Download
User Rating: 0/5 ( 0 votes)
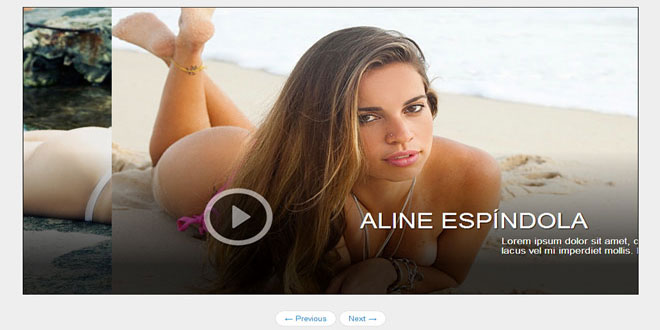
STACKSLIDER: A FUN 3D IMAGE SLIDER
An experimental image slider that flips through images in 3D. Two stacks resemble image piles where images will be lifted off from and rotated to the center for viewing.
StackSlider is a highly experimental jQuery image slider plugin that explores a different and fun viewing concept for thumbnails, utilizing CSS 3D transforms and perspective. The idea is to navigate through two piles of images where the transition resembles an item being lifted off from the top of the stack and moved/rotated to the center of the container to be viewed. The previously viewed image falls on the opposite stack.
For using the plugin, an unordered list with the following structure is needed:
<ul id="st-stack" class="st-stack-raw">
<li>
<div class="st-item">
<a href="http://drbl.in/fgQV">
<img src="images/1.jpg" />
</a>
</div>
<div class="st-title">
<h2>Graverobber</h2><h3>by Isaac Montemayor</h3>
</div>
</li>
<li> <!-- ... --> </li>
<li> <!-- ... --> </li>
<li> <!-- ... --> </li>
<!-- ... -->
</ul>
The class “st-stack-raw” is only being used to hide the list when JS is enabled. It can be used to style the list for a no JS fallback.
The plugin can be called like this:
$( '#st-stack' ).stackslider();
A new structure will be generated, containing the list with items, the two stacks, the title container and a navigation.
The following default options are available:
// default transition speed
speed : 700,
// default transition easing
easing : 'ease-in-out',
// render both piles
piles : true
The styles are defined in the style.css file and we use media queries to adjust the size of the thumbnails and the positioning of the title and navigation. If you’d like to try it out, make sure to change the media queries to fit your container and image size.
 JS Tutorial
JS Tutorial