Download
Demo
- Overview
- Documents
User Rating: 0/5 ( 0 votes)
Your Rating:
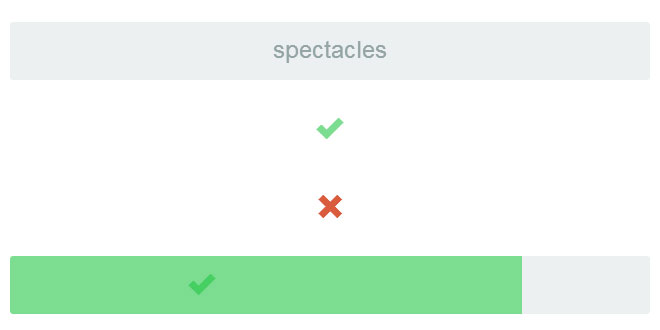
Swipe-li is a three pane swipeable element. Swipe right for accept. Swipe left for reject. (AngularJS directive)
Dependencies
- jQuery
- AngularJS
- Angular-touch
- Hammerjs
- Modernizr
Source: github.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="swipe-li/swipe-li.css"> <!-- Dependencies --> <script src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/modernizr/2.8.2/modernizr.min.js"></script> <script src="//ajax.googleapis.com/ajax/libs/angularjs/1.2.16/angular.min.js"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/hammer.js/1.1.3/hammer.min.js"></script> <script src="//ajax.googleapis.com/ajax/libs/angularjs/1.2.16/angular-touch.min.js"></script> <!-- endDependencies --> <!-- Scripts --> <script src="swipe-li/swipe-li.min.js"></script>
2. HTML
<div ng-repeat="item in list">
<div
swipe-li
class="item"
disabled=""
intent="true"
accept="done(item)"
reject="skip(item)"
main-content="'sample-content.html'"
accept-content="'accept-content.html'"
reject-content="'reject-content.html'"
reset-to-content="false"
ng-class="{invert: item.doInvert}"
></div>
</div>
The Directive
- disabled: disable the swipe-li element.
- intent: user Intent Detection. If the user drags the pane > 50% of the width the swipe will auto complete.
- accept: accept callback.
- reject: reject callback.
- main-content: template for the start pane.
- accept-content: template for the accept pane.
- reject-content: template for the reject pane.
- reset-to-content: should the swiped pane reset back to start pane on complete
Content of sample-content.html file
<div class="main-content">{{item.name}}</div>
Content of accept-content.html file
<div class="icon-ok"></div>
Content of reject-content.html file
<div class="icon-cancel"></div>
3. JAVASCRIPT
You then need to declare a dependency on the swipeLi module: angular.module('myApp', ['swipeLi']);
'use strict';
angular.module('swipeLiDemo', [
'swipeLi'
])
.controller('MainCtrl', ['$scope', function ($scope) {
$scope.list = [
{
name: 'Spectacles',
doInvert: false
},
{
name: 'Giraffe',
doInvert: false
},
{
name: 'Turtle',
doInvert: false
},
{
name: 'Shark',
doInvert: false
},
{
name: 'Lamp',
doInvert: false
},
{
name: 'Chocolate',
doInvert: false
},
{
name: 'Beef',
doInvert: false
},
{
name: 'Drawer',
doInvert: false
},
{
name: 'Brocolli',
doInvert: false
},
{
name: 'Tomato',
doInvert: false
},
{
name: 'Plate',
doInvert: false
},
{
name: 'Zebra',
doInvert: false
}];
$scope.doInvert = false;
$scope.done = function (item) {
console.log('%s marked as accepted!', item);
item.doInvert = true;
};
$scope.skip = function (item) {
console.log('%s marked as rejected!', item);
item.doInvert = true;
};
}]);
 JS Tutorial
JS Tutorial