- Overview
- Documents
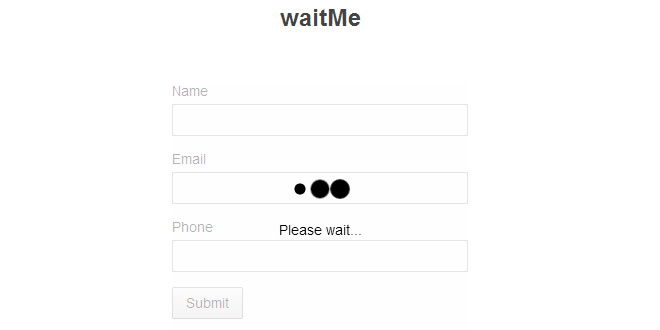
waitMe is a jquery plugin for easy creating loading css3 animations
For work required only jQuery, other libraries are not required. Plugin use css3 animation, and works on all browsers and IE10+.
Source: github.com

May 15, 2014 in Animation 8020 views
waitMe is a jquery plugin for easy creating loading css3 animations
For work required only jQuery, other libraries are not required. Plugin use css3 animation, and works on all browsers and IE10+.
Source: github.com
1. INCLUDE CSS AND JS FILES
<link type="text/css" rel="stylesheet" href="waitMe.css"> <script src="http://cdn.jsdelivr.net/jquery/1.11.1/jquery.min.js"></script> <script src="waitMe.js"></script>
2. HTML
<div id="container"> <form> <div>Name</div> <input type="text"> <div>Email</div> <input type="text"> <div>Phone</div> <input type="text"> <button type="button" id="waitMe_ex">Submit</button> </form> </div>
3. JAVASCRIPT
$('#container').waitMe({
effect : 'bounce',
text : '',
bg : rgba(255,255,255,0.7),
color : #000,
sizeW : '',
sizeH : ''
});
4. OPTIONS
effect - animation effect (string).
Use: 'bounce' - default, none, rotateplane, stretch, orbit, roundBounce, win8, win8_linear, ios,facebook, rotation.
text - place text under the effect (string).
Use: 'text'.
bg - background for container (string).
Use: 'rgba(255,255,255,0.7)'. You can use color and image.
color - color for background animation and text (string).
Use: '#000'
sizeW - change width for elem animation (string).
Use: '40px'. By default, use empty string.
sizeH - change height for elem animation (string).
Use: '40px'. By default, use empty string.
5. METHODS
hide - for close waitMe.
Use: $(container).waitMe("hide");
Tagged with:
waitme
loading
css3
animations
loading animations
loading effects
jquery plugin
css3 animation
animation effect
place text
Related Articles
 JS Tutorial
JS Tutorial