- Overview
- Documents
There are plenty of situations where the default scrollbar of the browser doesn't quite cut it in terms of style or footprint. Well, Slick Custom Scrollbar lets you replace the default browser scrollbar on long content with a custom one instead, styled using pure CSS. The markup for the custom scrollbar is dynamically generated, leaving the original source untouched. Easily modify the look of the scrollbar using all the power afforded to you by CSS, whether it's giving it a background image, rounded corners, CSS3 shadows, or changing its thickness etc.
Source: dynamicdrive.com
1. INCLUDE JS FILE
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script> <script src="slickcustomscroll.js">
2. HTML
<div rel="scrollcontent1">
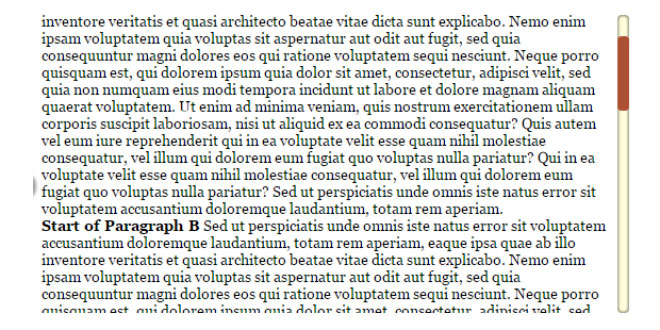
<p id="paragraph-A"><b>Start of Paragraph A</b> Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur? Qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur? Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam.</p>
<p id="paragraph-B"><b>Start of Paragraph B</b> Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur? Qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?</p>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur? Qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?</p>
</div>
3. CSS
There are a few minimum styles each scrollable content should carry to ensure the custom scrollbar script renders properly on them. But before getting to that, it's helpful to first understand just what happens when you call customscroll() on an element. Given the original content DIV with rel="scrollcontent1", when the script is initialized on it, it dynamically adds the following new elements to it with the given CSS class names:
Original element:
Dynamically generated elements:
|
/* Height & width for the container - The rest is done by the jQuery part. */
div[rel='scrollcontent1'] { width: 60%; height: 280px;}
/* Basic CSS for the elements - If rel is "scrollcontent1", style its scrollbar by referring to ".scrollcontent-content", ".scrollcontent-bar", etc. */
.scrollcontent1-content { /* background: #eee; */ } /* for vertical content, no explicit width is required for inner DIV */
.scrollcontent1-bar { width: 11px; background: #fffeda; border-radius: 4px; box-shadow: inset 0px 0px 5px #444444; overflow: hidden; }
.scrollcontent1-drag { background: #ad5134; border-radius: 4px; cursor: pointer; }
4. JAVASCRIPT
$( document ).ready( function() {
$( "div[rel='scrollcontent1']" ).customscroll( { direction: "vertical" } );
});
where the direction setting should be set to either "vertical" for up down scrolling content, or "horizontal" for left right.
 JS Tutorial
JS Tutorial