Download
Demo
- Overview
- Documents
User Rating: 0/5 ( 0 votes)
Your Rating:
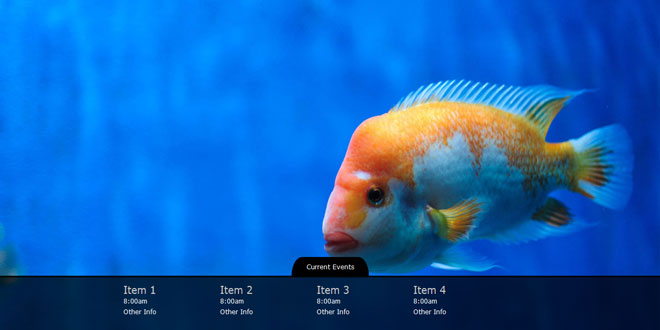
Slide Drawer is a jQuery plugin that allows you to create a sliding drawer with slide out/down/up effects on the anywhere of your page.
Install Instructions
-
Make sure you have jquery referenced in your html document I have mine close to the footer section and I use the following:
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/jquery-ui.min.js"></script>
-
Include the following below the jquery script call:
<script> $(function(){ $('.drawer').slideDrawer(); }); </script> -
Or if your script is in the head of the html doc use:
<script> $(document).ready(function(){ $('.drawer').slideDrawer(); }); </script>
File setup
CSS File - css/style.css
Images - images/bg.png (Only image here for transparent black background. Didn't want transparency in css because it makes images contained to be transparent as well)
JS Files - jquery.slidedrawer.js main plugin file and minified jquery.slidedrawer.min.js
Index File - for example usage
Plugin Settings
Settings Explanation
$(function(){
$('.drawer').slideDrawer({
/* The drawer is hidden by default. It shows then slides down to let user know something is there.
Three options true, false, 'slide'. True shows on load, false hides on load, 'slide' shows and hides right away */
showDrawer: false,
/* Slide drawer speed. The speed that the drawer animates down or up */
slideSpeed: 700,
/* Sets the drawer to slide down after set count if set to true. */
slideTimeout: true,
/* How long to wait before sliding drawer slides down. */
slideTimeoutCount: 5000,
/* Div content height no including tab or border. Just the height of the content area.
The plugin will pick up this height automatically from your css file
but you can overwrite that with this setting. */
drawerContentHeight: drawerContentHeight,
/* Full div height pulls from height set in css but can be overwritten here. */
drawerHeight: drawerHeight,
/* Height of drawer when hidden. So the tab sticks up. */
drawerHiddenHeight: drawerHiddenHeight,
/* border height if set in css you can overwrite but best to just leave alone */
borderHeight: borderHeight
});
});
Should look like:
$(function(){
$('.drawer').slideDrawer({
showDrawer: true,
slideSpeed: 700,
slideTimeout: true,
slideTimeoutCount: 5000,
});
});
 JS Tutorial
JS Tutorial