Download
Demo
- Overview
- Documents
User Rating: 3/5 ( 1 votes)
Your Rating:
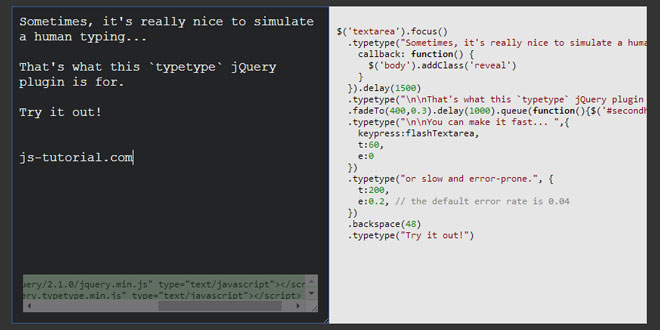
Typetype is a jQuery plugin that simulates a human typing.
Source: github.com
1. INCLUDE JS FILES
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script> <script type="text/javascript" src="jquery.typetype.js"></script>
2. HTML
<textarea spellcheck="false" class="textarea"></textarea>
3. JAVASCRIPT
$('textarea').typetype('Some text that you want to demo');
4. EXAMPLES
Customize the typing
$('textarea').typetype(
'Text to append',
{
e: 0.04, // error rate. (use e=0 for perfect typing)
t: 100, // interval between keypresses
keypress: function (){
// called after every keypress (this may be an erroneous keypress!)
},
callback: function (){
// the `this` keyword is bound to the particular element.
}
}
)
Similarly, you can backspace text from an element in a believable way.
$('textarea').backspace(
14, // number of chars to backspace
{
t: 100, // interval between keypresses
keypress: function (){ },
callback: function (){ }
}
)
Combined with jQuery animations
Both plugins can be chained to make very readable, sequential jQuery:
$('textarea')
.typetype('Hello, world!')
.delay(1000)
.typetype('\n\nGoodbye.')
.backspace(25)
.fadeOut() // regular jQuery effects queue up nicely
 JS Tutorial
JS Tutorial