Download
User Rating: 3/5 ( 2 votes)
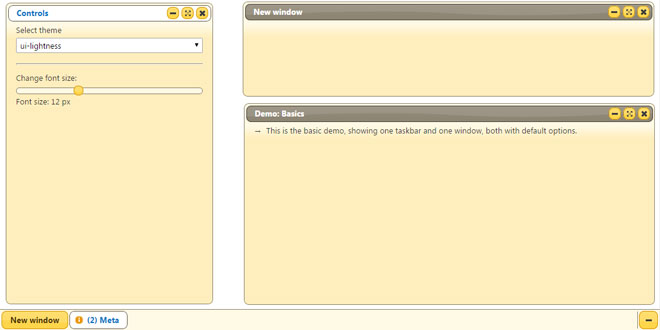
Simone is JavaScript window manager consisting of two widgets: taskbar and window, providing a desktop-like experience. It's especially useful for single-page applications.
Features
-
Easy start for developers. API known from jQuery UI.
-
jQuery UI Themes compatible with no additional setup. Works with jQuery UI ThemeRoller too.
-
Customizable with options, events and methods.
-
Built-in debugger.
-
Comes with tests.
-
Utilizies well-known patterns, present in other window managers.
-
Comes with localization support nad multilingual capabilities.
-
Widgets are to a point aware of each other.
-
Content-agnostic windows.
-
Software in active development.
Supported browsers
Only modern browsers are supported by Simone. No support for legacy browers, sorry.
Certain API's, like fullscreen API, are missing in older browsers. Graceful degradation if provided.
|
Chrome |
Firefox |
Internet Explorer |
Safari |
Opera |
|
17+ |
12+ |
9+ |
6.1+ |
15+ |
Dependencies
Simone require jQuery and jQuery UI. The tables bellow show all compatible versions of jQuery and jQuery UI.
|
Compatible jQuery versions |
|
1.x |
1.7.x and bellow |
1.8.3 |
1.9.1 |
1.10.2 |
1.11.1 |
|
2.x |
|
2.0.3 |
2.1.1 |
* Other minor jQuery versions from 1.8.0 are likely to work too,
although Simone is not tested againts them. |
Source: cezarykluczynski.github.io
1. INCLUDE JS AND CSS FILES
<!-- first, include jQuery -->
<script src="/js/jquery/jquery.js"></script>
<!-- second, jQuery UI Theme and jQuery UI itself is needed -->
<link href="/js/jquery-ui/themes/sunny/jquery-ui.css" rel="stylesheet">
<script src="js/jquery-ui/jquery-ui.js"></script>
<!-- it's also recommended to include jQuery UI Datepicker language files -->
<script src="/js/jquery-ui/i18n/jquery.ui.datepicker-all.js"></script>
<!-- now, include Simone -->
<link href="/js/simone/simone.css" rel="stylesheet">
<script src="/js/simone/simone.js"></script>
<!-- include translations after widgets has been included -->
<script src="/js/simone/i18n/simone.all.js"></script>
2. HTML
<div class="taskbar"></div>
<div class="window"></div>
<div class="demo">
<div class="description">...</div>
</div>
3. JAVASCRIPT
$( document ).ready( function () {
"use strict";
// taskbar has to be created first
$( ".taskbar" ).taskbar();
// window is binded to taskbar widget,
// so it has to be created second
$( ".window" ).window();
});
More information at: http://cezarykluczynski.github.io/simone/docs/installation.html
Shared
-
: The most basic functionality: one taskbar and one window with no additional options.
-
: Difference between window "containment" option set to "viewport" and window "containment" options set to "visible".
Taskbar
-
: Difference between taskbar "propagateWindowBlur" option set to false and taskbar "propagateWindowBlur" options set to true.
-
: Two taskbars with autohide on, one with default durations, and one with custom durations.
-
: Two draggable taskbars with default options.
-
: Shows what it means that taskbar is draggable between edges.
-
: Difference between "dropOnExisting": true and "dropOnExisting": false.
-
: Difference between window "menuAutoOpenOnBrowse" option set to false and window "menuAutoOpenOnBrowse" options set to true.
-
: Resizable posibilities of horizontal and vertical taskbar.
-
: Three draggable taskbars, showing how collisions resolving works.
-
: Shows all system buttons in one taskbar.
-
: Difference between "windowButtonsIconsOnly": true and "windowButtonsIconsOnly": false.
-
: Difference between "windowButtonsSortable": true and "windowButtonsSortable": false.
Window
-
: Window confirm close functionality with some customization options.
-
: Shows how different durations are applied to window.
-
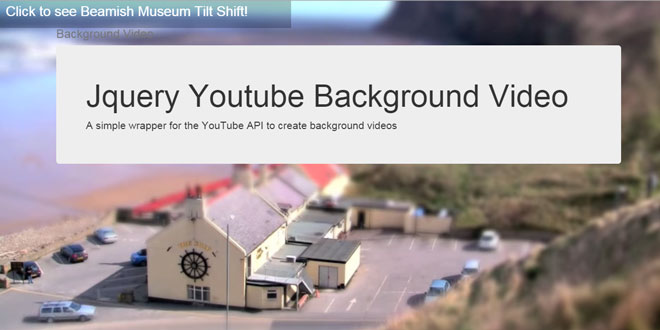
: Shows how windows containing embedded content, like iframe, Flash game, or QuickTime video, can be dealt with.
-
: Basic usage of window groups.
-
: Demonstrates window interactions: draggable and resizable.
-
: Difference between "maximizedDraggable": true and "maximizedDraggable": false.
 JS Tutorial
JS Tutorial