind DOM elements to an in-memory datastore (with no to little JS code).
If you like buzzwords, that means super easy two-way databinding.
Source: github.com
1. INCLUDE JS FILES
Include the bundled library to your page.
<script src="/way.bundle.min.js"></script>
Note: The bundled version contains the required dependencies (listed below). Feel free to include them separately.
<script src="/vendor/jquery.js"></script> <script src="/vendor/underscore.js"></script> <script src="/vendor/underscore.json.js"></script> <script src="/vendor/form2js.js"></script> <script src="/vendor/js2form.js"></script> <script src="/way.min.js"></script>
2. HMTL
<form way-data="myFormData" way-persistent="true">
<input type="text" name="name">
<input type="text" name="age">
<input type="text" name="gender">
</form>
Name: <span way-data="myFormData.name"></span>
Now every change in the form will be stored in-memory. The bound span's html will be changed on the fly. And the bound data will be persistent, meaning your HTML will be populated with your data on page reloads.
3. OPTIONS
Options can be passed via data attributes or JavaScript. For data attributes, append the option name to way-, as in way-data="". Set these options to the elements that have to be bound.
| Name | Type | Default | Description |
|---|---|---|---|
| data | string | null | Allows to define the dot separated path where the data will be stored. Can include arrays. When used on a form, a json variable made of all the included inputs with a [name] attribute will be created and stored in the specified storage. Pass the "__all__" path to access all way.js' data. |
| default | string | null | A link to a default data to set on an element, in case there is no bound value. |
| persistent | boolean | true | Allows to store the data to localStorage everytime the bound data changes. |
| readonly | boolean | false | Prevents the element changes from resetting the bound value. |
| writeonly | Boolean | false | Prevents the element from getting changed when the bound value changes. |
| json | boolean | false | Returns pretty-printed json data to its DOM element. |
| html | boolean | false | Declares whether the data attributed to an element should be parsed as HTML or not. |
| pick | array | null | A comma separated list of values to pick (in forms only) to sync with the storage. By default, all form inputs are synced. |
| omit | array | null | A comma separated list of values (in forms only) to not sync with the storage. By default, no form input is omitted. |
Some examples:
<form way-data="some.form" way-pick="some,properties,that,can.be.nested">
<form way-data="some.form" way-omit="dont,want.those">
<img way-data="some.image" way-default="http://upload.wikimedia.org/wikipedia/en/a/a6/Bender_Rodriguez.png">
<pre way-data="some.json" way-json="true"></pre>
4. SCOPES
You can set scopes to your DOM elements' data.
[way-scope] attribute
Passing this attribute to an element will point all its children's "way-data" attributes to this scope. Scopes can be nested.
way.set("someScope", { with: { something: "hello" }})
<div way-scope="someScope">
<div way-scope="with">
<div way-data="something"></div> <!-- Will render "hello" -->
</div>
</div>
[way-scope-break] attribute
Breaks a scope chain. All the child elements of this one will have no scope set.
way.set("someScope", { with: { something: "hello" }})
<div way-scope="someScope">
<div way-scope-break="true">
<div way-data="someScope.with.something"></div> <!-- Will render "hello" -->
</div>
</div>
scope() method
Returns the scope of a given DOM element
<div way-scope="someScope">
<div way-scope="with">
<div way-data="something" id="someDIV"></div>
</div>
</div>
way.dom("#someDIV").scope()
>> "someScope.with"
5. REPEATS
Duplicates a DOM element for each of the values it can loop through in a way.js' passed data.
Notes:
- Repeat blocks automatically set the appropriate scope to their child elements.
- On each loop, "$$key" corresponds to the key of the current element looped.
Having this:
way.set("some.list", [
{name:"Pierre"},
{name:"Paul"},
{name:"Jacques"}
]);
<div way-repeat="some.list">
$$key - <span way-data="name"></span>
</div>
Will render that:
<div way-scope="some.list">
<div way-scope="0">
0 - <span way-data="name">Pierre</span>
</div>
<div way-scope="1">
1 - <span way-data="name">Paul</span>
</div>
<div way-scope="2">
2 - <span way-data="name">Jacques</span>
</div>
</div>
6. HELPER
Helper elements
Allows to perform simple tasks on your way.js' data with a click.
| Attribute | Description |
|---|---|
| way-action-remove | Removes a way data |
| way-action-push | if provided with an array, pushes an null value to it |
Example:
way.set("some.list", ["I", "am", "list"]);
<div id="clickToRemove" way-action-remove="some.list.2"></div> <div id="clickToPush" way-action-push="some.list"></div>
$("#clickToRemove").click();
$("#clickToPush").click();
way.get("some.list");
>> ["I", "am", null]
For images only way.js adds classes to your DOM elements to easily detect load / error / success statuses with the data they get passed.
| Class | Description |
|---|---|
| way-loading | When an image is getting downloaded to a DOM element |
| way-error | When no image is returned from the URL provided |
| way-success | When... Well, you got it. |
way.set("image.url", "somethingThatsNotAnImageURL");
<img way-data="image.url"> <!-- Gets a class ".way-error" attributed -->
7. METHODS
Everything should be done for you from the HTML tags. But if necessary, you can also use helper functions to interact with your stored data and DOM elements.
Notes:
- [element] refers to the jQuery selector of a DOM element
- [options] is optional. By default, options are read from the HTML tags of the elements. But you can overwrite them, by passing this parameter.
way.dom(element).toStorage(options)
Stores the element's value to the in-store memory.
way.dom("#someForm").toStorage()
way.dom(element).fromStorage(options)
Sets the element's value from the stored one.
way.dom("#someForm").fromStorage()
way.dom(element).toJSON(options)
Returns a JSON with the parsed data of the input (particularly handy for forms).
way.dom("#someForm").toJSON()
>> {
its: "values",
serialized: {
in: "a json"
}
}
way.dom(element).fromJSON(data, options)
Sets the element's value from any data (in json).
way.dom("#someForm").fromJSON({name:"John Doe"})
way.dom(element).getValue()
Returns a structured JSON containing the value of the DOM element.
way.dom("#someForm").getValue()
way.dom(element).setValue(value, options)
Sets the element's value from any data (in json).
way.dom("#someForm").setValue({name:"John Doe"})
way.dom(element).setDefault(force)
Sets the default value of an element. By default, only the DOM element gets its value set to the default value. Its bound value in the datastore in unchanged. Pass a [force] parameter if you need to force setting in-memory value of this data to the element's default value.
way.dom("#someForm").setDefault()
way.setDefaults(force)
Sets all the default values of bound DOM elements.
way.setDefaults()
way.dom(element).getOptions()
Returns the list of the ["way-"] options attributed to a DOM element.
way.dom("#someForm").getOptions()
way.get(selector)
Returns the value of the data stored under a given pathname.
way.get("some.path");
>> "bonjour"
way.set(selector, value, options)
Saves the data in memory under the specified pathname.
way.set("some.path", "bonjour!");
way.remove(selector, options)
Removes the data stored under a given pathname.
way.remove("some.path");
way.get("some.path");
>> undefined
way.clear(options)
Clears all the data
way.clear();
way.get();
>> {}
way.backup()
Stores the data saved in way.js' datastore to localStorage.
way.backup();
way.restore()
Restores the data saved in localStorage. Called on $(document).ready by default (can be changed with global options).
way.restore();
way.registerBindings()
Triggers a scan of the DOM to find and save the elements with the [way-data] attribute, that will be bound with some data.
way.registerBindings()
way.updateBindings(selector)
Sets the value of all the DOM elements binded to a data selector with their values in way.js' datastore. If omitted, all (excluding write-only's and omitted) DOM elements with a "way-data=" attribute will be refreshed.
way.updateBindings("formData.name")
way.registerRepeats()
Triggers a scan of the DOM to find and save the elements with the [way-repeat] attribute, that will be bound with some data.
way.registerRepeats()
way.updateRepeats(selector)
Triggers a refresh of the repeat elements with their respective data.
way.updateRepeats("somethingToBeLooped")
way.watch(selector, callback[value])
Watches changes of a given value.
way.watch("some.data", function(value) {
console.log("Data has been updated to value: " + value);
});
way.watchAll(callback[selector, value])
Watches all changes in way.js' datastore.
way.watchAll(function(selector, value) {
console.log("The data " + selector + " has been changed.", value);
});
8. GLOBAL OPTIONS
way.options.persistent (Boolean)
Sets whether or not data will be restored from localStorage on document.ready (true by default).
way.options.persistent = true
way.options.timeoutInput (Number)
Number of milliseconds of the timeout between keypresses on bound elements to store their values to the datastore (50 by default).
way.options.timeoutInput = 50
way.options.timeoutDOM (Number)
Number of milliseconds of the timeout between scans of the DOM to list bound elements on each DOM change (500 by default).
way.options.timeoutDOM = 500
 JS Tutorial
JS Tutorial