Download
Demo
- Overview
- Documents
User Rating: 4.2/5 ( 2 votes)
Your Rating:
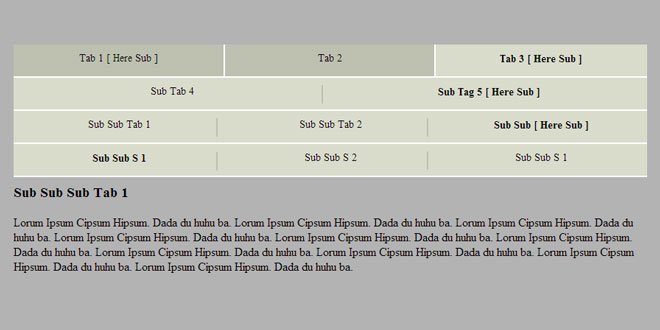
Free CSS3 Tab(nested able) Menu Plugins.
- no dependencies required, but if you want support <= IE8, make sure you have to load jQuery before Taby.
- you can conntect a “tab” with its “content” easly. Tab e.g. “#sub-tab-4″ is related to data-tab-content=”sub-tab-4″.
- amd/commonjs (requirejs/node) ready
Source: github.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" type="text/css" href="taby.css" /> <script src="ready.js"></script> <script src="taby.js"></script>
2. HTML
//Tab Definition
<div class="taby" data-tab>
<ul>
<li>Tab 1
<ul>
<li><a href="#sub-tab-1">Sub Tab 1</a></li>
<li><a href="#sub-tab-2">Sub Tab 2</a></li>
<li><a href="#sub-tab-3">Sub Tab 3</a></li>
</ul>
</li>
<li><a href="#tab-2">Tab 2</a></li>
<li>Tab 3
<ul>
<li><a href="#sub-tab-4">Sub Tab 4</a></li>
<li>Sub Tag 5
<ul>
<li><a href="#sub-sub-tab-1">Sub Sub Tab 1</a></li>
<li><a href="#sub-sub-tab-2">Sub Sub Tab 2</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
//Contents
<div class="taby hidden" data-tab-content="sub-tab-1">
<h3><a name="sub-tab-1">Sub Tab 1</a></h3>
<div class="content">
Lorum Ipsum Cipsum Hipsum. Dada du huhu ba. Lorum Ipsum Cipsum Hipsum. Dada du huhu ba.
Lorum Ipsum Cipsum Hipsum. Dada du huhu ba. Lorum Ipsum Cipsum Hipsum. Dada du huhu ba.
Lorum Ipsum Cipsum Hipsum. Dada du huhu ba. Lorum Ipsum Cipsum Hipsum. Dada du huhu ba.
Lorum Ipsum Cipsum Hipsum. Dada du huhu ba. Lorum Ipsum Cipsum Hipsum. Dada du huhu ba.
Lorum Ipsum Cipsum Hipsum. Dada du huhu ba. Lorum Ipsum Cipsum Hipsum. Dada du huhu ba.
</div>
</div>
<div class="taby hidden" data-tab-content="sub-tab-2">
<h3><a name="sub-tab-2">Sub Tab 2</a></h3>
<div class="content">
Lorum Ipsum Cipsum Hipsum. Dada du huhu ba. Lorum Ipsum Cipsum Hipsum. Dada du huhu ba.
Lorum Ipsum Cipsum Hipsum. Dada du huhu ba. Lorum Ipsum Cipsum Hipsum. Dada du huhu ba.
Lorum Ipsum Cipsum Hipsum. Dada du huhu ba. Lorum Ipsum Cipsum Hipsum. Dada du huhu ba.
Lorum Ipsum Cipsum Hipsum. Dada du huhu ba. Lorum Ipsum Cipsum Hipsum. Dada du huhu ba.
Lorum Ipsum Cipsum Hipsum. Dada du huhu ba. Lorum Ipsum Cipsum Hipsum. Dada du huhu ba.
</div>
</div>
<div class="taby hidden" data-tab-content="sub-tab-3">
<h3><a name="sub-tab-3">Sub Tab 3</a></h3>
<div class="content">
Lorum Ipsum Cipsum Hipsum. Dada du huhu ba. Lorum Ipsum Cipsum Hipsum. Dada du huhu ba.
Lorum Ipsum Cipsum Hipsum. Dada du huhu ba. Lorum Ipsum Cipsum Hipsum. Dada du huhu ba.
Lorum Ipsum Cipsum Hipsum. Dada du huhu ba. Lorum Ipsum Cipsum Hipsum. Dada du huhu ba.
Lorum Ipsum Cipsum Hipsum. Dada du huhu ba. Lorum Ipsum Cipsum Hipsum. Dada du huhu ba.
Lorum Ipsum Cipsum Hipsum. Dada du huhu ba. Lorum Ipsum Cipsum Hipsum. Dada du huhu ba.
</div>
</div>
<div class="taby hidden" data-tab-content="tab-2">
<h3><a name="tab-2">Tab 2</a></h3>
<div class="content">
Lorum Ipsum Cipsum Hipsum. Dada du huhu ba. Lorum Ipsum Cipsum Hipsum. Dada du huhu ba.
Lorum Ipsum Cipsum Hipsum. Dada du huhu ba. Lorum Ipsum Cipsum Hipsum. Dada du huhu ba.
Lorum Ipsum Cipsum Hipsum. Dada du huhu ba. Lorum Ipsum Cipsum Hipsum. Dada du huhu ba.
Lorum Ipsum Cipsum Hipsum. Dada du huhu ba. Lorum Ipsum Cipsum Hipsum. Dada du huhu ba.
Lorum Ipsum Cipsum Hipsum. Dada du huhu ba. Lorum Ipsum Cipsum Hipsum. Dada du huhu ba.
</div>
</div>
<div class="taby hidden" data-tab-content="sub-tab-4">
<h3><a name="sub-tab-4">Sub Tab 4</a></h3>
<div class="content">
Lorum Ipsum Cipsum Hipsum. Dada du huhu ba. Lorum Ipsum Cipsum Hipsum. Dada du huhu ba.
Lorum Ipsum Cipsum Hipsum. Dada du huhu ba. Lorum Ipsum Cipsum Hipsum. Dada du huhu ba.
Lorum Ipsum Cipsum Hipsum. Dada du huhu ba. Lorum Ipsum Cipsum Hipsum. Dada du huhu ba.
Lorum Ipsum Cipsum Hipsum. Dada du huhu ba. Lorum Ipsum Cipsum Hipsum. Dada du huhu ba.
Lorum Ipsum Cipsum Hipsum. Dada du huhu ba. Lorum Ipsum Cipsum Hipsum. Dada du huhu ba.
</div>
</div>
<div class="taby hidden" data-tab-content="sub-sub-tab-1">
<h3><a name="sub-sub-tab-1">Sub Sub Tab 1</a></h3>
<div class="content">
Lorum Ipsum Cipsum Hipsum. Dada du huhu ba. Lorum Ipsum Cipsum Hipsum. Dada du huhu ba.
Lorum Ipsum Cipsum Hipsum. Dada du huhu ba. Lorum Ipsum Cipsum Hipsum. Dada du huhu ba.
Lorum Ipsum Cipsum Hipsum. Dada du huhu ba. Lorum Ipsum Cipsum Hipsum. Dada du huhu ba.
Lorum Ipsum Cipsum Hipsum. Dada du huhu ba. Lorum Ipsum Cipsum Hipsum. Dada du huhu ba.
Lorum Ipsum Cipsum Hipsum. Dada du huhu ba. Lorum Ipsum Cipsum Hipsum. Dada du huhu ba.
</div>
</div>
<div class="taby hidden" data-tab-content="sub-sub-tab-2">
<h3><a name="sub-sub-tab-2">Sub Sub Tab 2</a></h3>
<div class="content">
Lorum Ipsum Cipsum Hipsum. Dada du huhu ba. Lorum Ipsum Cipsum Hipsum. Dada du huhu ba.
Lorum Ipsum Cipsum Hipsum. Dada du huhu ba. Lorum Ipsum Cipsum Hipsum. Dada du huhu ba.
Lorum Ipsum Cipsum Hipsum. Dada du huhu ba. Lorum Ipsum Cipsum Hipsum. Dada du huhu ba.
Lorum Ipsum Cipsum Hipsum. Dada du huhu ba. Lorum Ipsum Cipsum Hipsum. Dada du huhu ba.
Lorum Ipsum Cipsum Hipsum. Dada du huhu ba. Lorum Ipsum Cipsum Hipsum. Dada du huhu ba.
</div>
</div>
3. JAVASCRIPT
domready(function () {
var taby = new Taby(document.querySelector('.taby'));
});
 JS Tutorial
JS Tutorial