Download
User Rating: 5/5 ( 1 votes)
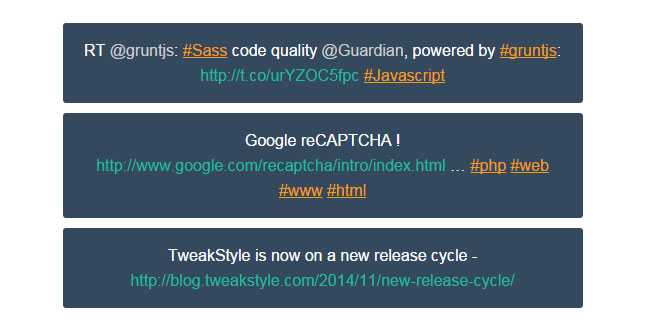
tweetParser.js Parse elements containing a tweets and turn URLS, @users & #hashtags into working urls

Source: github.com
1. INCLUDE JS FILES
<script src="js/jquery.min.js"></script>
<script src="js/jquery.tweetParser.min.js"></script>
2. HTML
<p class="tweets">This is my awesome text only tweet ! #web #twitter @twitter http://www.twitter.com/ !!</p>
3. JAVASCRIPT
//basic usage
$("p.tweets").tweetParser();
//With parameters
$("p.tweets").tweetParser({
urlClass : "tweet_link", //this is default
userClass : "tweet_user", //this is default
hashtagClass : "hashtag", //this is default
target : "_blank" //this is default
});
4. OPTIONS
|
Parameters |
Type |
default |
description |
|
urlClass |
String |
tweet_link |
css Class used for url in the tweet |
|
userClass |
String |
tweet_user |
css Class used for @user profil url in the tweet |
|
hashtagClass |
String |
hashtag |
css Class used for hashtags url in the tweet |
|
target |
HTML attribute for anchor tags |
_blank |
target used for all generated |
 JS Tutorial
JS Tutorial